Note
- 각 예제마다 있는
Copy & Paste부분의 코드를 복사하고,
앰플리파이 쉐이더 에디터에 Ctrl + V로 붙여 넣어서 곧바로 해당 노드들을 생성할 수 있습니다.
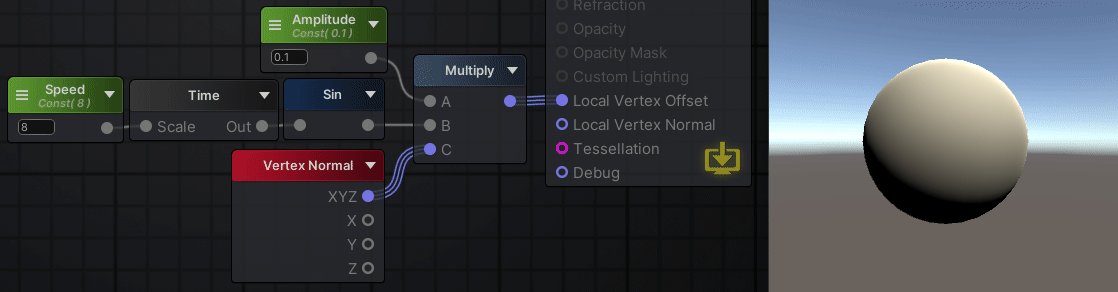
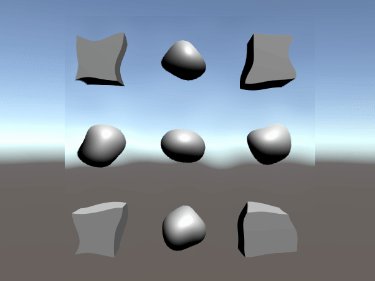
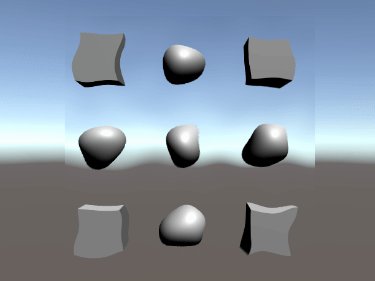
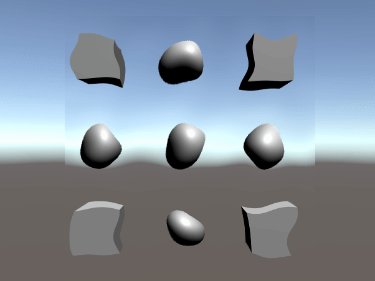
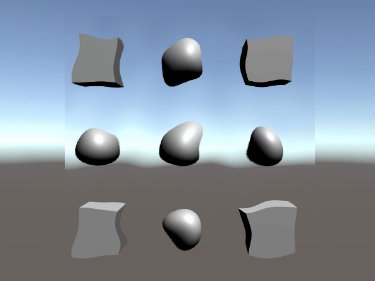
1. Vertex
Scale Up and Down
Copy & Paste
1
http://paste.amplify.pt/view/raw/a358e6ec

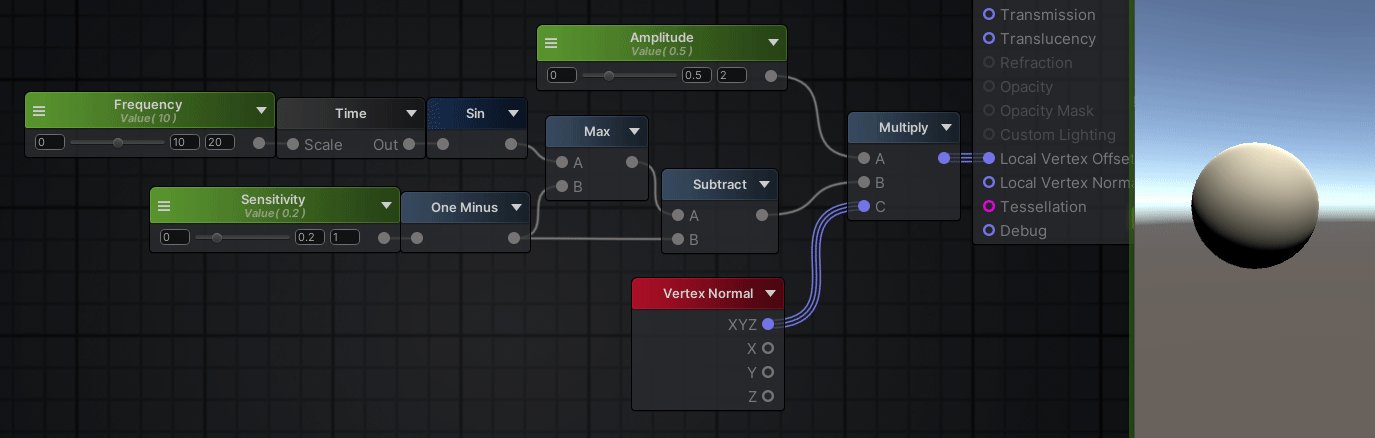
Heartbeat
Copy & Paste
1
http://paste.amplify.pt/view/raw/e6f80d1c

1
2
3
4
5
6
( max( sin(T * F), 1-S ) - (1-S) ) * A
T : Time
F : Frequency
S : Sensitivity
A : Amplitude
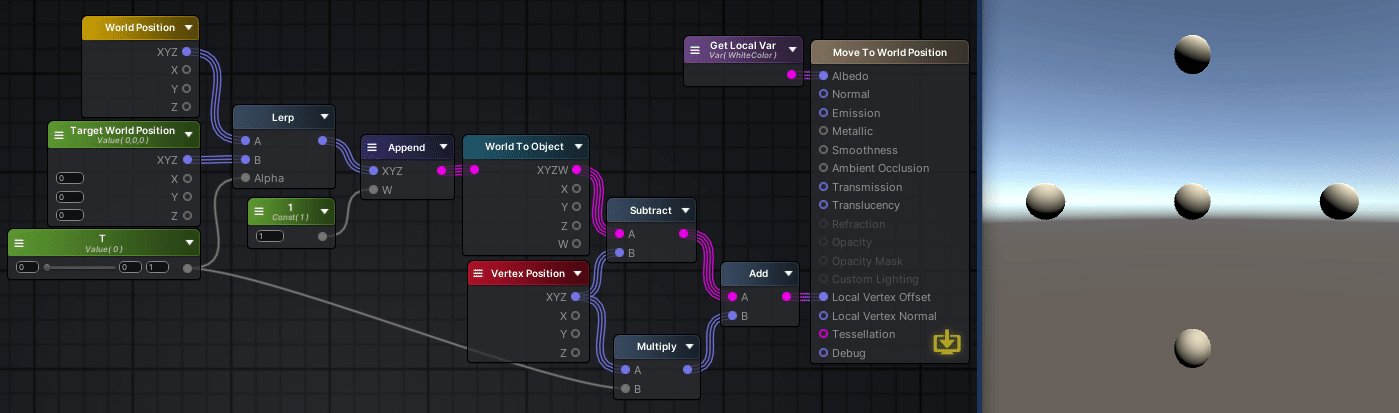
World Position Offset
Copy & Paste
1
http://paste.amplify.pt/view/raw/a60cd49e

Copy & Paste
1
http://paste.amplify.pt/view/raw/9db1c8c7

- 두 가지 방식 모두 동일한 결과를 내므로, 상황에 따라 선택하여 사용하면 된다.
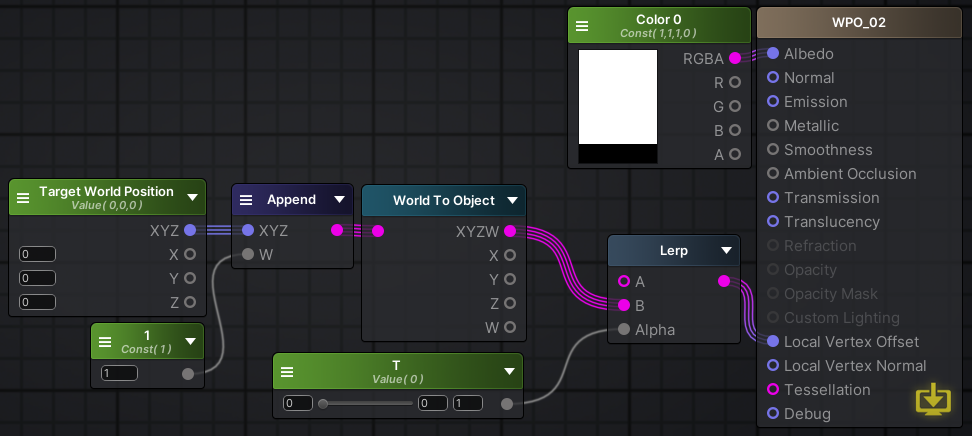
World Position Offset (Keep Scale)
Copy & Paste
1
http://paste.amplify.pt/view/raw/424f7336

Copy & Paste
1
http://paste.amplify.pt/view/raw/8594ca25

- 두 가지 방식 모두 동일한 결과를 내므로, 상황에 따라 선택하여 사용하면 된다.
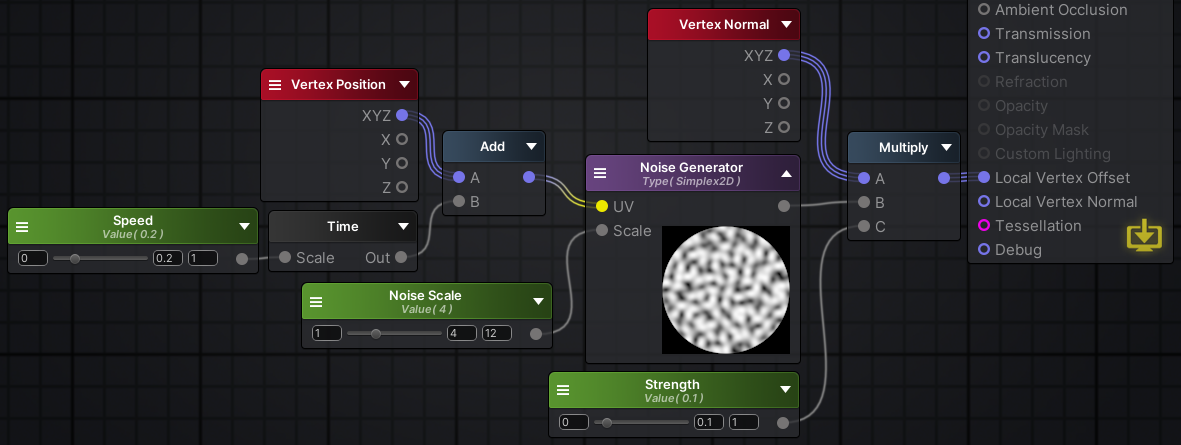
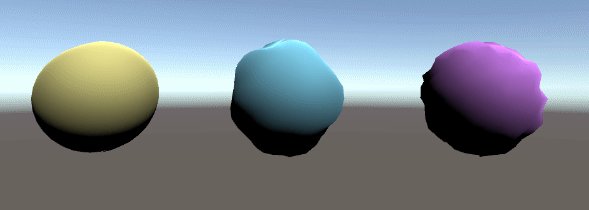
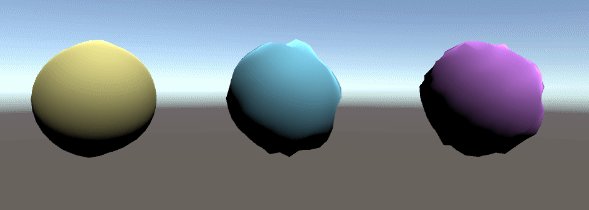
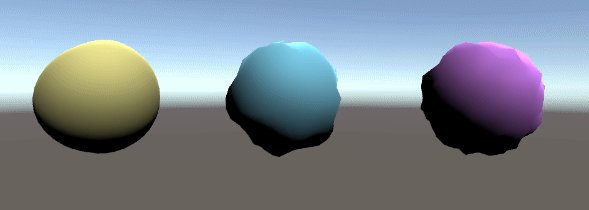
Vertex Displacement
Copy & Paste
1
http://paste.amplify.pt/view/raw/740c2b24


Noise Generator노드에UV입력이 있다고 해서 진짜로UV를 넣으면 안되고, 대신Vertex Position을 넣어야 한다.
2. Color
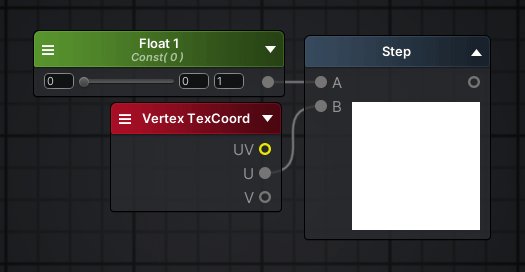
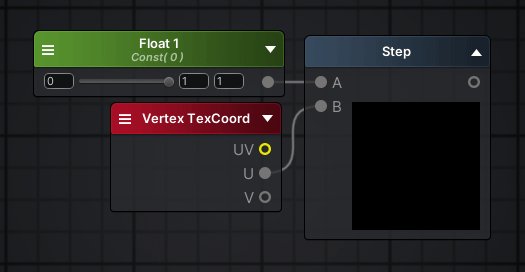
UV Mask
Copy & Paste
1
http://paste.amplify.pt/view/raw/aa65fd76

