목표
- 폴리곤에 텍스쳐 씌워보기(1장, 여러 장)
1. 텍스쳐 한 장 사용
이미지 준비
- 프로젝트 디렉토리 내에 Images 폴더를 만들고 PNG 이미지 파일을 준비한다.
소스코드 작성
- 위치 : VertexAttribPointer ~ Main Loop 사이
[1] 이미지 로드
1
2
3
4
int imageWidth = 0;
int imageHeight = 0;
unsigned char* image = SOIL_load_image("Images/MoonCat.png",
&imageWidth, &imageHeight, NULL, SOIL_LOAD_RGBA);
[2] 텍스쳐 객체 생성 및 바인드
1
2
3
GLuint texture0; // Texture ID
glGenTextures(1, &texture0);
glBindTexture(GL_TEXTURE_2D, texture0);
[3] 옵션 설정
1
2
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
- S, T는 U, V를 의미한다.
- UV 범위를 벗어나는 부분들은 텍스쳐를 반복시키도록 설정한다.
1
2
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
- 폴리곤에 입혀진 텍스쳐가 기존 이미지 크기보다 큰 경우, 작은 경우의 필터링 옵션을 설정한다.
GL_NEAREST |
인접한 텍셀 중 가장 가까운 픽셀을 선택한다. 텍스쳐 픽셀이 뚝뚝 끊기는 계단 현상이 두드러진다. |
GL_LINEAR |
인접한 텍셀 4개(2x2)의 평균 색상값을 사용한다. 더 부드럽고 번진 것처럼 보인다. |
GL_LINEAR_MIPMAP_LINEAR |
현재 LOD에서 인접한 두 MIPMAP의 평균치에 GL_LINEAR를 적용한다. |
[4] 텍스쳐 생성
1
2
3
4
5
6
7
8
9
10
if (image)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, imageWidth, imageHeight, 0,
GL_RGBA, GL_UNSIGNED_BYTE, image);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "ERROR::TEXTURE_LOAD_FAILED\n";
}
- 로드된 이미지 데이터를 사용하여 2D 텍스쳐를 생성한다.
[5] 프래그먼트 쉐이더에서 텍스쳐 사용
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// fragment_core.glsl
#version 440
in vec3 vs_position;
in vec3 vs_color;
in vec2 vs_texcoord;
out vec4 fs_color;
uniform sampler2D mainTex; // texture0
void main()
{
//fs_color = vec4(vs_color, 1.f);
fs_color = texture(mainTex, vs_texcoord);
}
- uniform sampler2D 변수를 선언하여 텍스쳐를 받을 수 있도록 한다.
- texture() 함수로 텍스쳐를 샘플링하여 출력 색상에 넣는다.
[6] 메인 루프에서 텍스쳐 적용
1
2
3
4
5
6
// Activate Texture
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture0);
// Draw
glDrawElements(GL_TRIANGLES, numOfIndices, GL_UNSIGNED_INT, 0);
- 드로우콜 이전에 glActiveTexture(), glBindTexture() 함수를 호출하여 텍스쳐를 바인드한다.