Step의A,B입력을 서로 바꿀 경우, 마스크 색상 반전
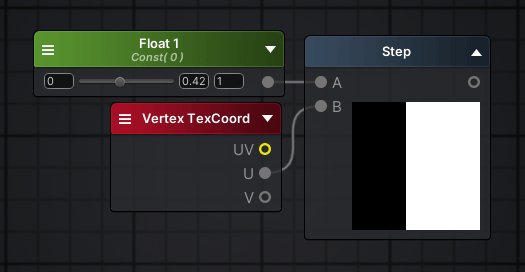
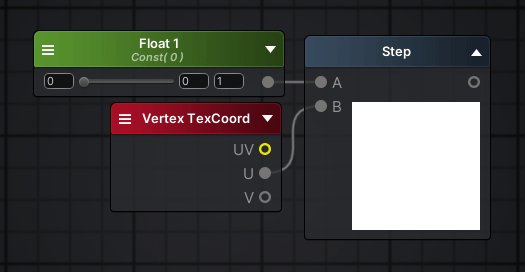
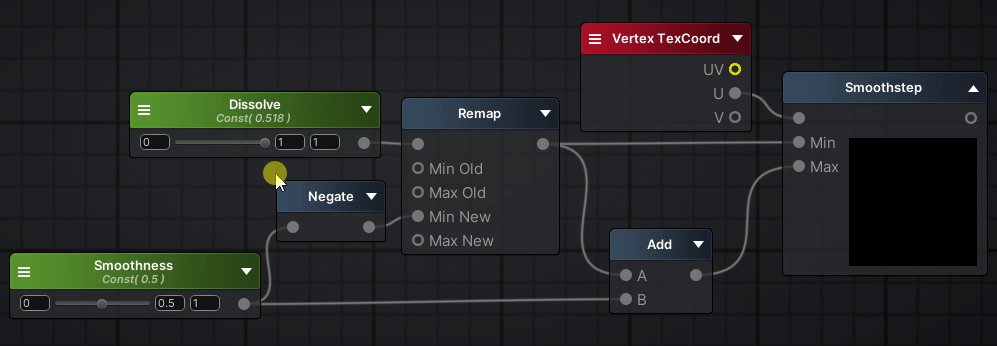
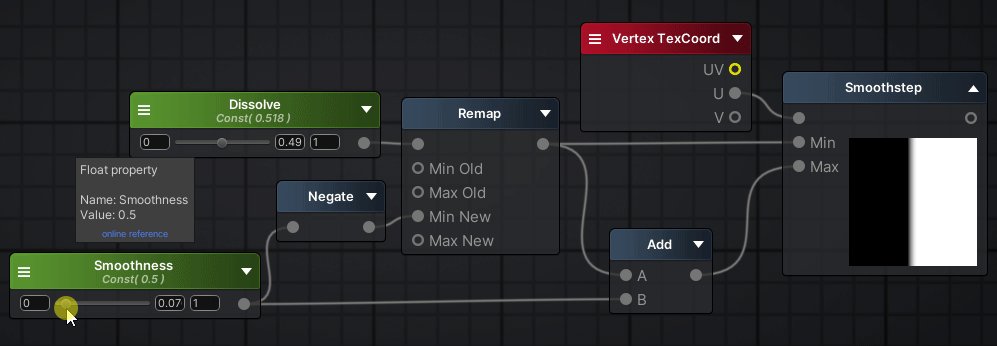
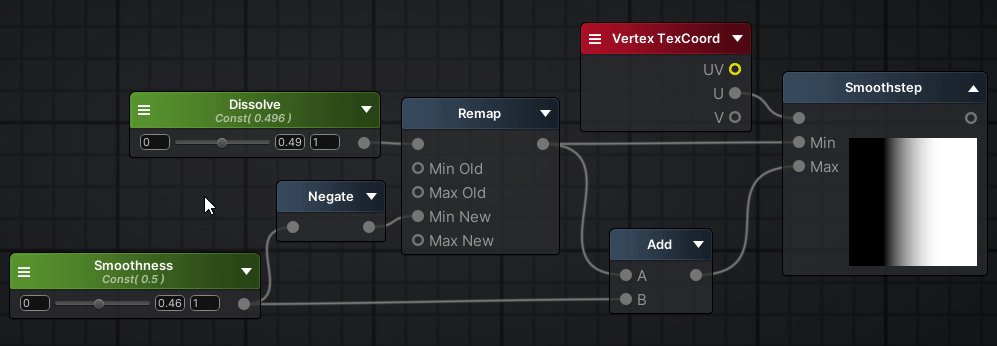
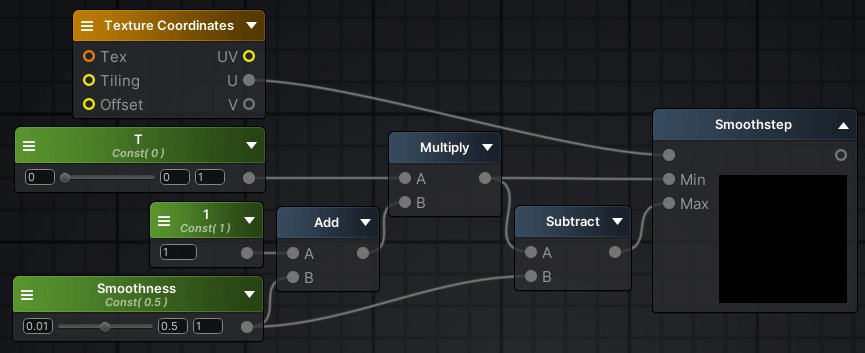
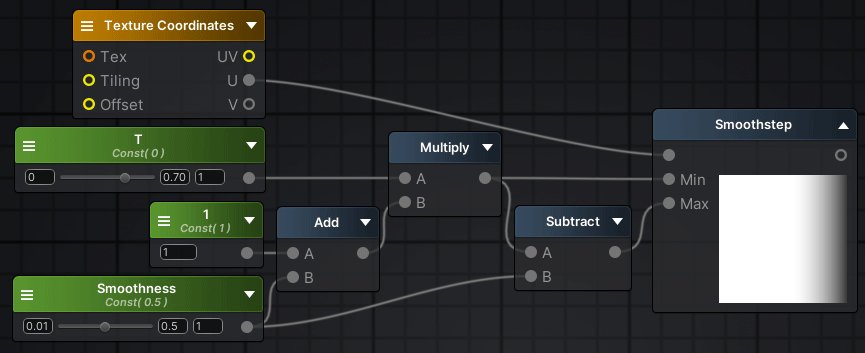
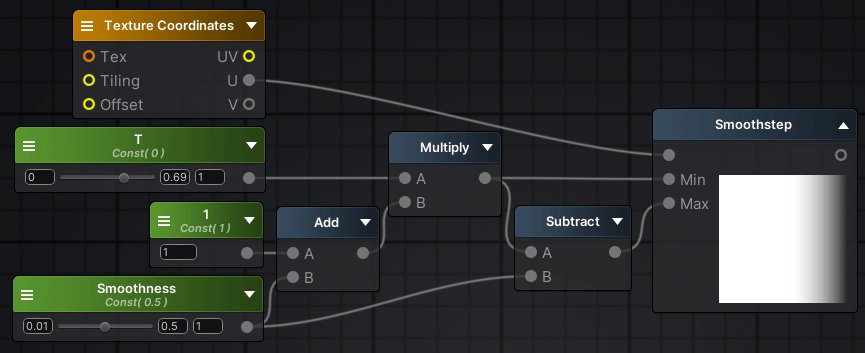
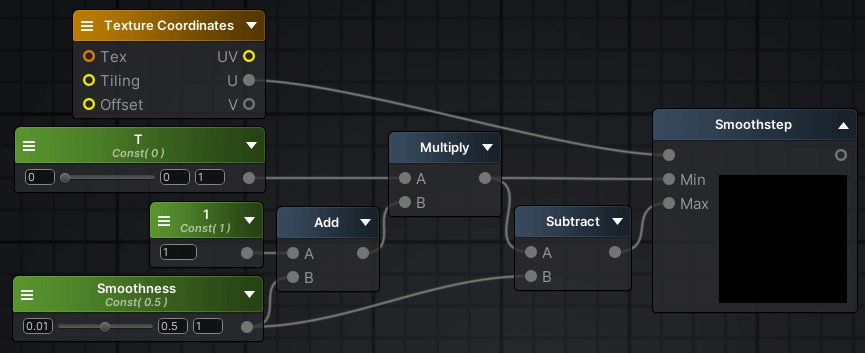
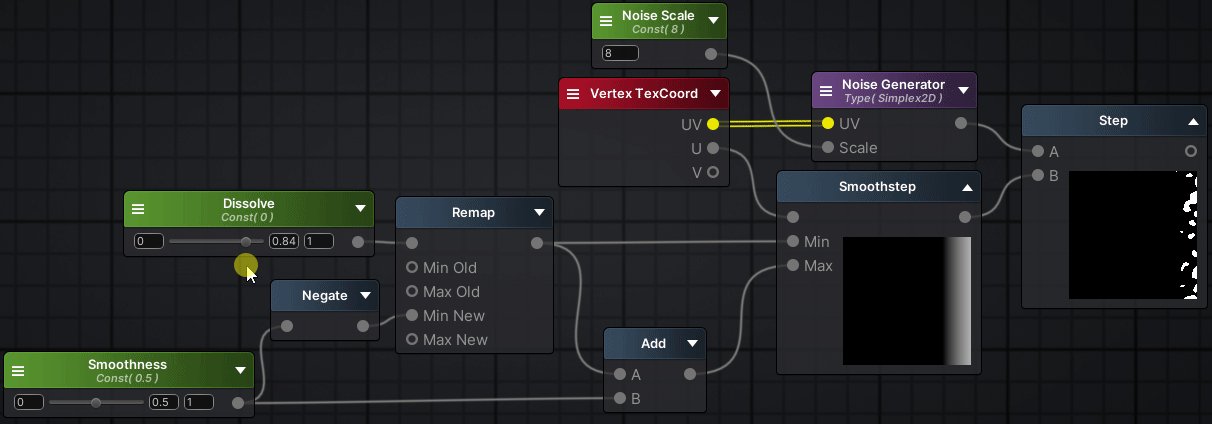
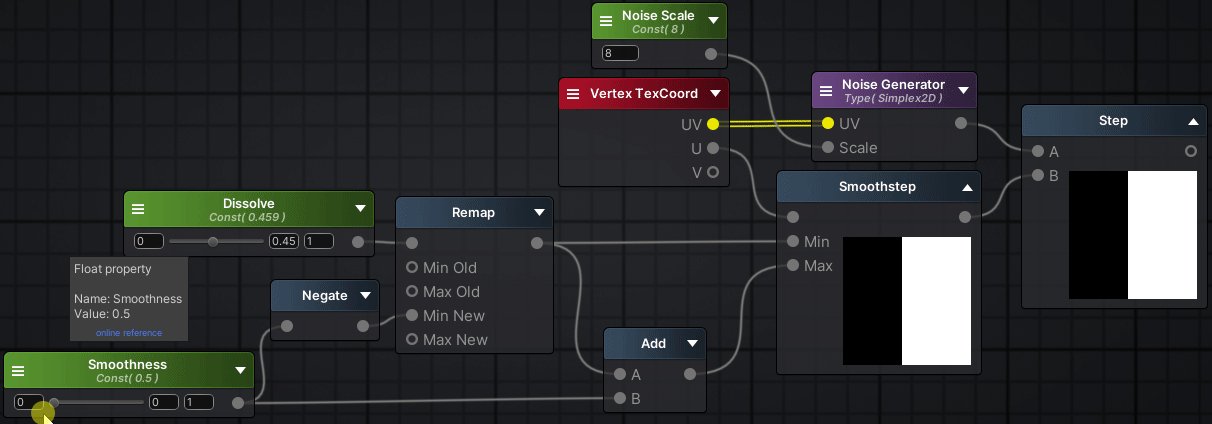
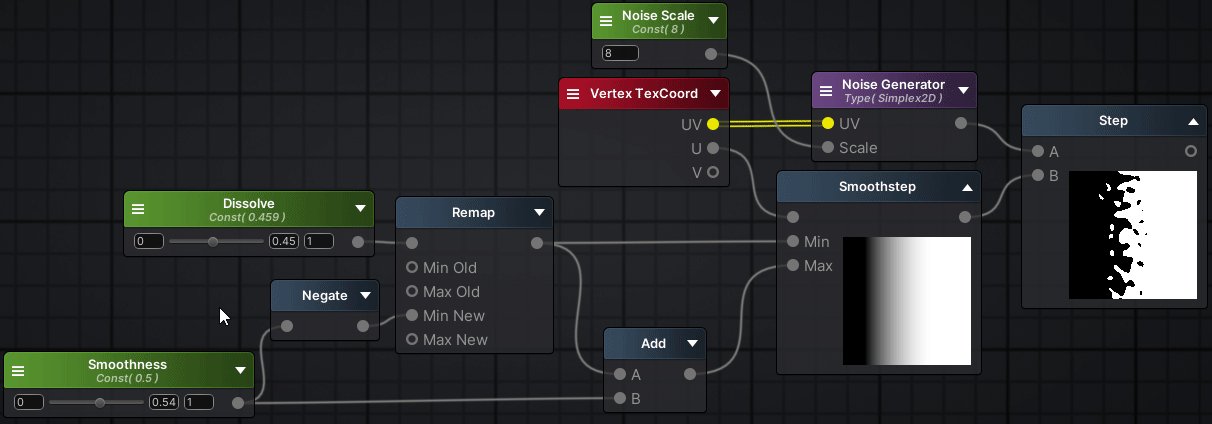
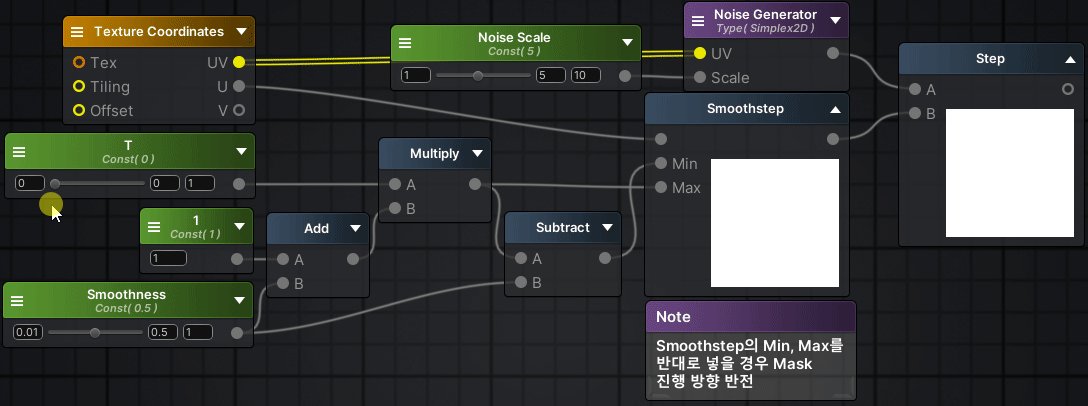
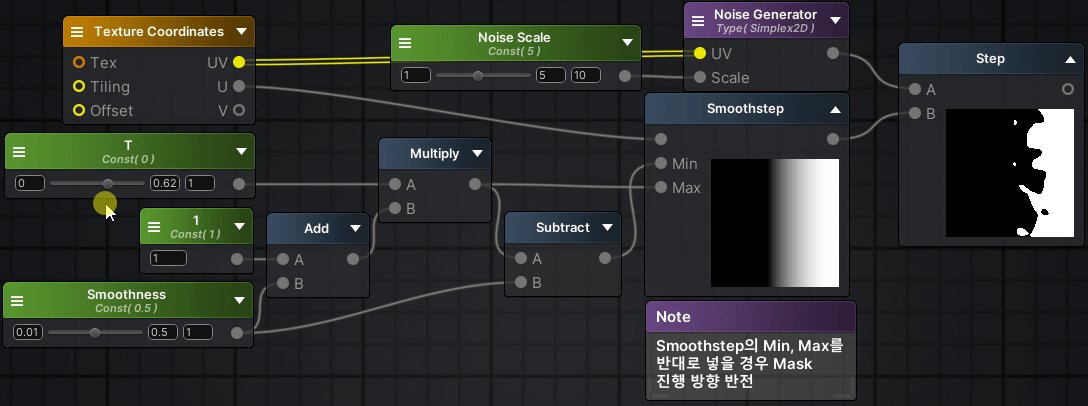
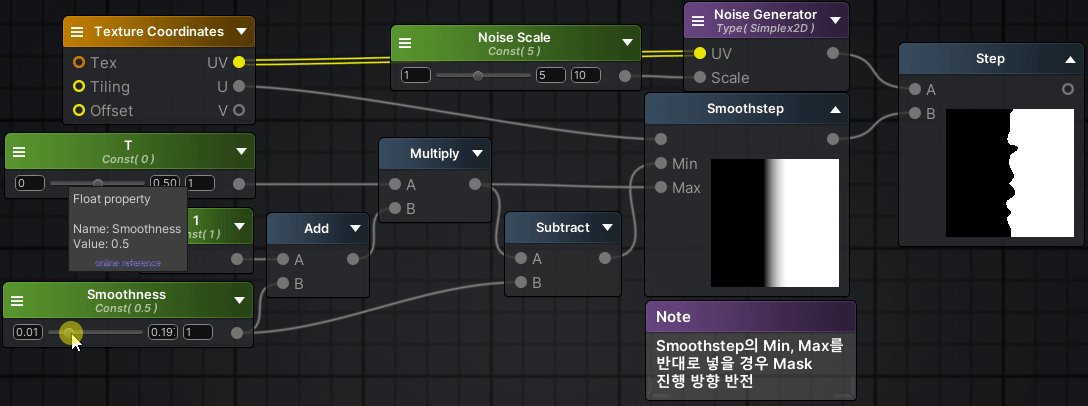
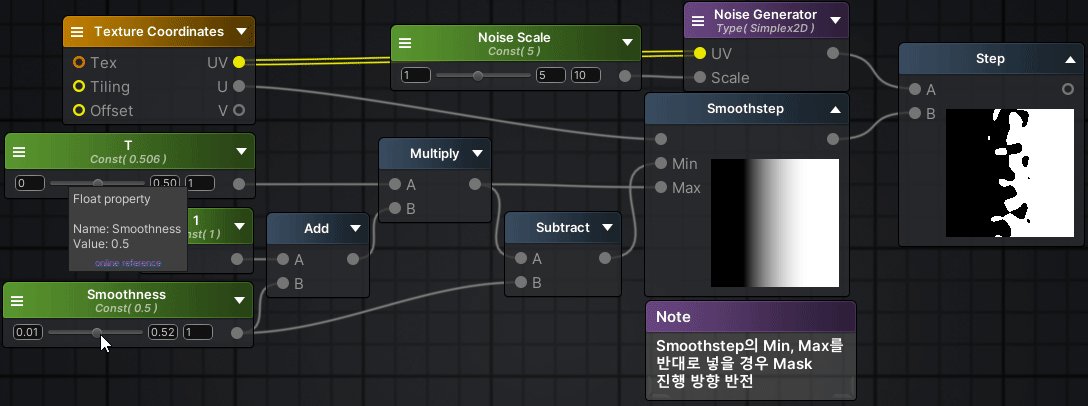
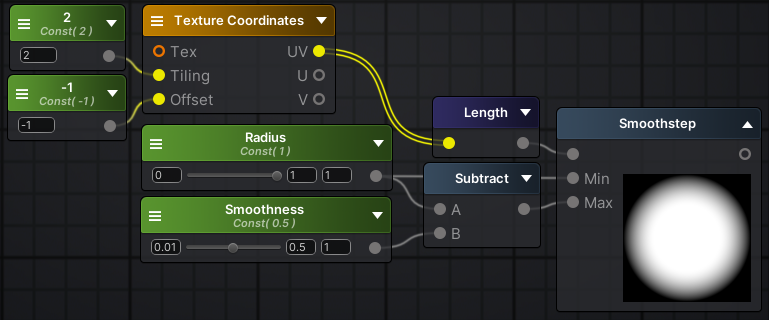
Smooth UV Mask
Copy & Paste
1
http://paste.amplify.pt/view/raw/3bb6c48c

Copy & Paste
1
http://paste.amplify.pt/view/raw/7cdbac84

Smoothstep의Min,Max입력을 서로 바꿀 경우, 마스크 색상 반전
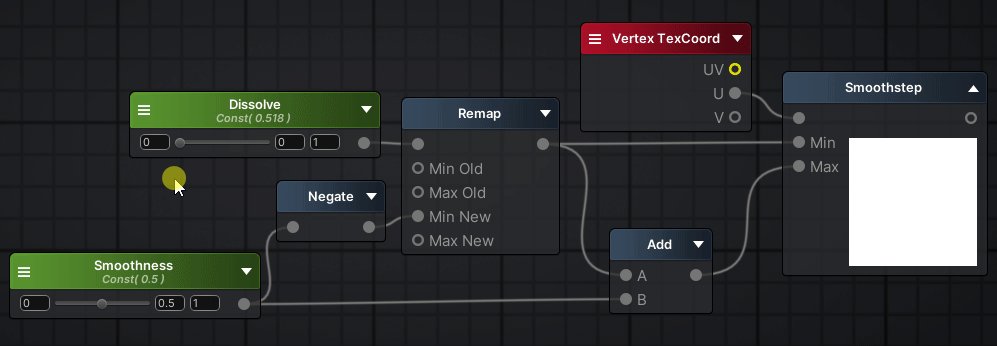
UV Mask Dissolve
Copy & Paste
1
http://paste.amplify.pt/view/raw/29a6c1c6

Copy & Paste
1
http://paste.amplify.pt/view/raw/110696fe

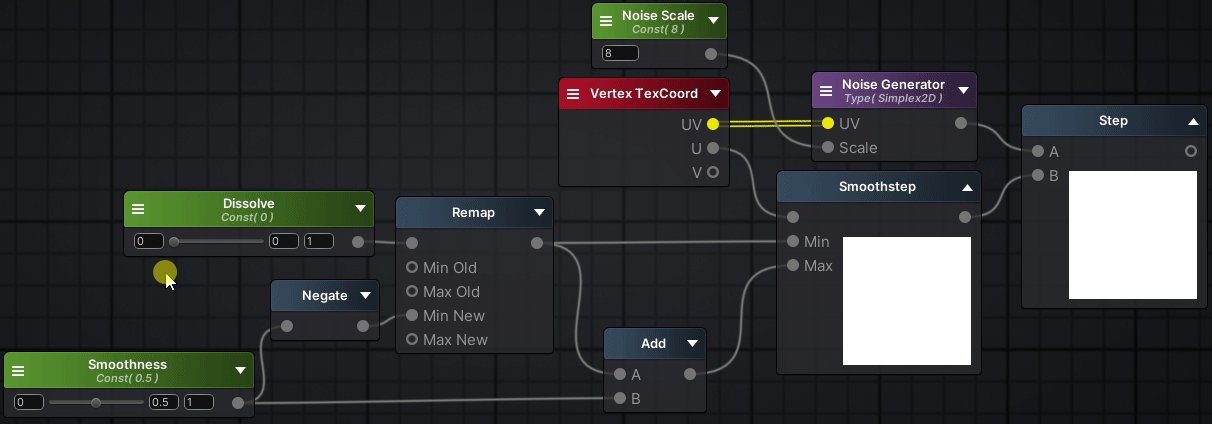
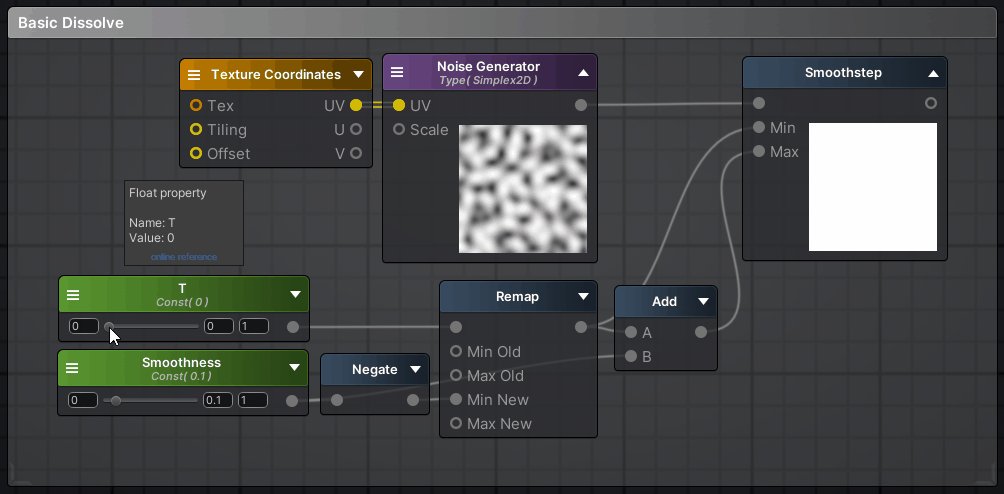
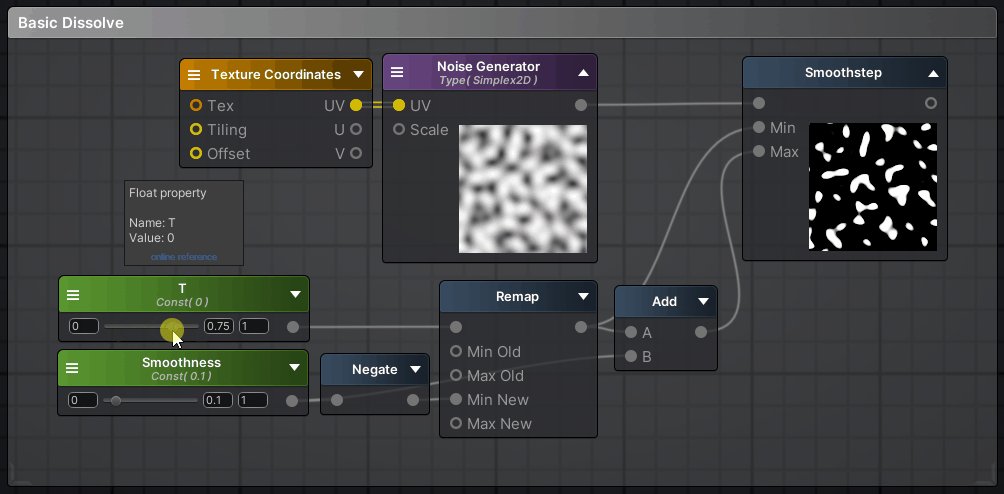
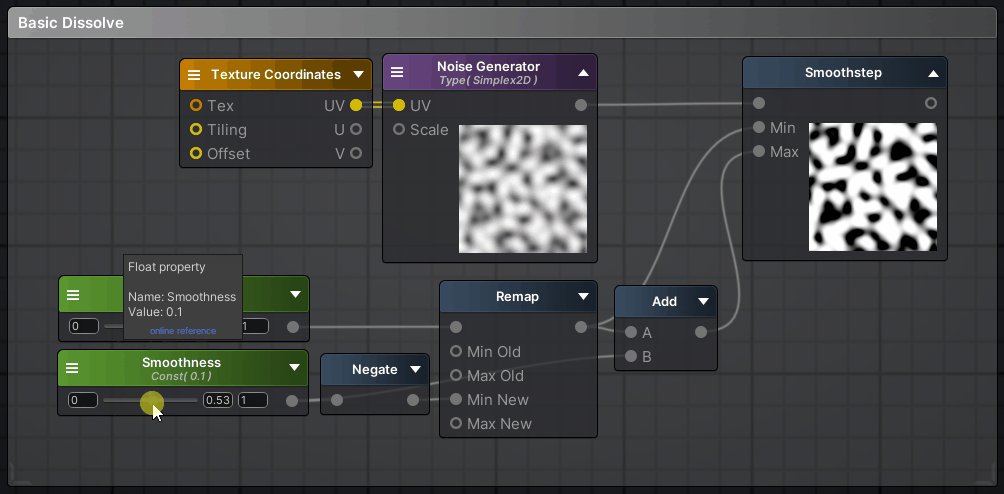
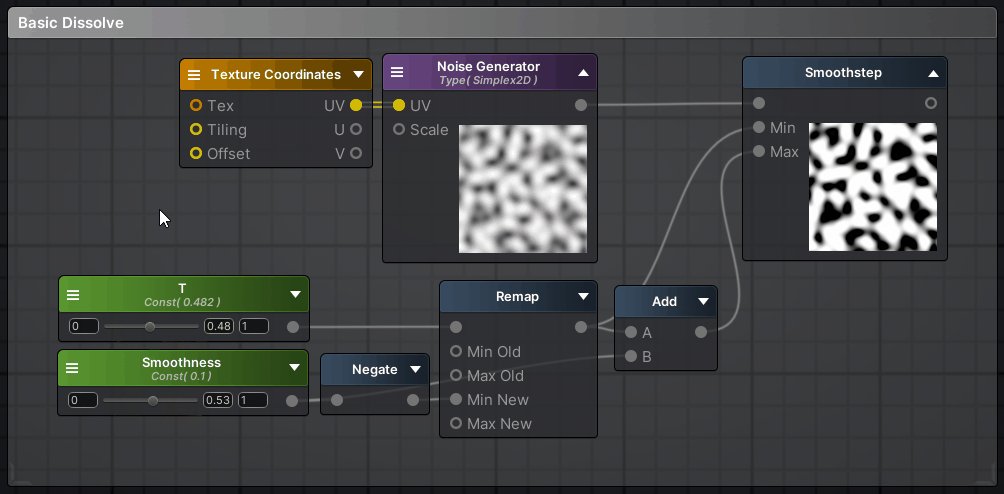
Noise Dissolve
Copy & Paste
1
http://paste.amplify.pt/view/raw/077b71e9

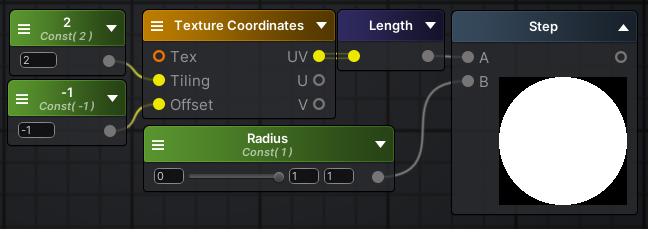
UV Circle
Copy & Paste
1
http://paste.amplify.pt/view/raw/4ff3eee1

Smooth UV Circle
Copy & Paste
1
http://paste.amplify.pt/view/raw/2baa9e89

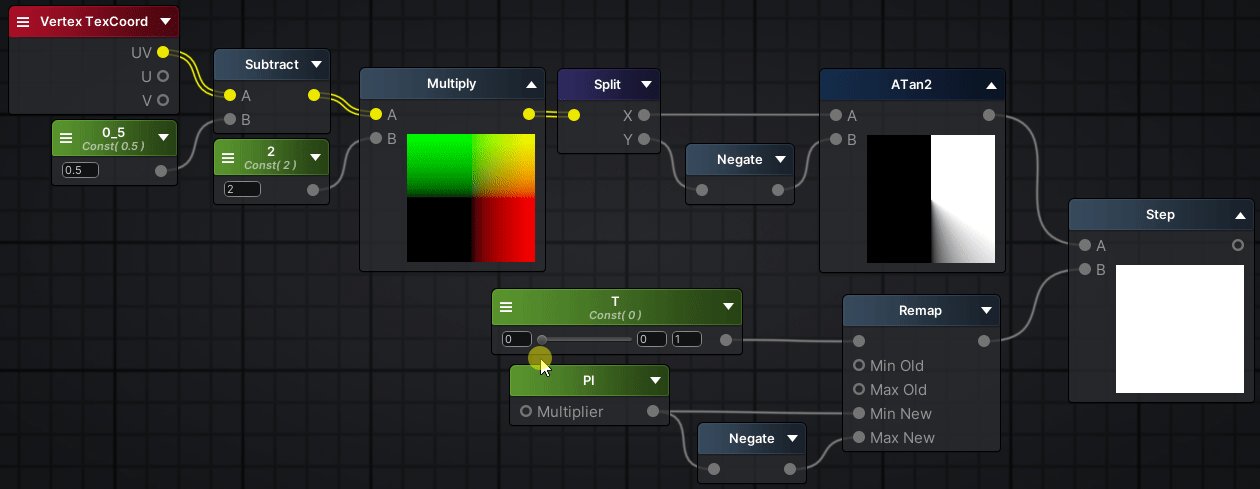
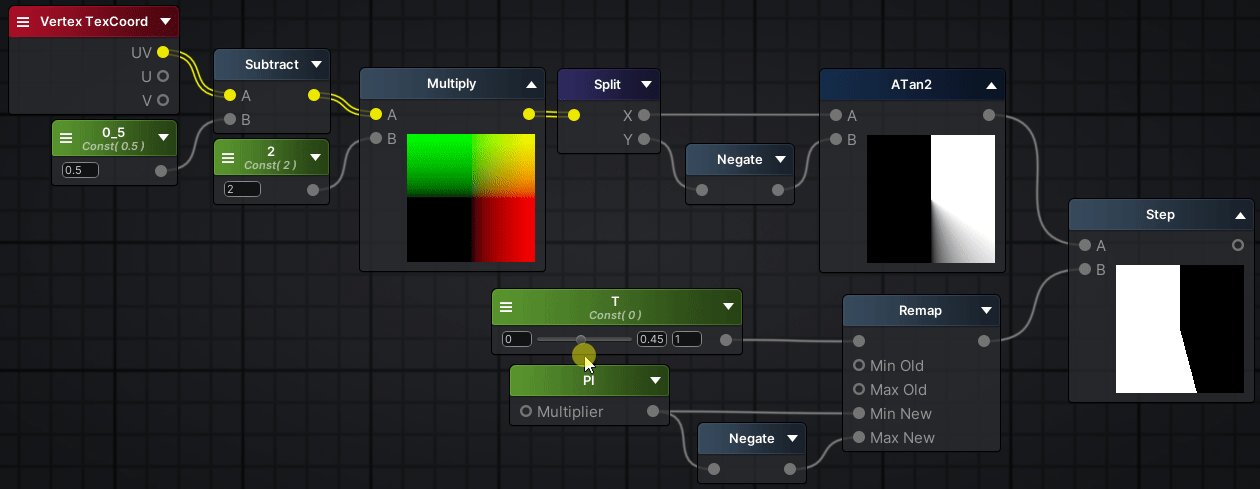
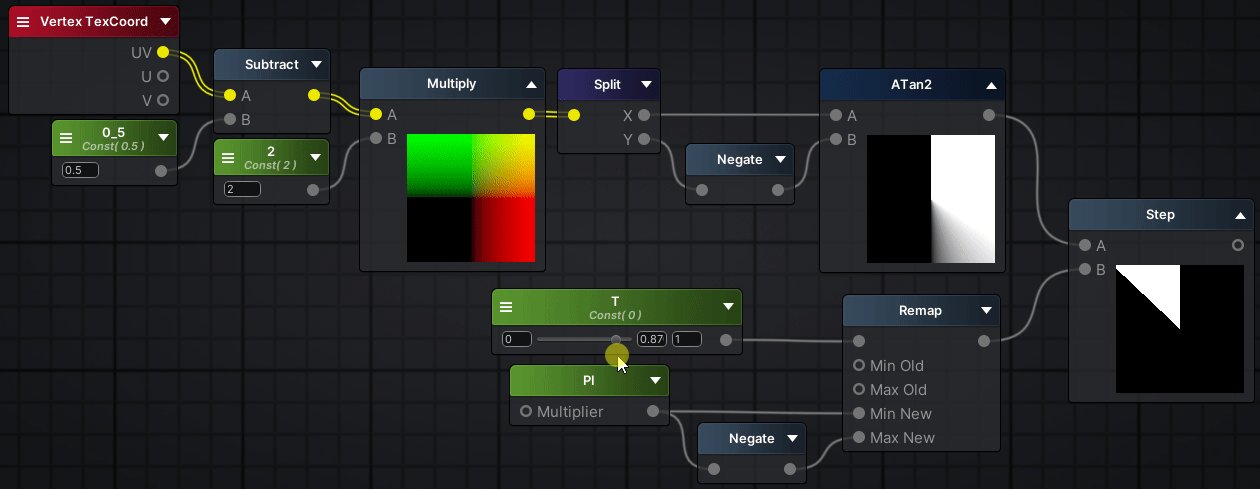
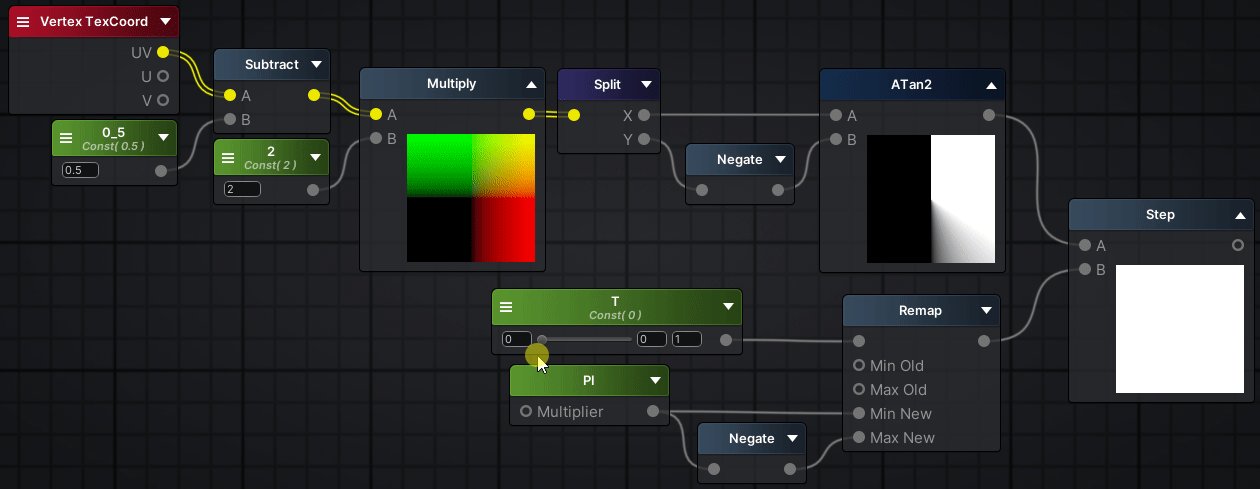
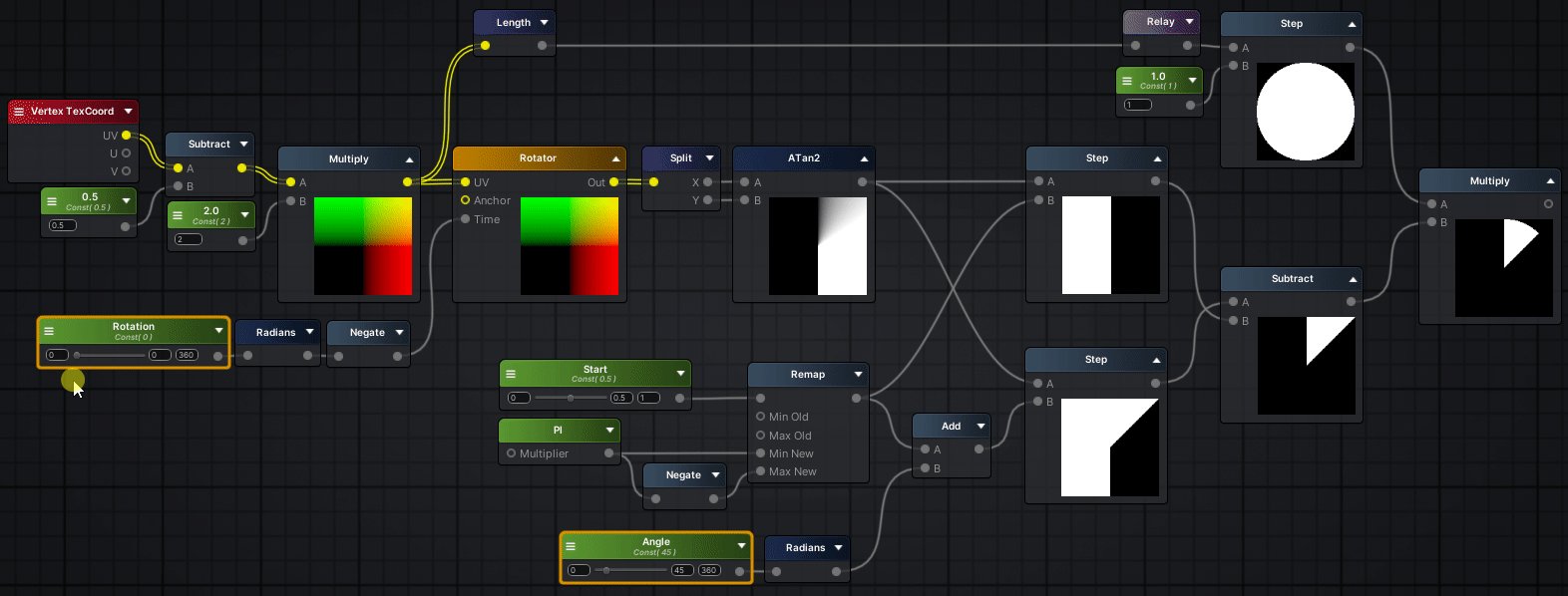
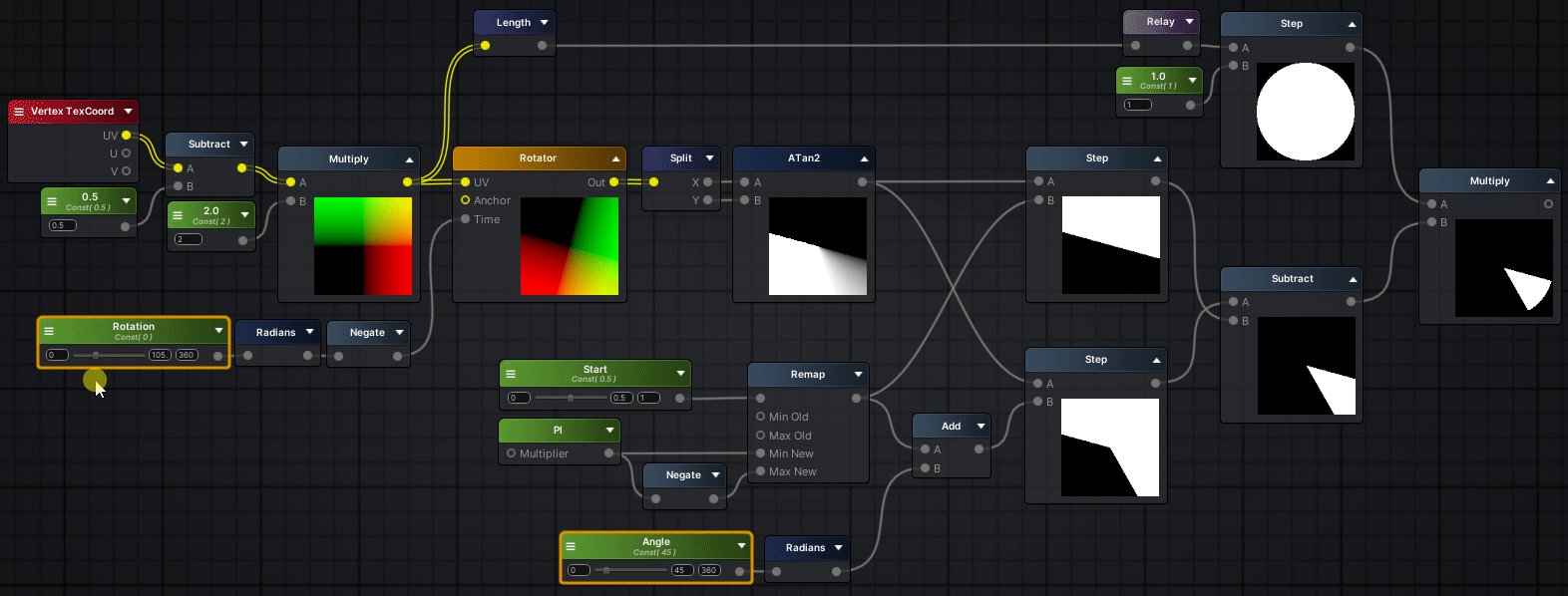
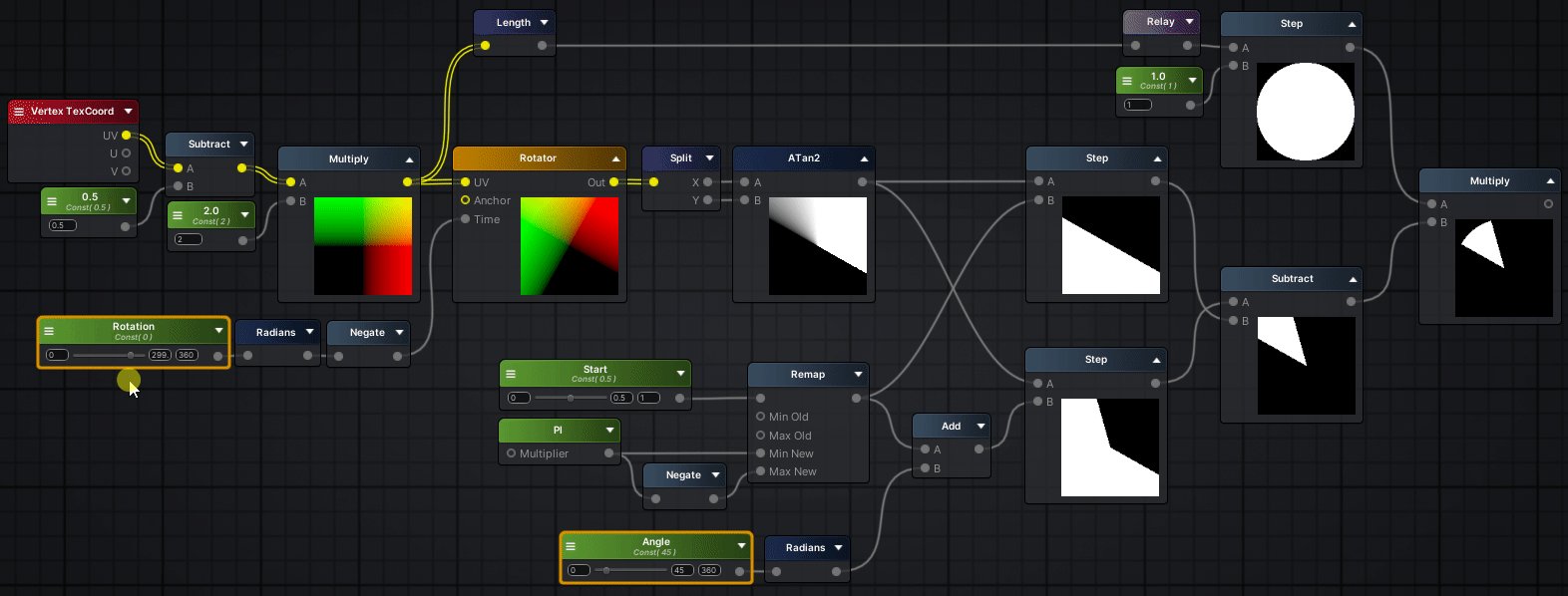
Clock Mask
Copy & Paste
1
http://paste.amplify.pt/view/raw/e7eae5d7