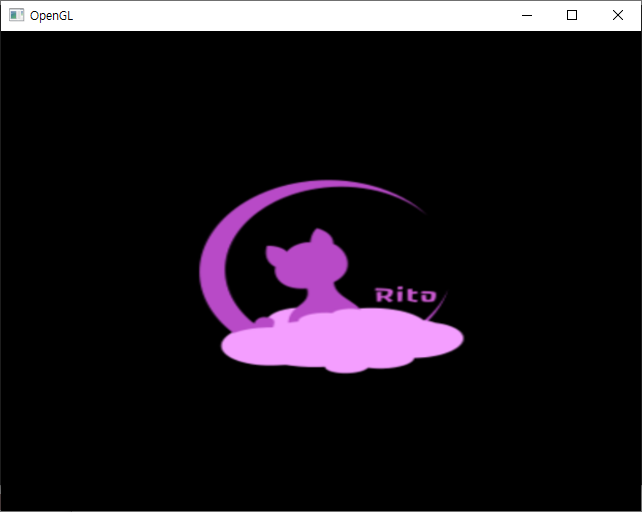
실행 결과

2. 텍스쳐 여러 장 사용
사전 준비
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
// functions.hpp
GLuint LoadTextureImage(const char* imageDir)
{
// 1. Load Image
int imageWidth, imageHeight;
unsigned char* image = SOIL_load_image(imageDir,
&imageWidth, &imageHeight, NULL, SOIL_LOAD_RGBA);
// 2. Texture Object Gen & Bind
GLuint textureID; // Texture ID
glGenTextures(1, &textureID);
glBindTexture(GL_TEXTURE_2D, textureID);
// 3. Setup Options
// UV 벗어날 경우 텍스쳐 반복
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
// 텍스쳐 축소/확대 필터 설정
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
// 4. Generate Texture2D
if (image)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, imageWidth, imageHeight, 0,
GL_RGBA, GL_UNSIGNED_BYTE, image);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "ERROR::TEXTURE_LOAD_FAILED - " << imageDir << std::endl;
}
SOIL_free_image_data(image); // Release image
return textureID;
}
- 여러 장의 텍스쳐를 사용하는데 같은 코드를 텍스쳐 수만큼 반복하는 안타까운 일이 벌어지지 않도록, 메소드화한다.
텍스쳐 로드
1
2
3
4
// main.cpp
GLuint texture0 = LoadTextureImage("Images/MoonCat.png");
GLuint texture1 = LoadTextureImage("Images/Wall.png");
- 앞에서 작성한 메소드로 간단히 텍스쳐를 로드하고 텍스쳐 객체를 생성한다.
프래그먼트 쉐이더 수정
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
#version 440
in vec3 vs_position;
in vec3 vs_color;
in vec2 vs_texcoord;
out vec4 fs_color;
uniform sampler2D catTex;
uniform sampler2D wallTex;
void main()
{
vec4 vertColor = vec4(vs_color, 1.0f);
vec4 catColor = texture(catTex, vs_texcoord);
vec4 wallColor = texture(wallTex, vs_texcoord);
vec4 catMask = step(vec4(0.01), catColor);
// Final Color
fs_color = mix(wallColor, catColor * vertColor, catMask);
}
- 예전에 쉐이더토이를 잠깐 갖고 놀았던 경험을 살려 프래그먼트 쉐이더 코드를 위와 같이 간단히 수정한다.
메인 루프 작성
1
2
3
4
5
6
7
8
9
10
// Activate, Bind Textures
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture0);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture1);
// Update Uniforms
glUniform1i(glGetUniformLocation(shaderProgram, "catTex"), 0);
glUniform1i(glGetUniformLocation(shaderProgram, "wallTex"), 1);
- glActiveTexture()와 glBindTexture() 함수는 저렇게 텍스쳐마다 연달아 사용해야 한다.
- 텍스쳐 여러 장을 쉐이더에 전달하기 위해서 uniform으로 위처럼 0, 1 인덱스 순서로 glUniform 메소드를 호출한다.