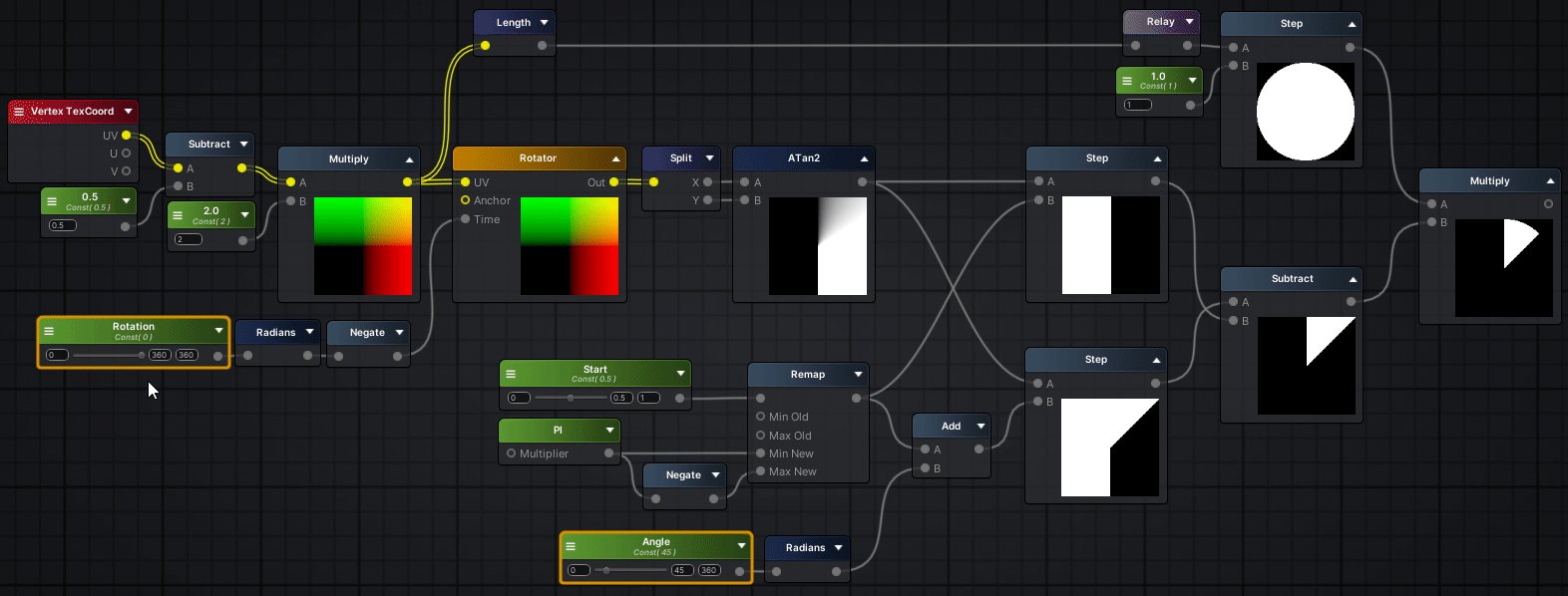
Radar
Copy & Paste
1
http://paste.amplify.pt/view/raw/ac8d6699

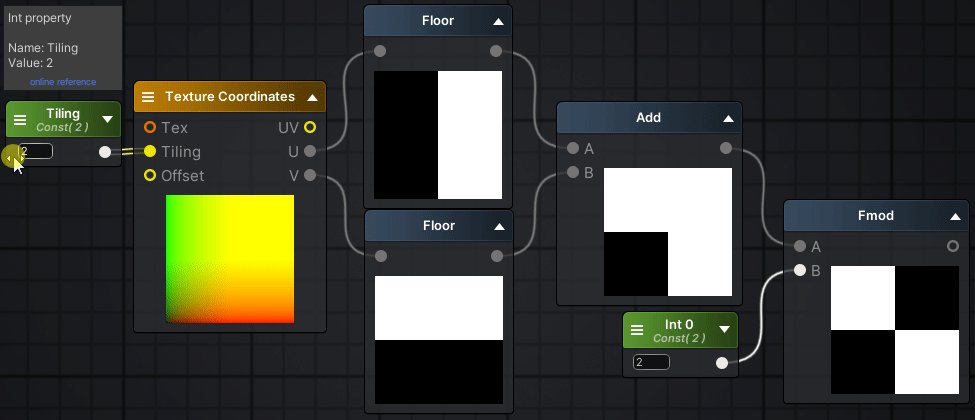
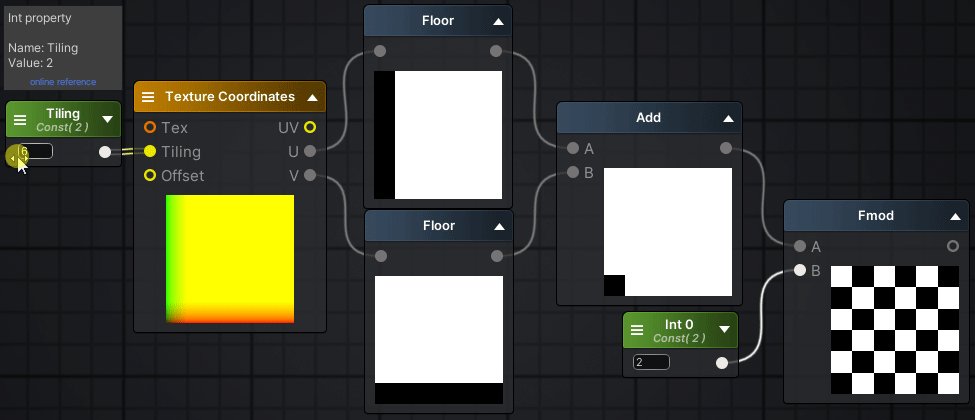
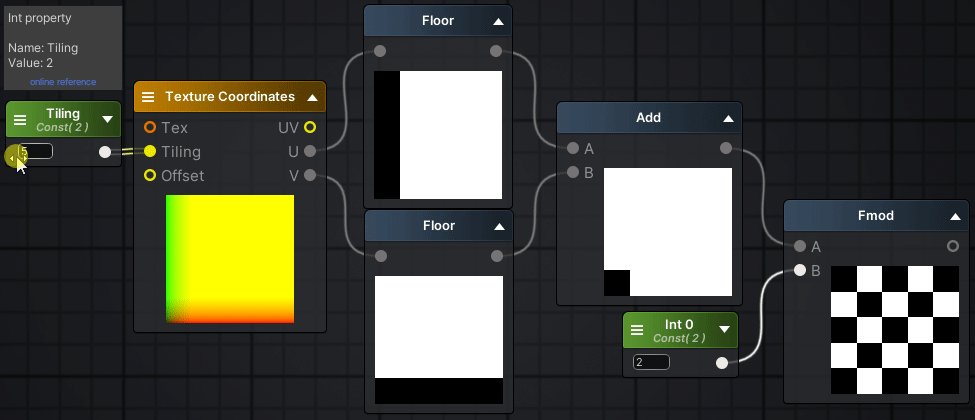
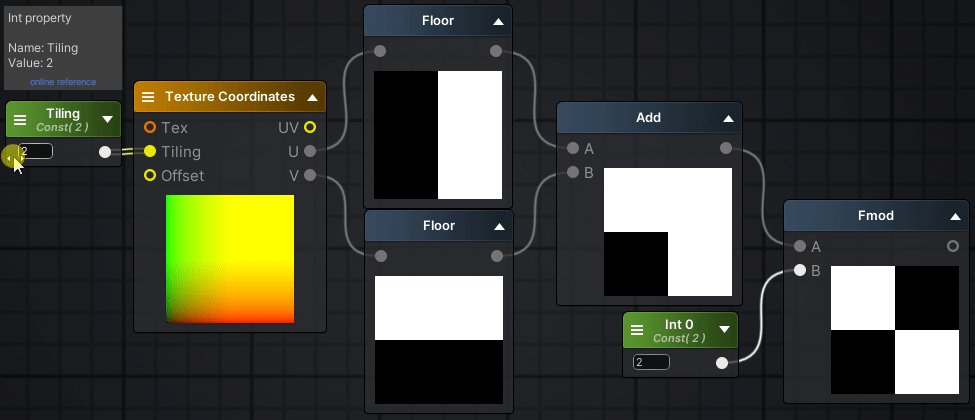
Checkerboard
Copy & Paste
1
http://paste.amplify.pt/view/raw/c9e88e0d

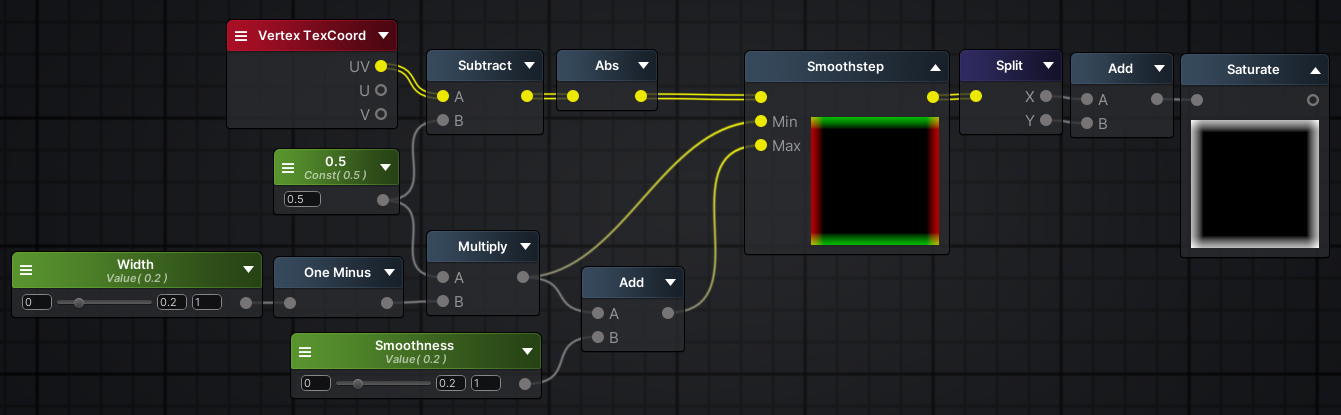
Smooth Box
Copy & Paste
1
http://paste.amplify.pt/view/raw/4b5cd0ae

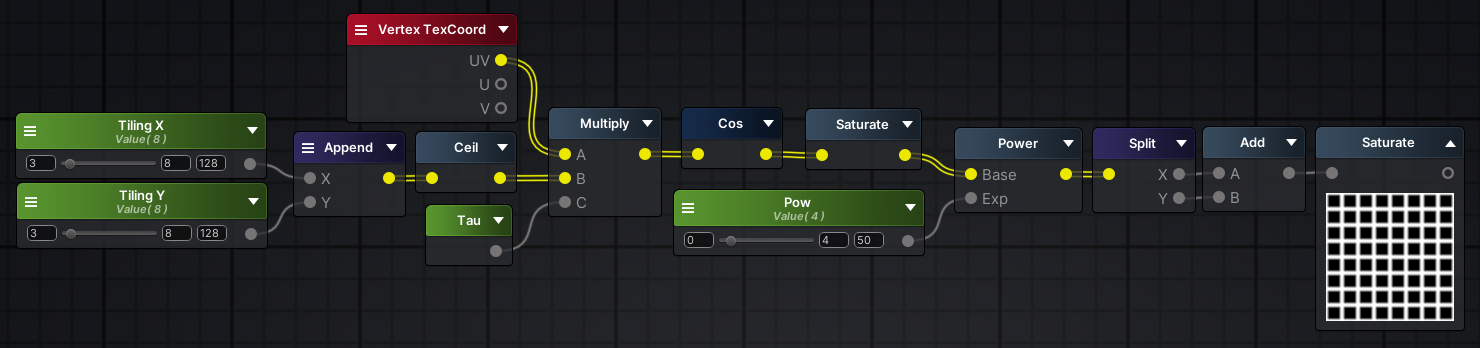
Grid
Copy & Paste
1
http://paste.amplify.pt/view/raw/1f58a1e6

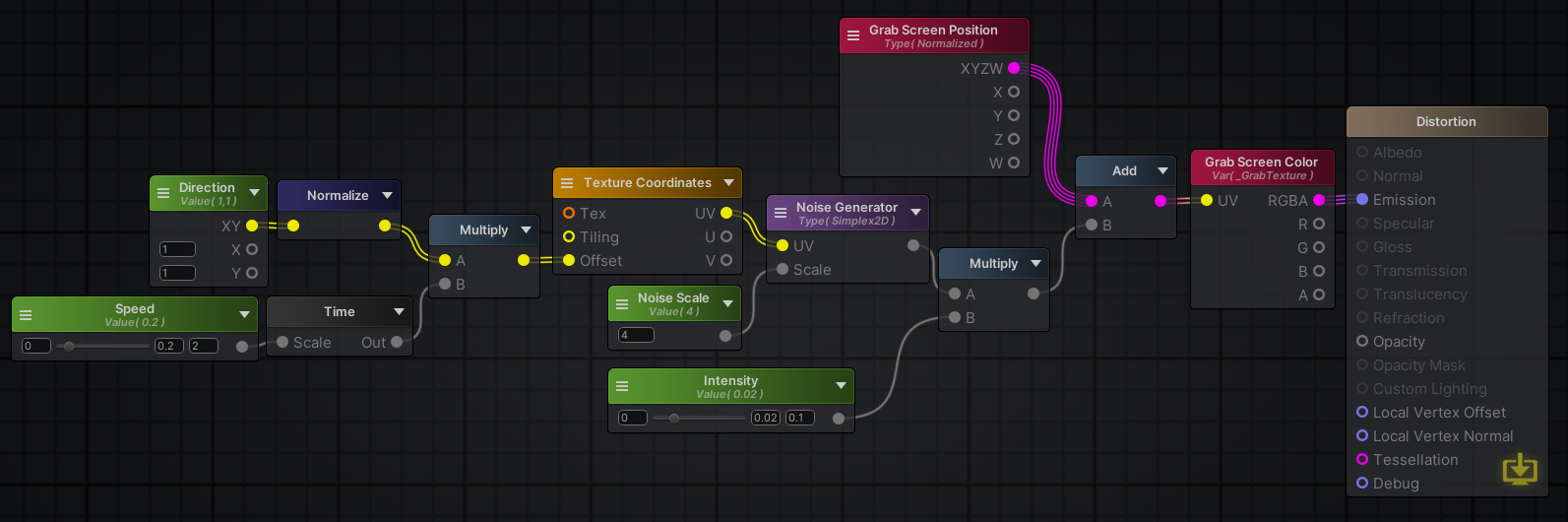
Distortion
Copy & Paste
1
http://paste.amplify.pt/view/raw/4e552625


-
마스터 노드의 속성에서
Blend Mode를Transparent로 지정한다. -
마찬가지로
General - Light Model을Unlit으로 변경한다.
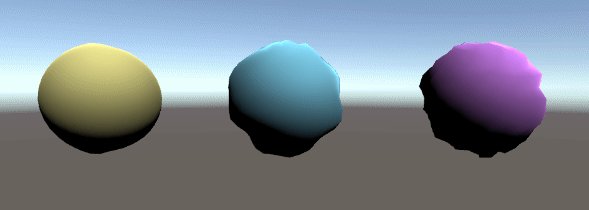
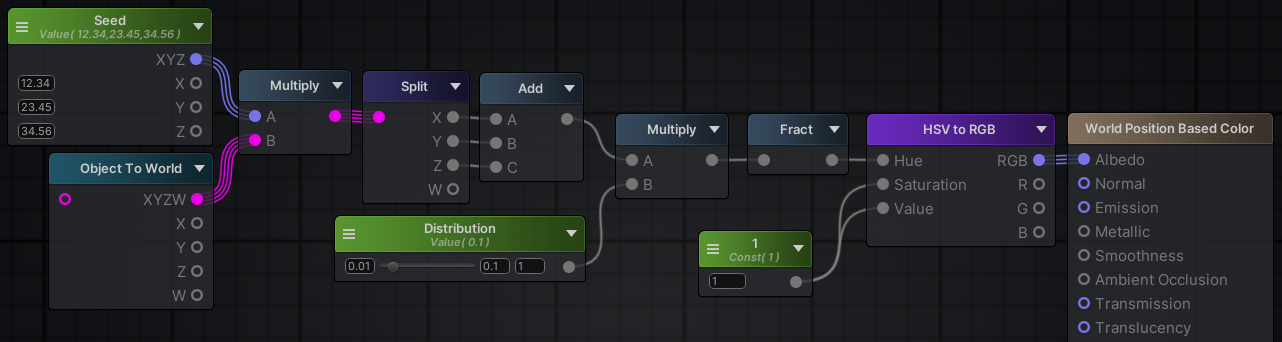
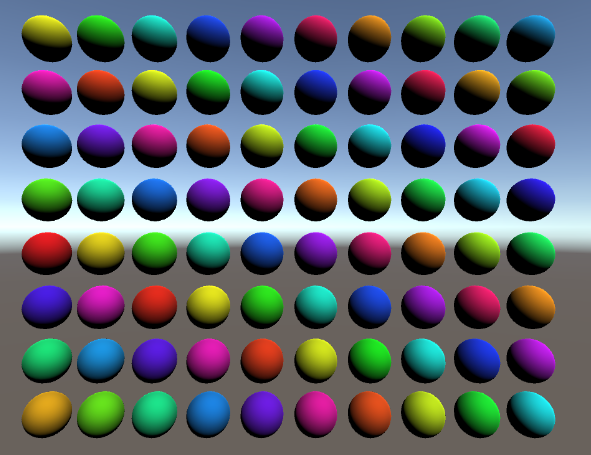
World Position-Based Color Variation
Copy & Paste
1
http://paste.amplify.pt/view/raw/7a0e7c98


-
게임 오브젝트의 현재 월드 위치를 기반으로 색상을 지정한다.
-
Distribution,Seed프로퍼티를 이용해 다양한 연출이 가능하다.
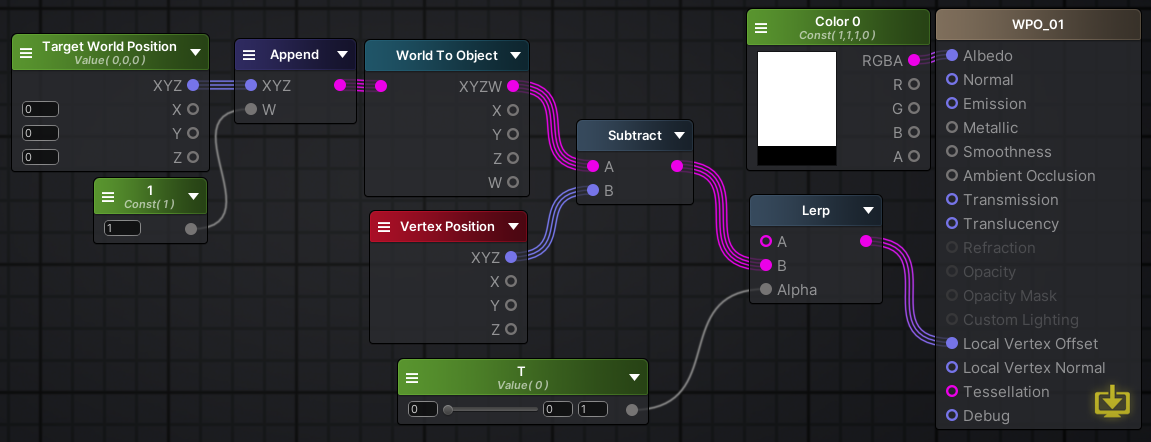
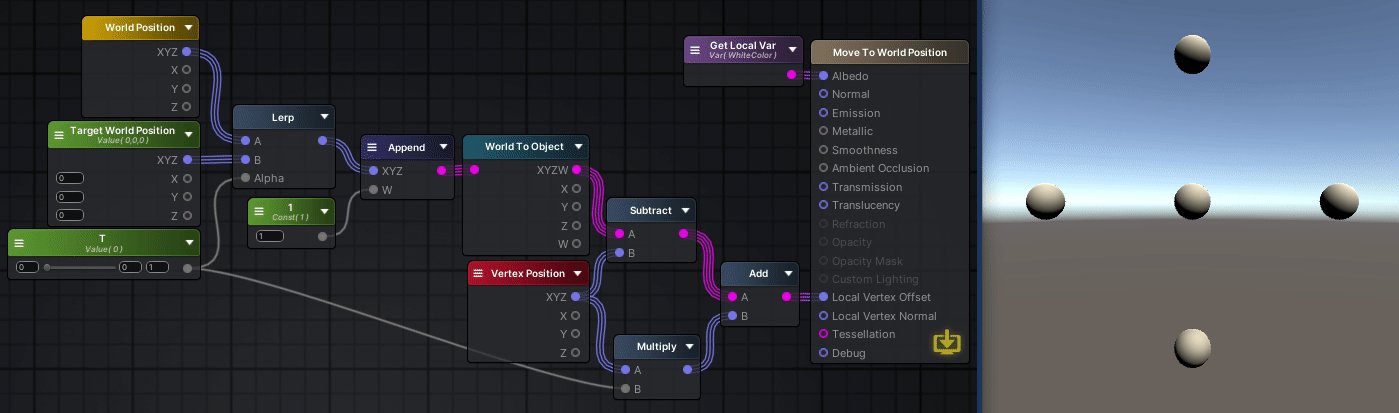
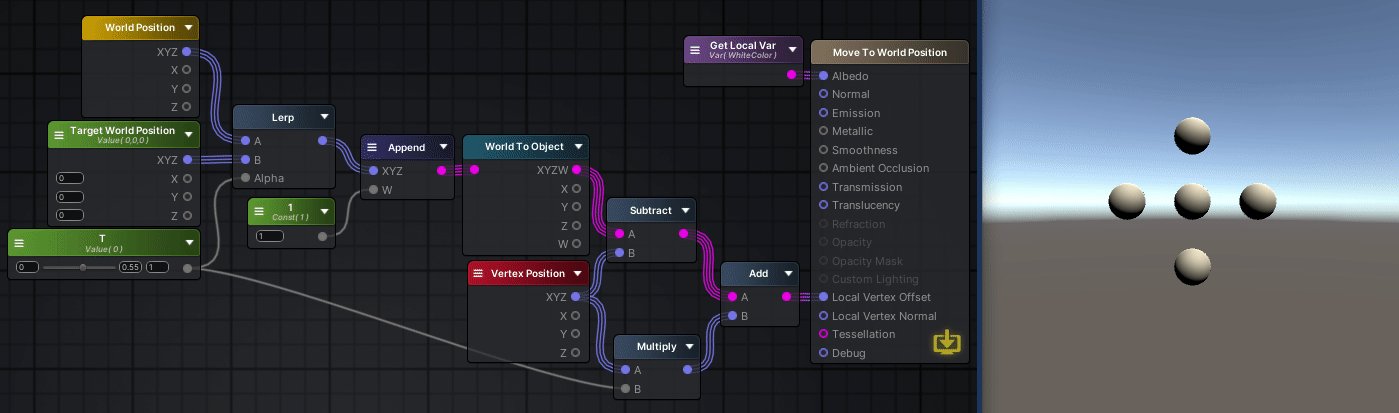
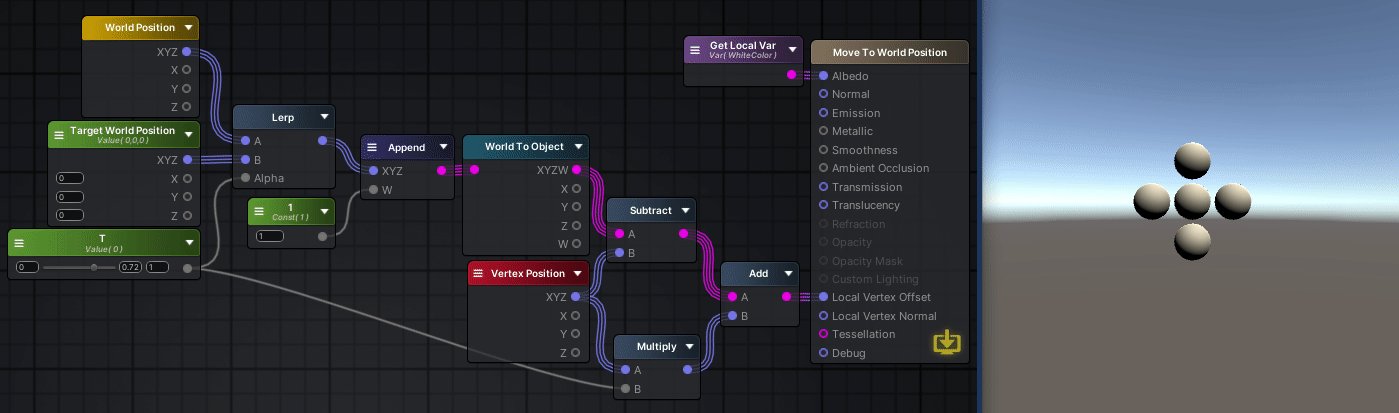
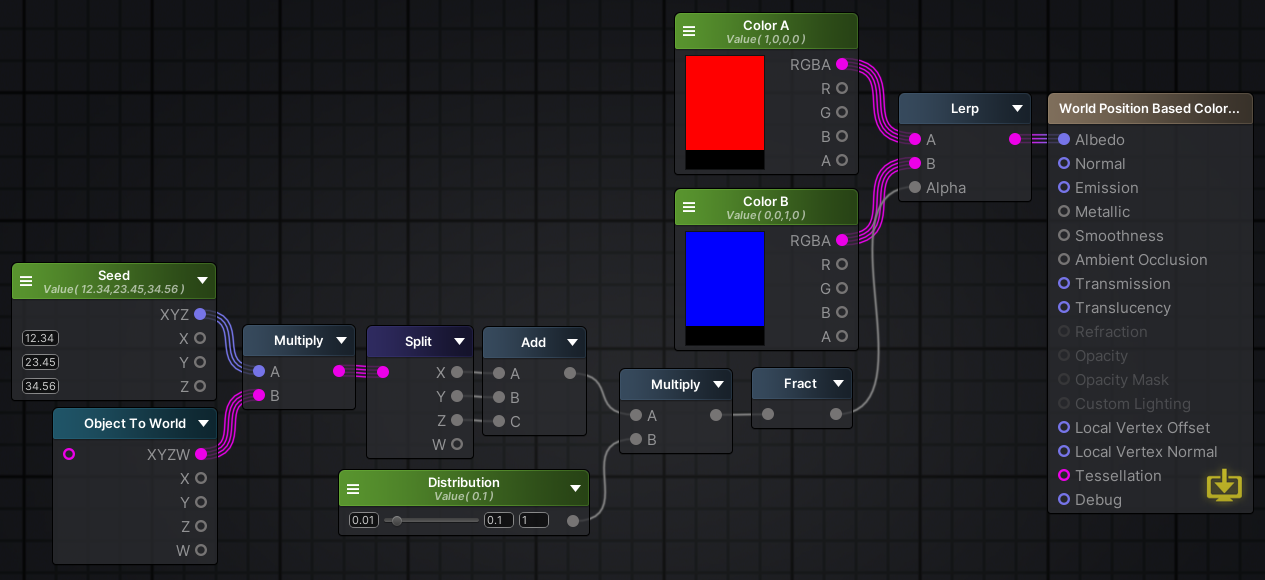
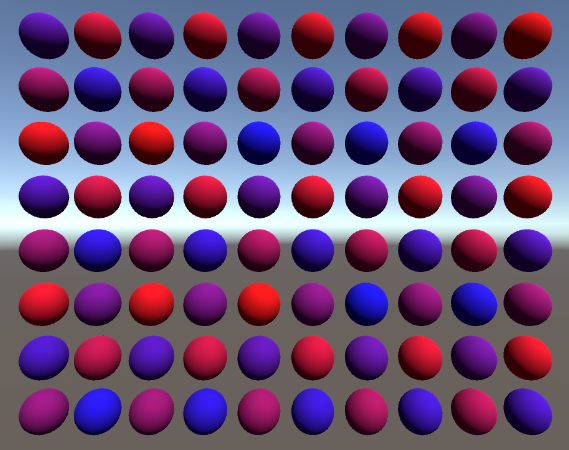
World Position-Based Color Variation (From-To)
Copy & Paste
1
http://paste.amplify.pt/view/raw/654df77d


- 지정한 두 색상 사이에서만 월드 위치 기반으로 색상이 분포하도록 한다.
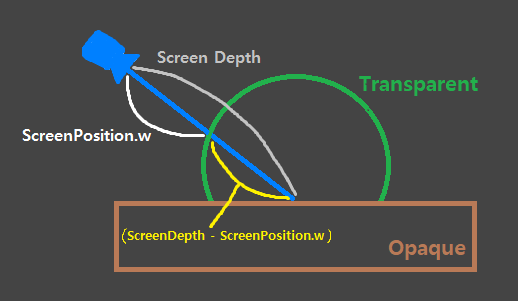
Depth Intersection
Copy & Paste
1
http://paste.amplify.pt/view/raw/40436abe

-
반투명 물체가 다른 불투명 물체와 접촉한 지점을 강조하여 표현한다.
-
대표적으로 쉴드 이펙트, 물 쉐이더 등에 사용된다.
-
Screen Position노드의Type은Screen으로 지정해야 한다. -
반드시
Blend Mode를Transparent로 설정해야 한다. -
Cast Shadows옵션이 꺼져 있는 쉐이더(#pragma noshadow)는Screen Depth값이 제대로 받아와지지 않는다.
원리?