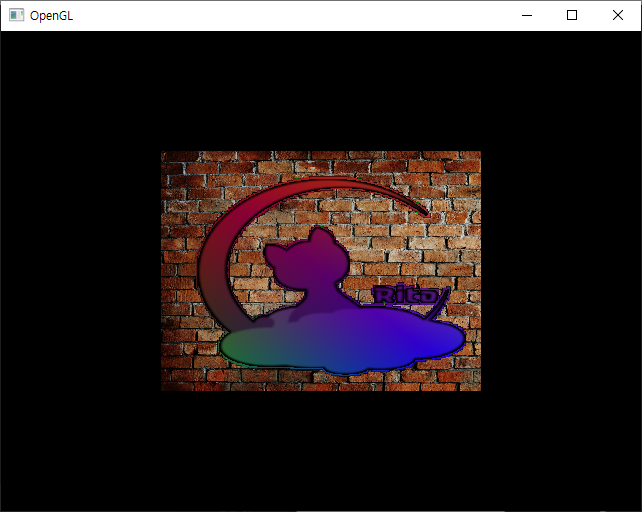
실행 결과

Source Code
vertex_core.glsl
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
#version 440
layout (location = 0) in vec3 vertex_position;
layout (location = 1) in vec3 vertex_color;
layout (location = 2) in vec3 vertex_texcoord;
out vec3 vs_position;
out vec3 vs_color;
out vec2 vs_texcoord;
void main()
{
vs_position = vertex_position;
vs_color = vertex_color;
vs_texcoord = vec2(vertex_texcoord.x, vertex_texcoord.y * -1.0f);
gl_Position = vec4(vertex_position, 1.0f);
}
fragment_core.glsl
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
#version 440
in vec3 vs_position;
in vec3 vs_color;
in vec2 vs_texcoord;
out vec4 fs_color;
uniform sampler2D catTex;
uniform sampler2D wallTex;
void main()
{
vec4 vertColor = vec4(vs_color, 1.0f);
vec4 catColor = texture(catTex, vs_texcoord);
vec4 wallColor = texture(wallTex, vs_texcoord);
vec4 catMask = step(vec4(0.01), catColor);
// Final Color
fs_color = mix(wallColor, catColor * vertColor, catMask);
}
libs.h
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
#pragma once
#include <iostream>
#include <fstream>
#include <string>
#include <GL/glew.h> // Before GLFW
#include <GLFW/glfw3.h>
#include <GLM/glm.hpp>
#include <GLM/vec2.hpp>
#include <GLM/vec3.hpp>
#include <GLM/vec4.hpp>
#include <GLM/mat4x4.hpp>
#include <GLM/gtc/matrix_transform.hpp>
#include <GLM/gtc/type_ptr.hpp>
#include <SOIL2/SOIL2.h>
struct Vertex
{
glm::vec3 position;
glm::vec3 color;
glm::vec2 texcoord;
};
variables.hpp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
#pragma once
Vertex vertices[] =
{
// Position // Color // TexCoord
glm::vec3(-0.5f, 0.5f, 0.0f), glm::vec3(1.0f, 0.0f, 0.0f), glm::vec2(0.0f, 1.0f), // LT
glm::vec3(-0.5f, -0.5f, 0.0f), glm::vec3(0.0f, 1.0f, 0.0f), glm::vec2(0.0f, 0.0f), // LB
glm::vec3( 0.5f, -0.5f, 0.0f), glm::vec3(0.0f, 0.0f, 1.0f), glm::vec2(1.0f, 0.0f), // RB
glm::vec3( 0.5f, 0.5f, 0.0f), glm::vec3(1.0f, 1.0f, 0.0f), glm::vec2(1.0f, 1.0f) // RT
};
// NOTE : Counter Clockwise
GLuint indices[] =
{
0, 1, 2,
0, 2, 3
};
unsigned int numOfVertices = sizeof(vertices) / sizeof(Vertex);
unsigned int numOfIndices = sizeof(indices) / sizeof(GLuint);
functions.hpp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
#pragma once
// 키보드 입력받아 처리
void UpdateInputs(GLFWwindow* window)
{
// ESC 누르면 윈도우 종료
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(window, GLFW_TRUE);
}
}
void FramebufferResizeCallback(GLFWwindow* window, int fbW, int fbH)
{
glViewport(0, 0, fbW, fbH);
}
// 버텍스 또는 프래그먼트 쉐이더 파일에서 읽어와 컴파일
GLuint CompileShader(GLenum shaderType, const char* fileDir)
{
std::string fileOpenErrorMsg = "ERROR::LOAD_SHADER::COULD_NOT_OPEN_";
std::string compileErrorMsg = "ERROR::LOAD_SHADER::COULD_NOT_COMPILE_";
switch (shaderType)
{
case GL_VERTEX_SHADER:
fileOpenErrorMsg += "VERTEX_FILE";
compileErrorMsg += "VERTEX_SHADER";
break;
default:
fileOpenErrorMsg += "FRAGMENT_FILE";
compileErrorMsg += "FRAGMENT_SHADER";
break;
}
char infoLog[512];
GLint success;
std::string line = "";
std::string src = "";
std::ifstream in_file;
// 쉐이더 파일 읽어오기
in_file.open(fileDir);
if (in_file.is_open())
{
while (std::getline(in_file, line))
{
src += line + "\n";
}
}
else
{
std::cout << fileOpenErrorMsg << std::endl;
in_file.close();
return NULL;
}
in_file.close();
// 쉐이더 객체 생성, 컴파일
GLuint shader = glCreateShader(shaderType);