ScreenPosition.w는 카메라로부터 해당 메시 표면까지의 거리를 나타낸다.
ScreenDepth는 카메라로부터 가장 가까운 ‘불투명’ 물체 표면까지의 거리를 나타낸다.
따라서 같은 픽셀에서 반투명(Transparent), 불투명(Opaque) 물체가 겹쳐 있고,
반투명 물체의 표면이 카메라에 더 가까이 있는 경우
ScreenDepth - ScreenPosition.w의 값은 0보다 커진다.
이를 반대로 뒤집으면 ScreenPosition.w - ScreenDepth의 값은 0보다 작아지는데,
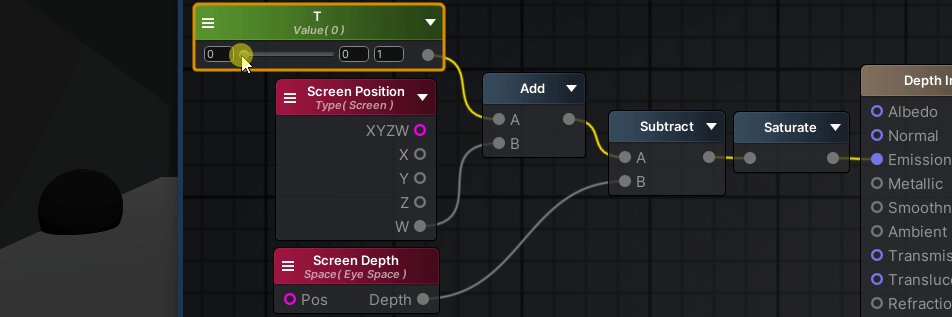
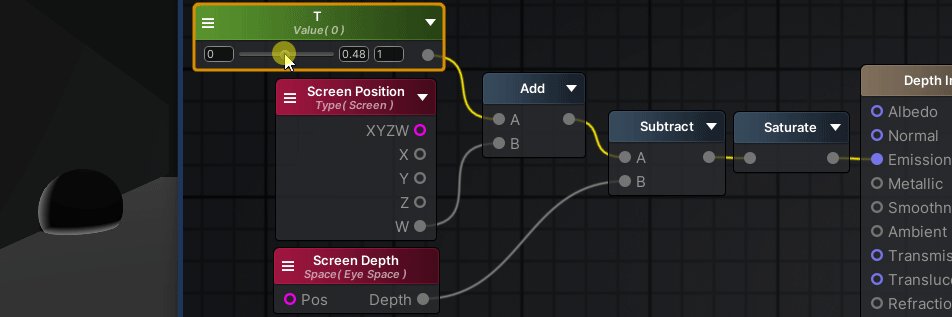
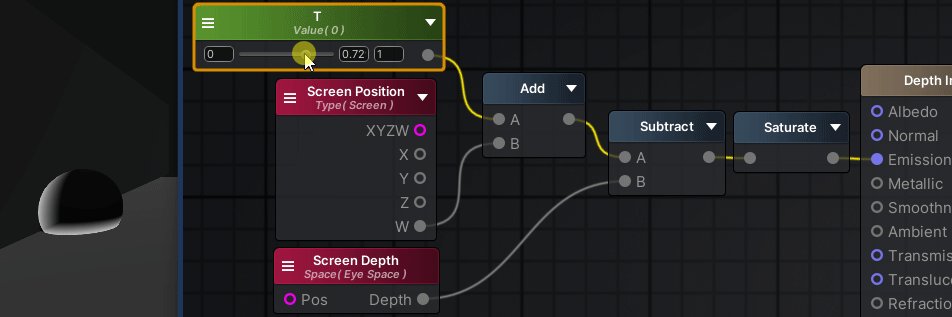
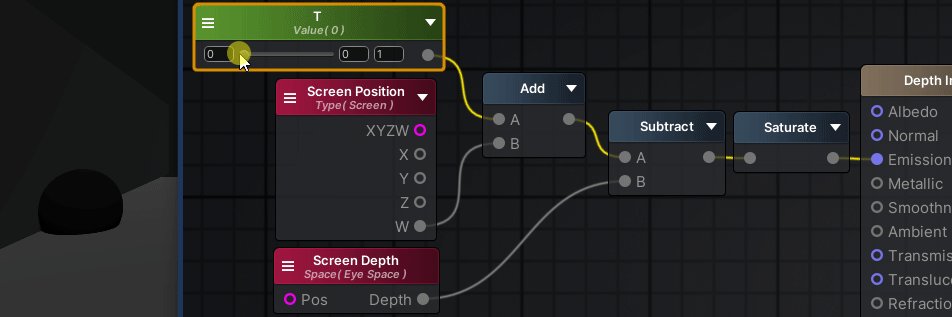
여기에 작은 양수 값 T(0 ~ 1 정도)를 더하면
ScreenPosition.w - ScreenDepth의 값이 얼마 차이 안나는 지점(-1 ~ 0 정도)에서만
ScreenPosition.w - ScreenDepth + T의 값이 0보다 커지게 된다.
ScreenPosition.w - ScreenDepth의 값이 얼마 차이 안나는 지점이라는 것은
접촉면에 가까운 지점을 의미한다. (0 : 완전히 맞닿는 지점)
예를 들어 T가 1일 때, 반투명과 불투명 물체가 완전히 맞닿는 부분은
ScreenPosition.w - ScreenDepth + T 값이 1이 되고,
완전히 맞닿는 부분에서 멀어질수록 위의 값은 점점 작아진다.
그리고 여기에 최종적으로 Saturate를 통해 음수를 0으로 바꿔버리면
접촉면을 강조 표현하는 쉐이더가 완성된다.
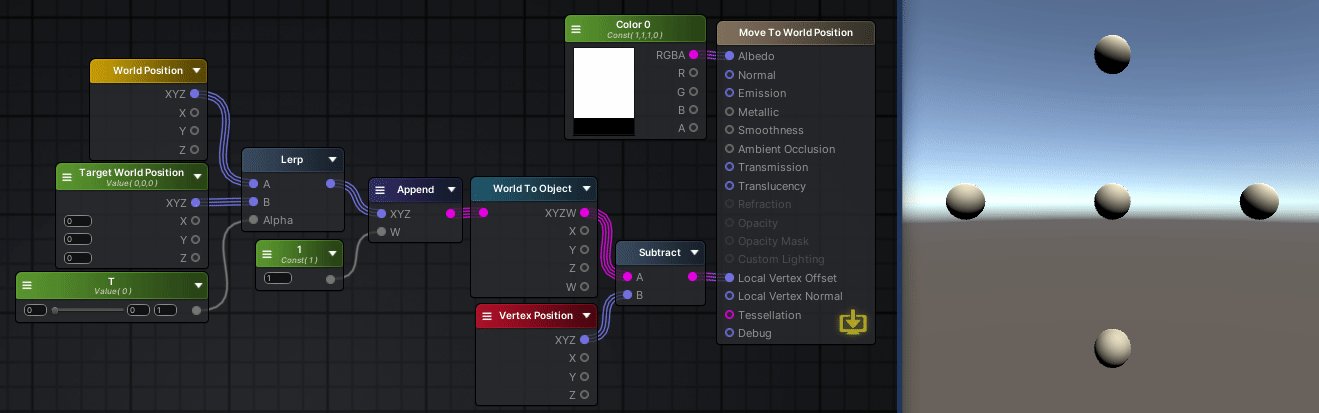
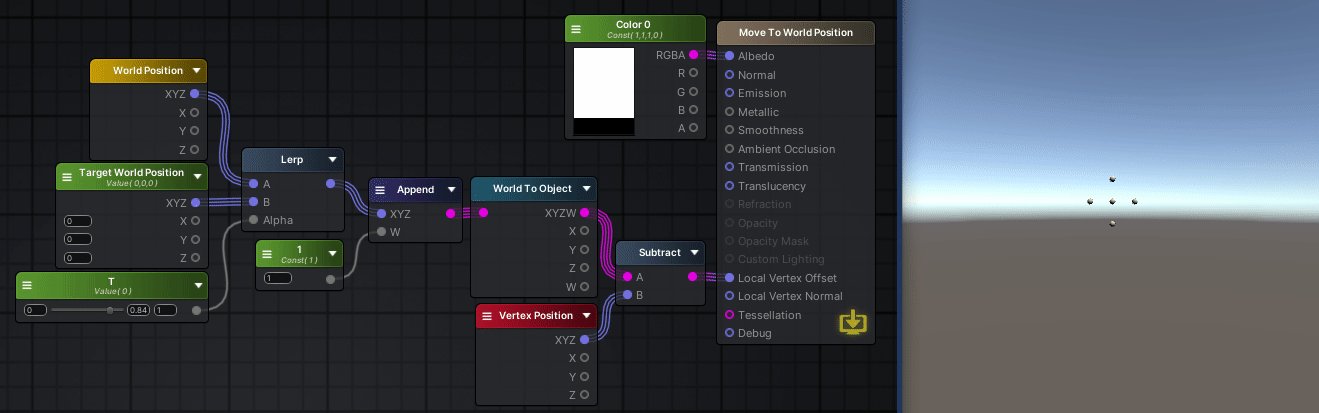
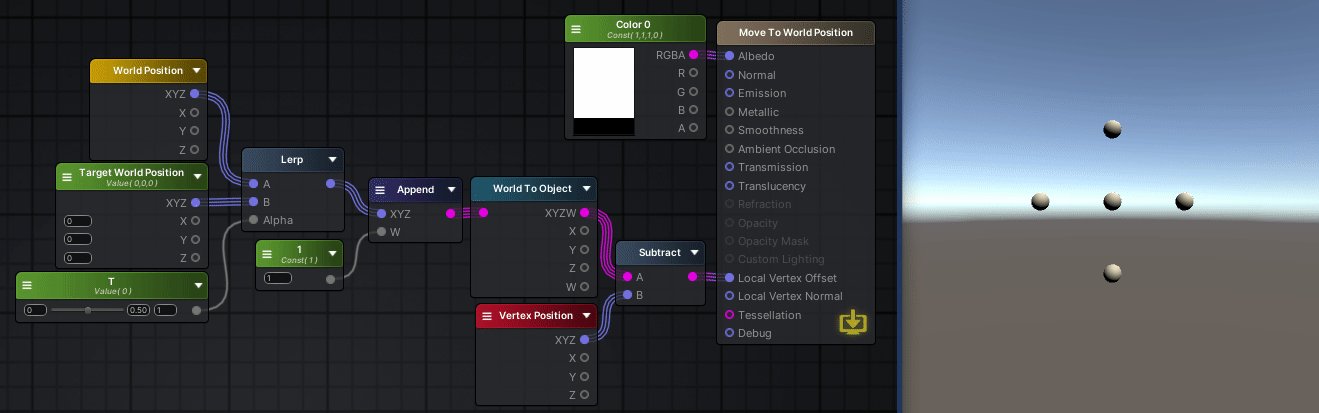
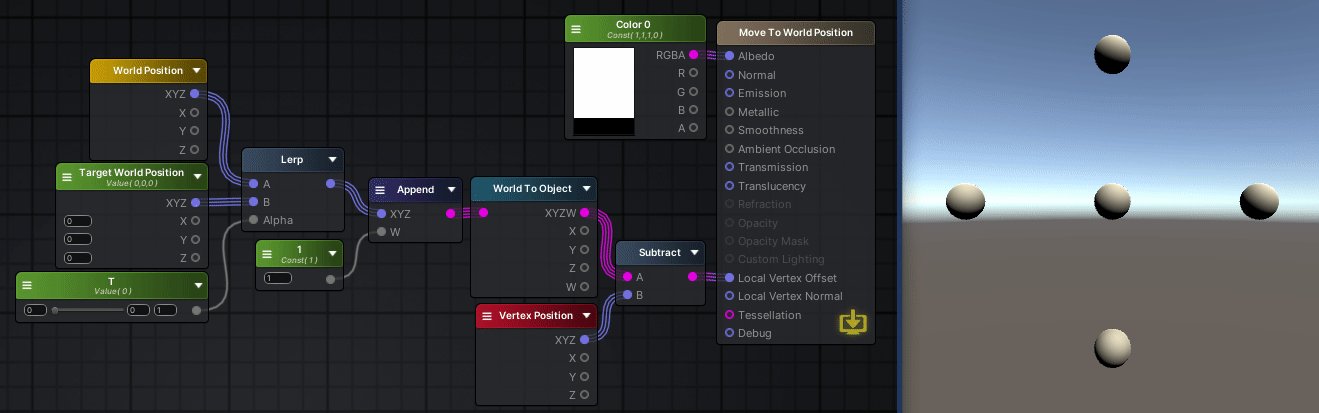
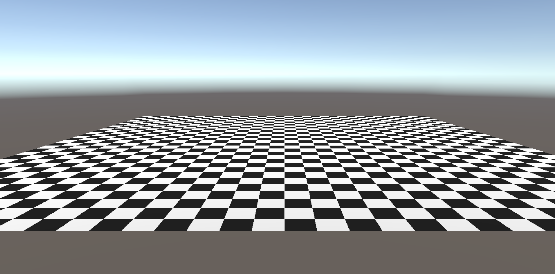
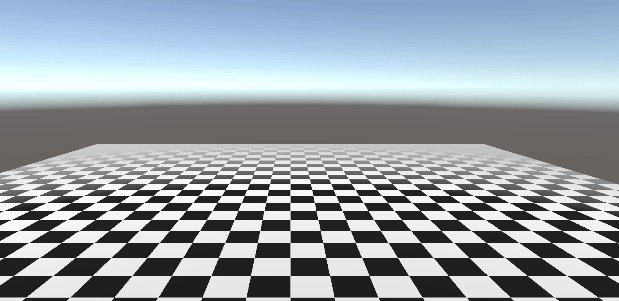
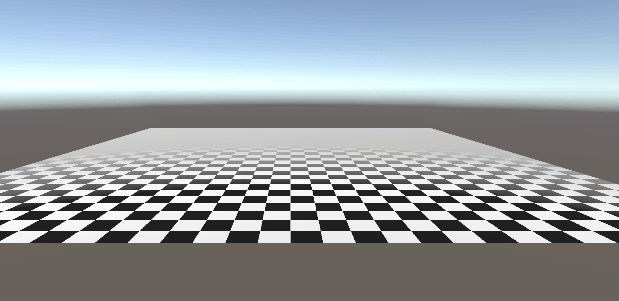
Camera Distance-Based Fade
물체는 카메라에서 멀리 떨어질수록 당연히 작게 보인다.
그런데 물체 표면에 복잡하거나 정교한 문양 또는 패턴을 표현하는 경우,
카메라에서 멀어지는데 디테일은 유지되어 자글자글하고 썩 좋지 않게 보이는 경우가 있다.
대표적인 예시로 체크 무늬가 있다.

카메라에 가까이 보이는 부분은 괜찮지만, 먼 부분은 보기에 별로 좋지 않다.
카메라의 거리에 따른 디테일을 조정할 때는 보통 LOD를 사용하여 거리별로 다른 품질의 텍스쳐를 적용하지만,
순수하게 수학으로 표현된 패턴이거나 혹은 모종의 이유로 LOD를 사용하지 못하는 경우가 존재한다.
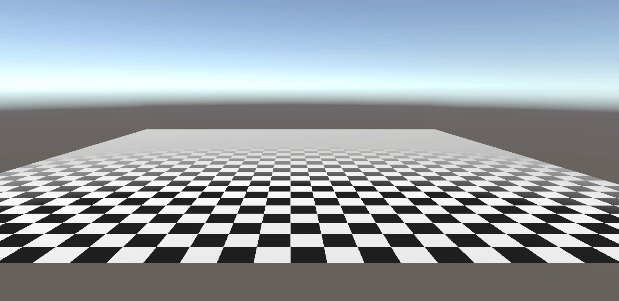
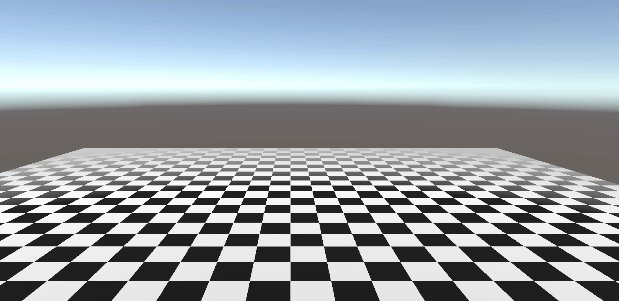
이럴 때는 카메라로부터 정점 위치까지의 거리 값을 기반으로 쉐이더에서 직접 색상 전환 효과를 넣어줄 수 있다.

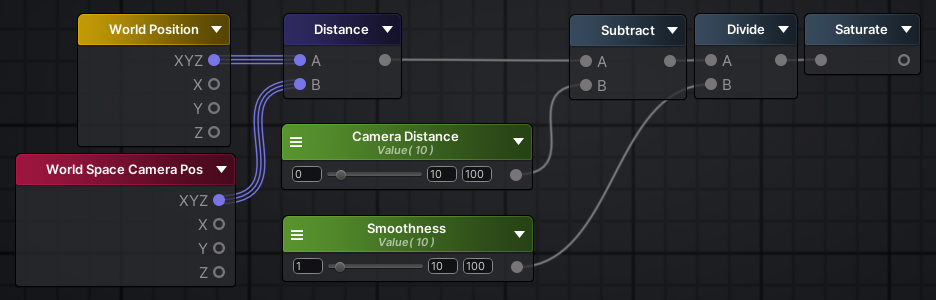
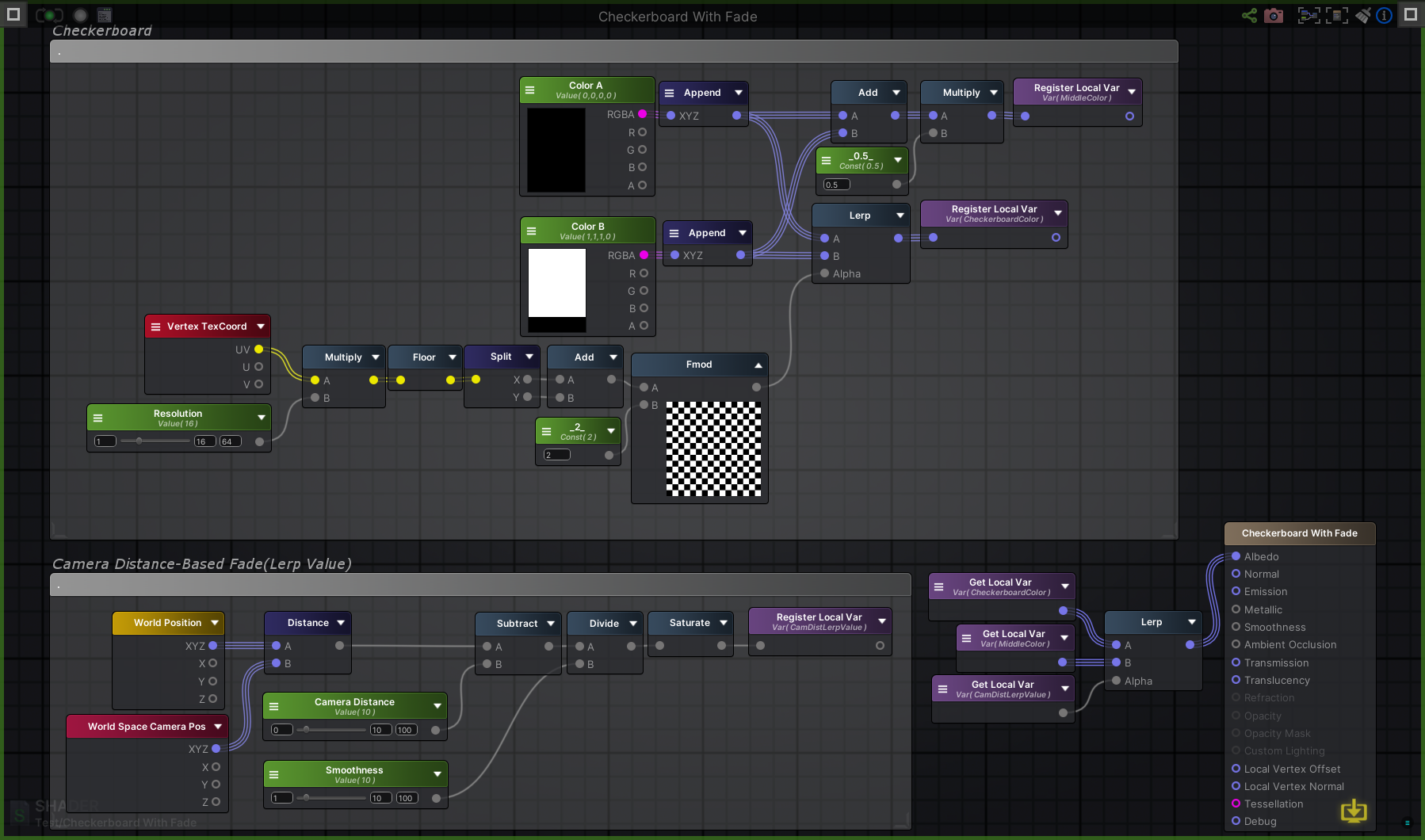
계산은 다음과 같으며, 결과는 0 ~ 1 사이 값이 된다.
Copy & Paste
1
http://paste.amplify.pt/view/raw/900fb562

Camera Distance 프로퍼티는 색상을 전환할 기준이 되는 카메라로부터의 거리값,
Smoothness 프로퍼티는 두 색상이 부드럽게 섞이는 정도를 의미한다.
위 계산의 결괏값을 Lerp 노드의 Alpha 입력에 넣고,
A 입력에는 원래 색상, B 입력에는 카메라에서 지정한 거리만큼 떨어지는 경우 보여줄 색상을 넣어준다.
예제에서는 A에 체크무늬 색상, B에는 체크무늬의 두 색상의 중간 값을 넣어주었다.

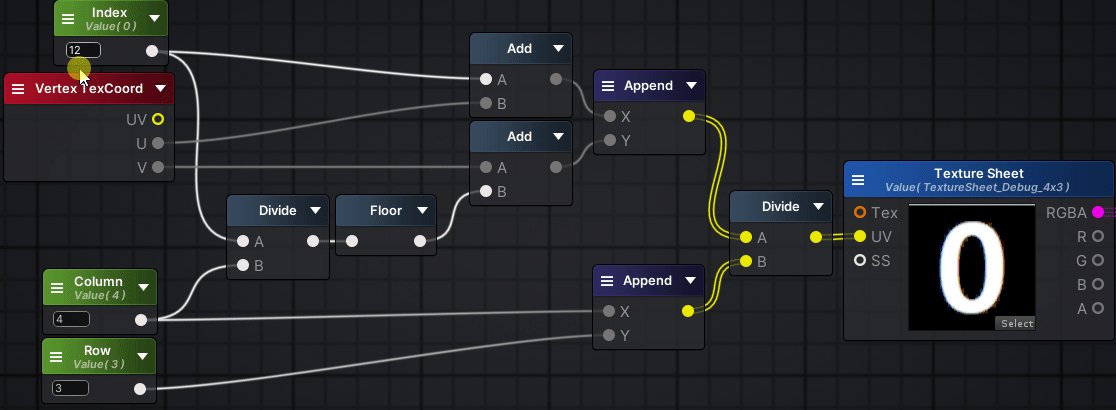
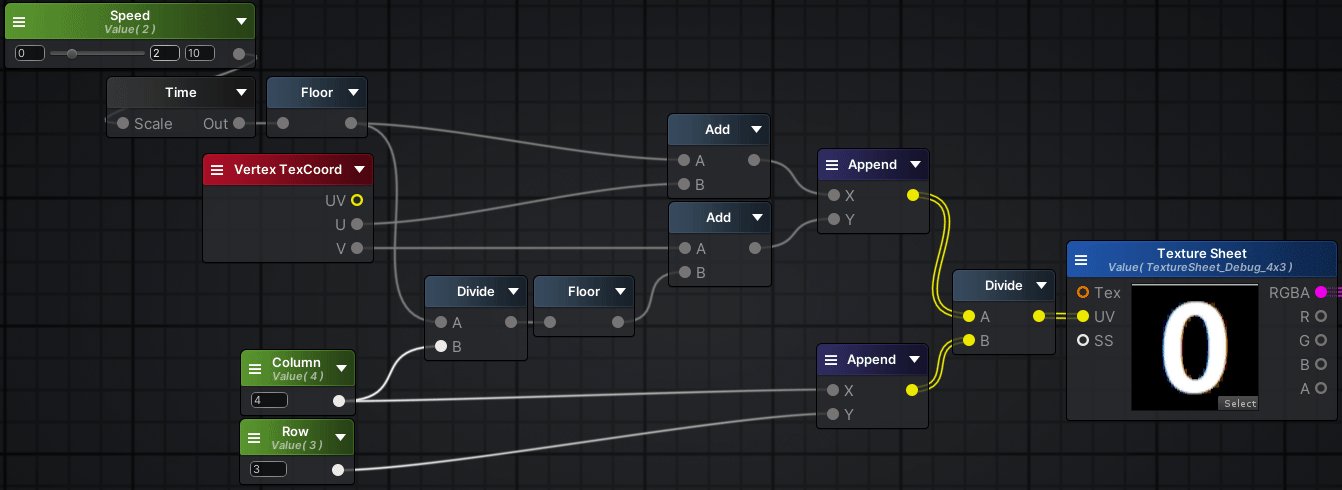
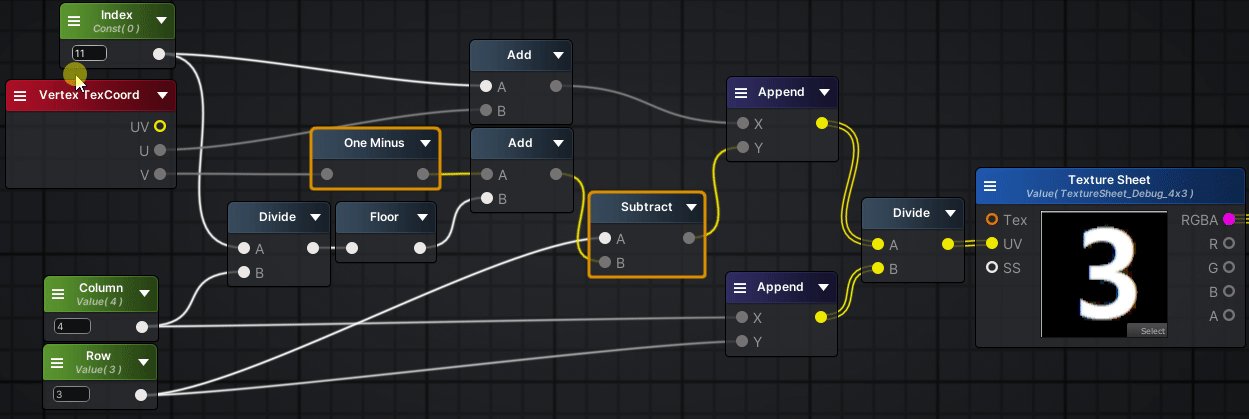
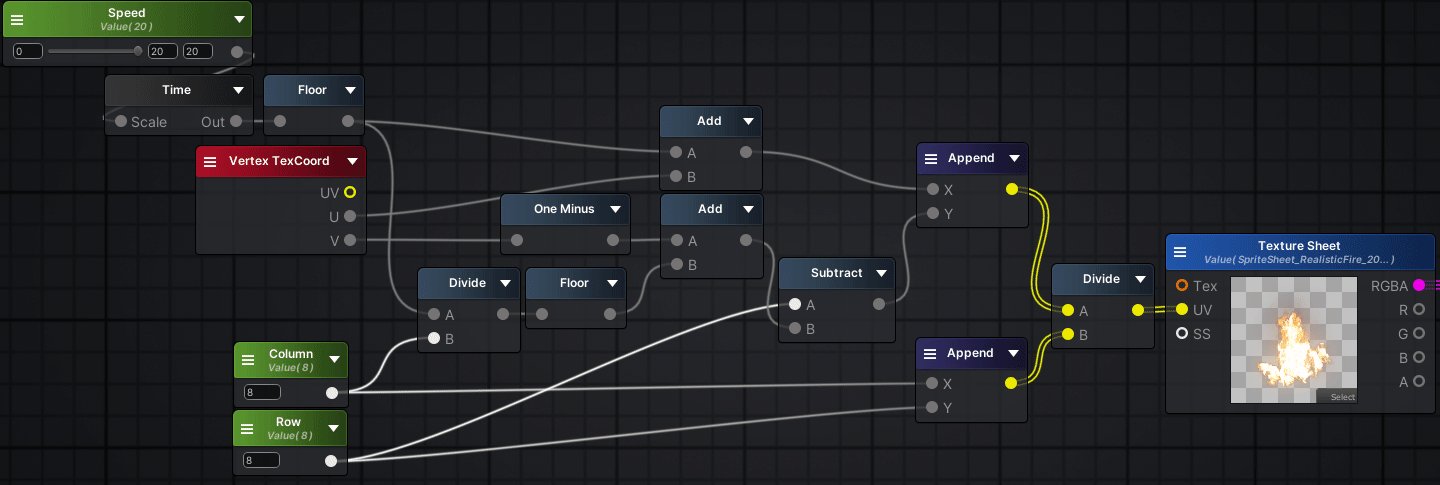
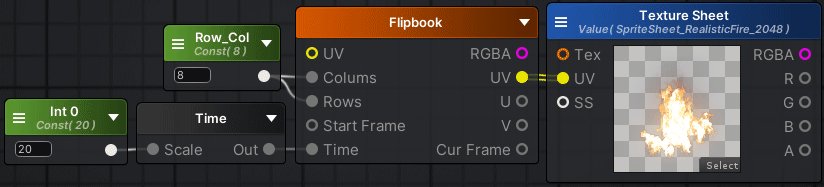
Texture Sheet Animation
- 예제 텍스쳐 :