const GLchar* vertSrc = src.c_str();
glShaderSource(shader, 1, &vertSrc, NULL);
glCompileShader(shader);
// 컴파일 에러 검사
glGetShaderiv(shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(shader, 512, NULL, infoLog);
std::cout << compileErrorMsg << std::endl;
std::cout << infoLog << std::endl;
return NULL;
}
return shader;
}
// 버텍스, 프래그먼트 쉐이더, 프로그램 생성
bool CreateShaders(GLuint& program)
{
char infoLog[512];
GLint success;
const char* ProgramLinkErrorMsg = "ERROR::LOADSHADERS::COULD_NOT_LINK_PROGRAM";
GLuint vertexShader = CompileShader(GL_VERTEX_SHADER, "vertex_core.glsl");
GLuint fragmentShader = CompileShader(GL_FRAGMENT_SHADER, "fragment_core.glsl");
// 프로그램 객체 생성 및 쉐이더 부착
program = glCreateProgram();
glAttachShader(program, vertexShader);
glAttachShader(program, fragmentShader);
glLinkProgram(program);
// 링크 에러 검사
glGetProgramiv(program, GL_LINK_STATUS, &success);
if (!success)
{
glGetProgramInfoLog(program, 512, NULL, infoLog);
std::cout << ProgramLinkErrorMsg << std::endl;
std::cout << infoLog << std::endl;
return NULL;
}
// End
glUseProgram(0);
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
}
// 이미지 파일로부터 텍스쳐 로드
GLuint LoadTextureImage(const char* imageDir)
{
// 1. Load Image
int imageWidth, imageHeight;
unsigned char* image = SOIL_load_image(imageDir,
&imageWidth, &imageHeight, NULL, SOIL_LOAD_RGBA);
// 2. Texture Object Gen & Bind
GLuint textureID; // Texture ID
glGenTextures(1, &textureID);
glBindTexture(GL_TEXTURE_2D, textureID);
// 3. Setup Options
// UV 벗어날 경우 텍스쳐 반복
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
// 텍스쳐 축소/확대 필터 설정
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
// 4. Generate Texture2D
if (image)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, imageWidth, imageHeight, 0,
GL_RGBA, GL_UNSIGNED_BYTE, image);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "ERROR::TEXTURE_LOAD_FAILED - " << imageDir << std::endl;
}
SOIL_free_image_data(image); // Release image
return textureID;
}
main.cpp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
#include "libs.h"
#include "variables.hpp"
#include "functions.hpp"
int main()
{
/*****************************************************************
GLFW Init
******************************************************************/
if (!glfwInit())
{
std::cout << "GLFW Init ERROR\n";
return -1;
}
const int WINDOW_WIDTH = 640;
const int WINDOW_HEIGHT = 480;
int framebufferWidth = 0;
int framebufferHeight = 0;
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 4);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
glfwWindowHint(GLFW_RESIZABLE, GL_TRUE);
GLFWwindow* window
= glfwCreateWindow(WINDOW_WIDTH, WINDOW_HEIGHT, "OpenGL", NULL, NULL);
if (!window)
{
glfwTerminate();
return -1;
}
glfwSetFramebufferSizeCallback(window, FramebufferResizeCallback);
//glfwGetFramebufferSize(window, &framebufferWidth, &framebufferHeight);
//glViewport(0, 0, framebufferWidth, framebufferHeight);
// 현재 컨텍스트에서 윈도우 생성
glfwMakeContextCurrent(window);
// 프레임 진행 속도 설정
glfwSwapInterval(1);
/*****************************************************************
GLEW Init
******************************************************************/
// glewInit은 rendering context를 만들고 난 이후에 해야 함
if (glewInit() != GLEW_OK)
{
std::cout << "GLEW INIT ERROR\n";
glfwTerminate();
}
// 간단히 GLEW 버전 확인
std::cout << glGetString(GL_VERSION) << std::endl;
/*****************************************************************
Options
******************************************************************/
glEnable(GL_DEPTH_TEST);
glEnable(GL_CULL_FACE);
glCullFace(GL_BACK);
glFrontFace(GL_CCW); // 시계 반대 방향으로 구성된 폴리곤을 전면으로 설정
// 픽셀 블렌딩 연산 지정
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
// GL_LINE : 폴리곤을 선으로 그리기 (Wireframe Mode)
// GL_FILL : 폴리곤을 색상으로 채우기
glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);
/*****************************************************************
Objects
******************************************************************/
// Shader Init
GLuint shaderProgram;
if (!CreateShaders(shaderProgram))
{
glfwTerminate();
}
// Model
// VAO : Vertex Array Object
// VAO Gen & Bind
GLuint vao;
glCreateVertexArrays(1, &vao);
glBindVertexArray(vao);
// VBO : Vertex Buffer Object
// VBO Gen & Bind & Send Data
GLuint vbo;
glGenBuffers(1, &vbo);
glBindBuffer(GL_ARRAY_BUFFER, vbo);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// EBO : Element Buffer Object
// EBO Gen & Bind & Send Data
GLuint ebo;
glGenBuffers(1, &ebo);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ebo);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
// Set VertexAttribPointers & Enable
// 1. Position
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, sizeof(Vertex), (GLvoid*)offsetof(Vertex, position));
glEnableVertexAttribArray(0);
// 2. Color
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, sizeof(Vertex), (GLvoid*)offsetof(Vertex, color));
glEnableVertexAttribArray(1);
// 3. TexCoord
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, sizeof(Vertex), (GLvoid*)offsetof(Vertex, texcoord));
glEnableVertexAttribArray(2);
/*****************************************************************
Textures
******************************************************************/
GLuint texture0 = LoadTextureImage("Images/MoonCat.png");
GLuint texture1 = LoadTextureImage("Images/Wall.png");
/*****************************************************************
Main Loop
******************************************************************/
while (!glfwWindowShouldClose(window))
{
// =========================== Init ============================ //
// Update Input
glfwPollEvents();
UpdateInputs(window);
// Clear
glClearColor(0.f, 0.f, 0.f, 1.f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
// ========================= Bindings ========================== //
// Use a shader program
glUseProgram(shaderProgram);
// Bind VAO
glBindVertexArray(vao);
// Activate, Bind Textures
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture0);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture1);
// ========================= Uniforms ========================== //
glUniform1i(glGetUniformLocation(shaderProgram, "catTex"), 0);
glUniform1i(glGetUniformLocation(shaderProgram, "wallTex"), 1);
// ========================== Draw ============================= //
glDrawElements(GL_TRIANGLES, numOfIndices, GL_UNSIGNED_INT, 0);
// ========================== End ============================== //
// End Draw
glfwSwapBuffers(window);
glFlush();
// Reset bindings
glBindVertexArray(0);
glUseProgram(0);
glActiveTexture(0);
glBindTexture(GL_TEXTURE_2D, 0);
}
// End of Program
glfwDestroyWindow(window);
glfwTerminate();
glDeleteProgram(shaderProgram);
return 0;
}