[1] 좌측 하단부터 시작


-
좌측 하단 텍스쳐 영역을
(0, 0), 우측 상단 영역을(3, 2)좌표로 가정한다. -
인덱스의 진행에 따라
(0, 0),(1, 0),(2, 0),(3, 0),(0, 1),(1, 1), … ,(3, 2)순서대로 해당되는 텍스쳐 영역을 보여준다. -
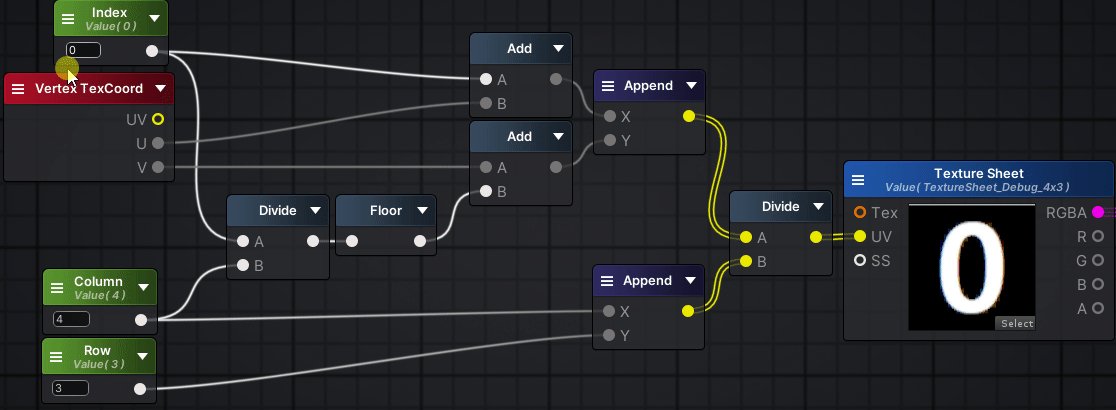
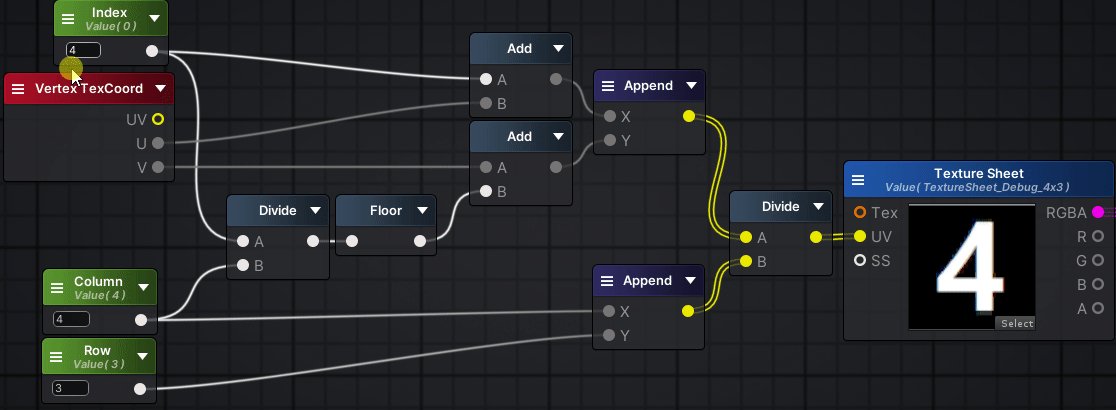
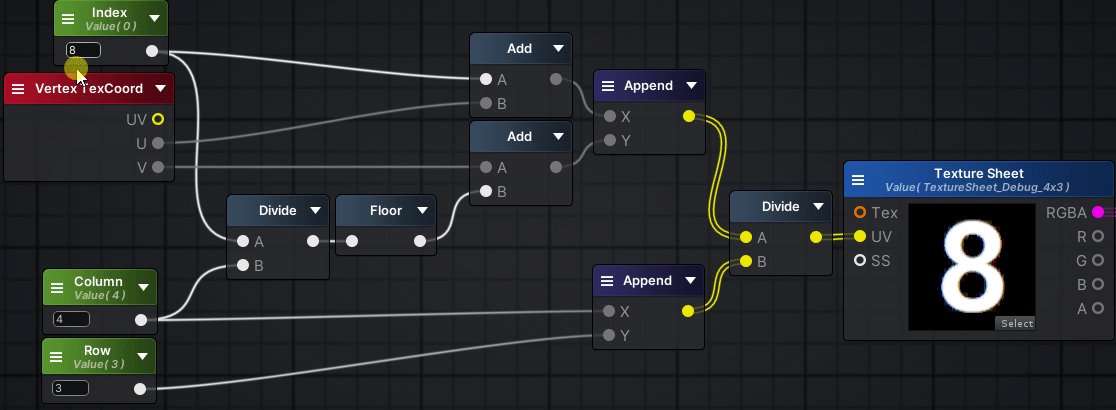
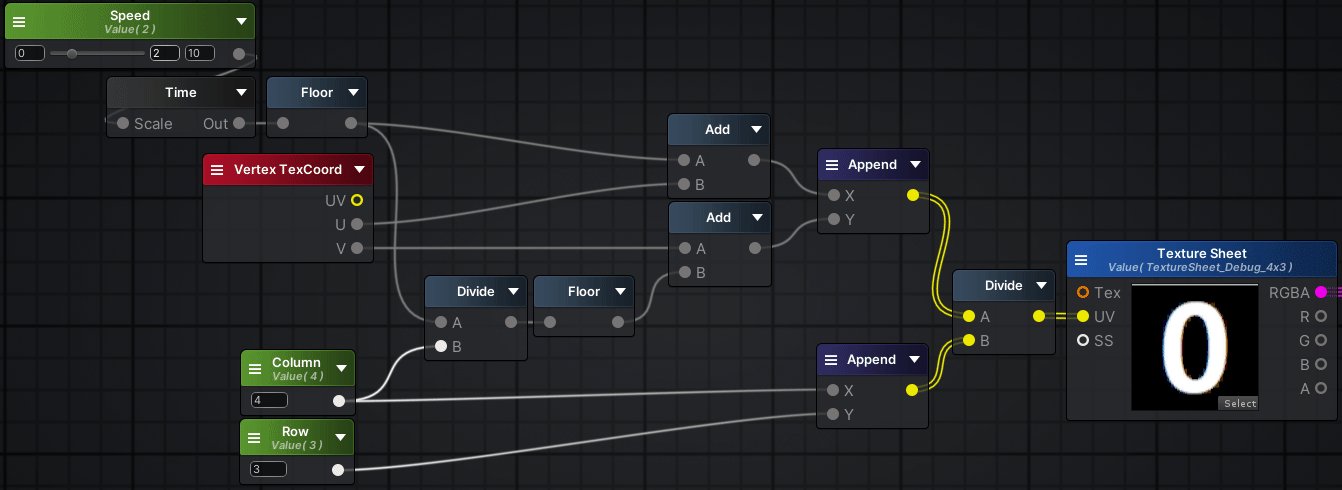
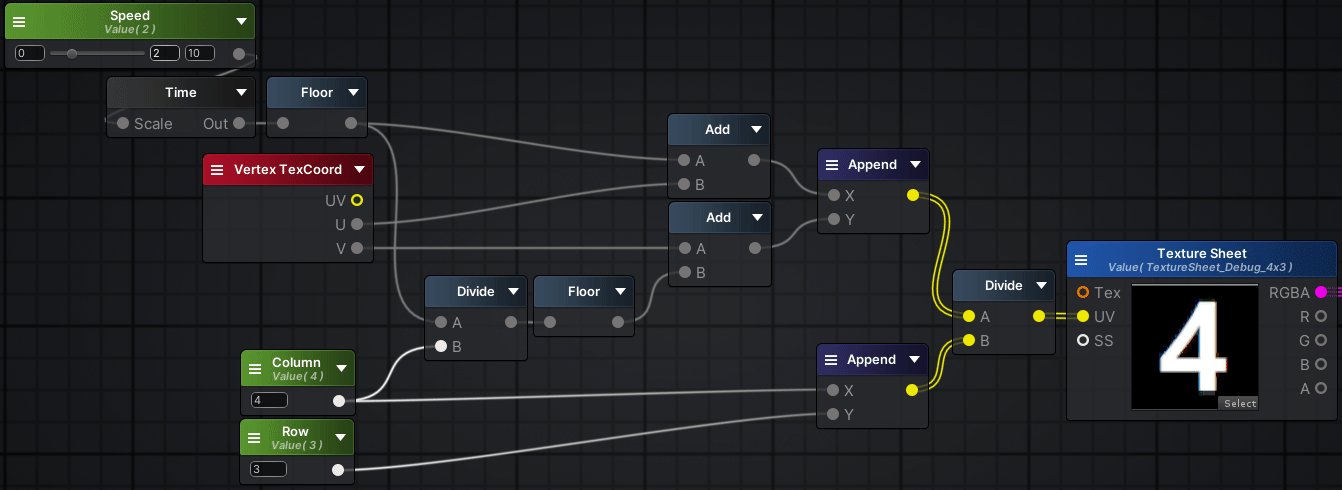
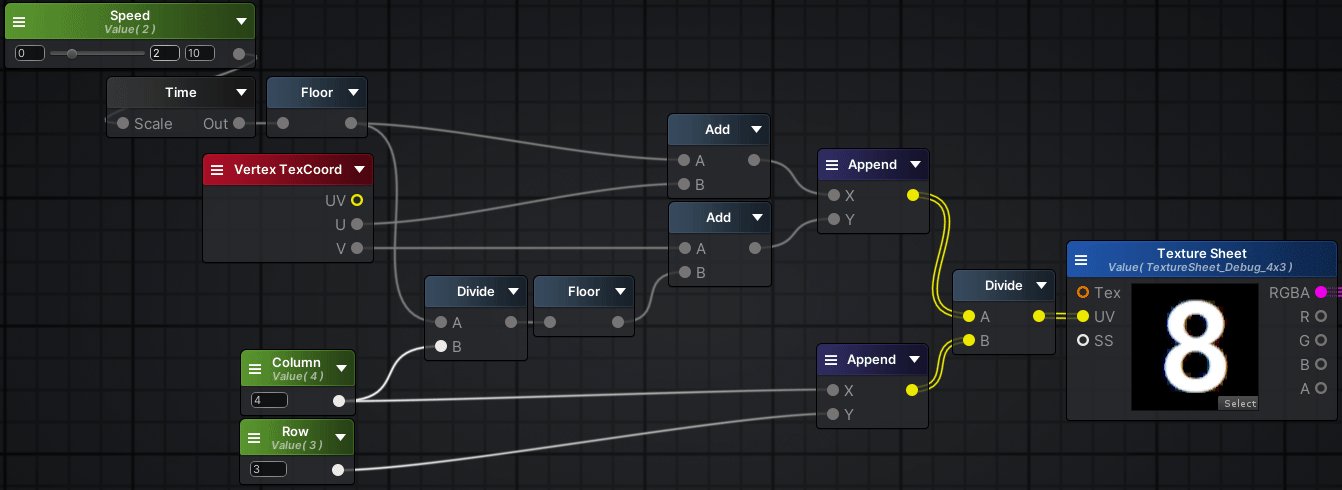
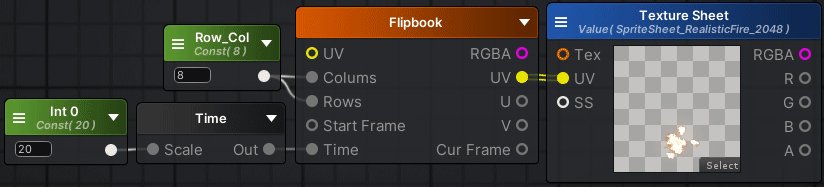
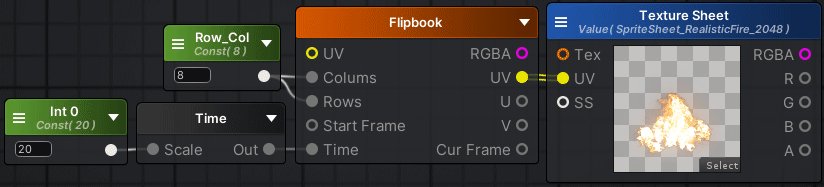
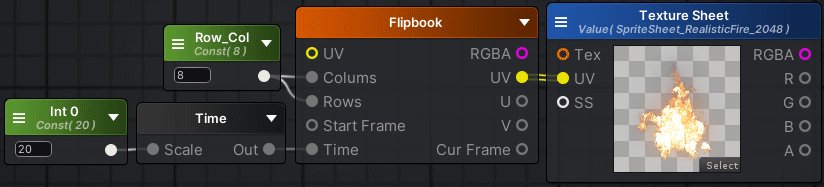
첫 번째 사진처럼 인덱스를 직접 지정해줄 수도 있고, 두 번째 사진처럼 시간의 흐름에 따라 자동 재생되도록 해줄 수도 있다.
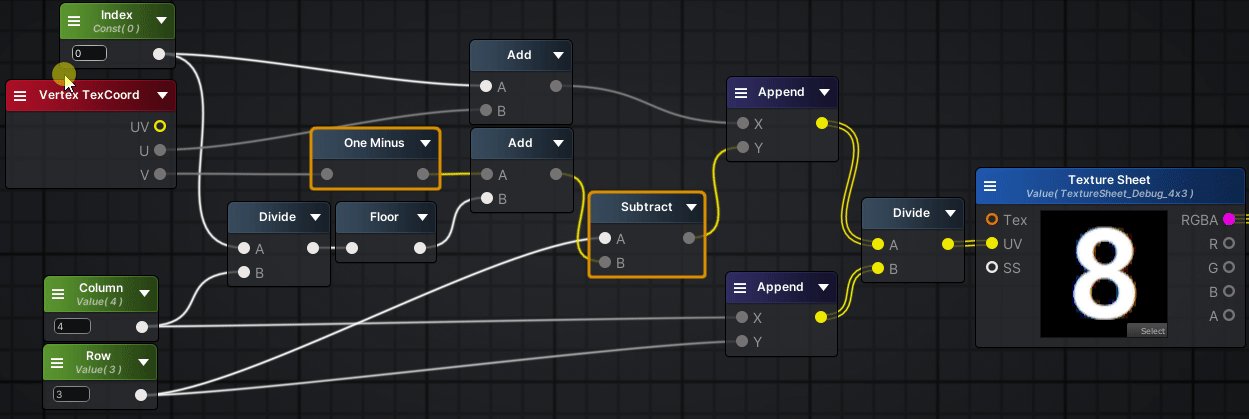
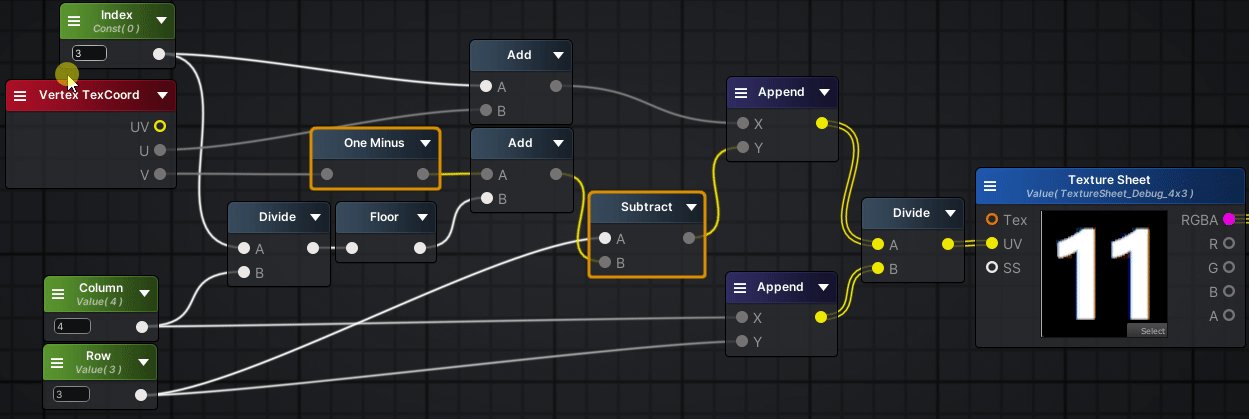
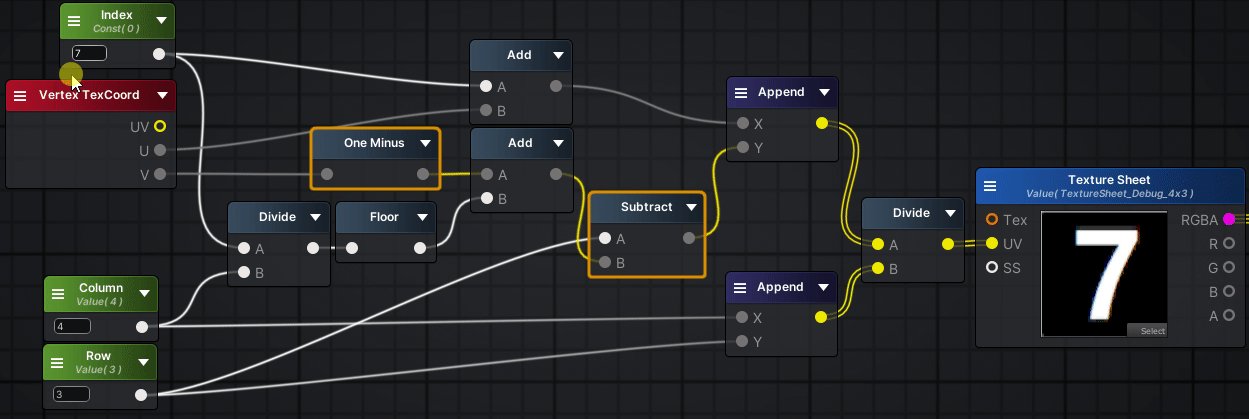
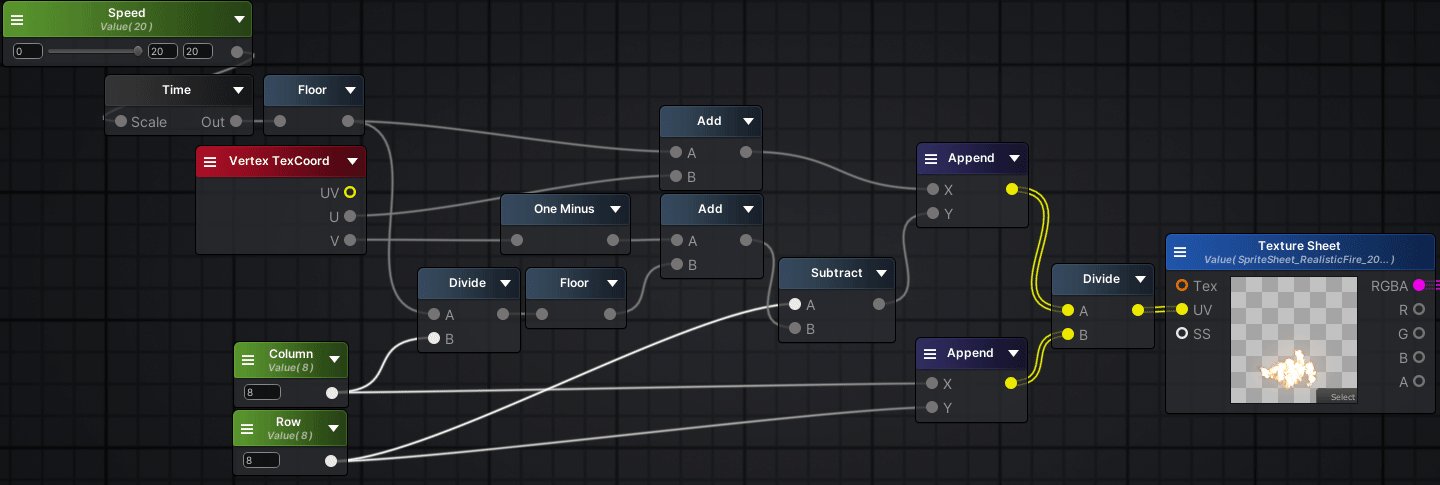
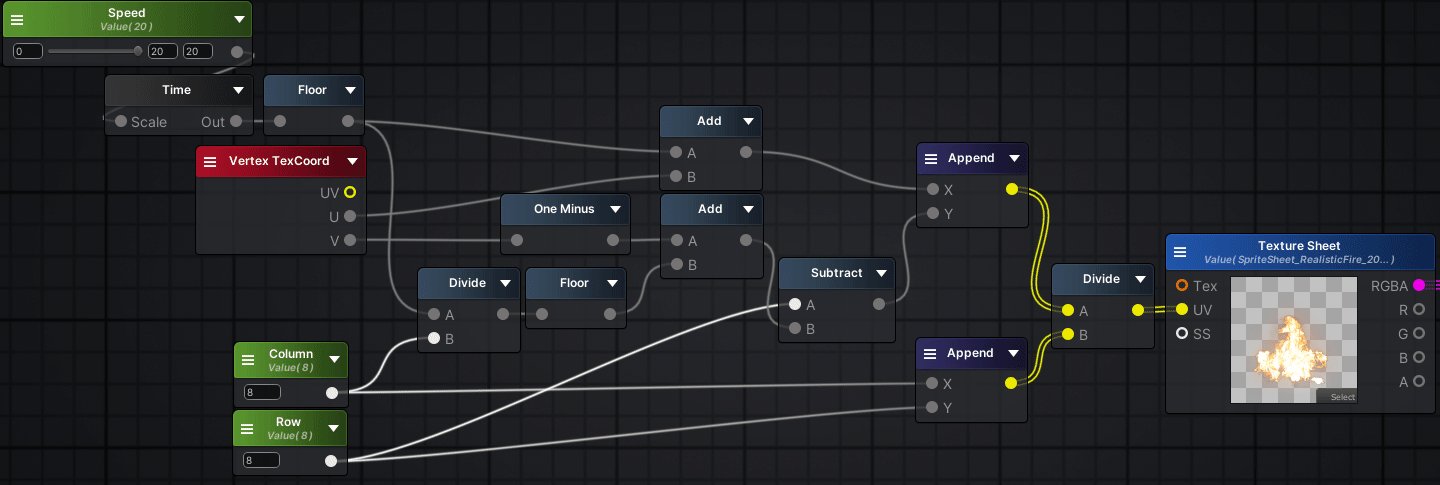
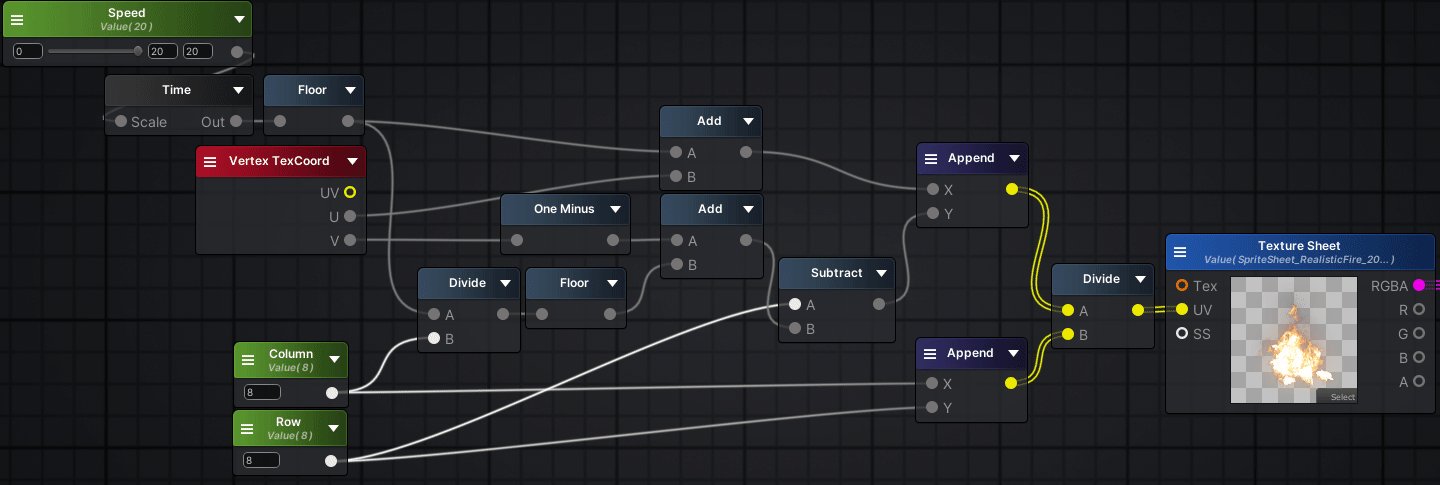
[2] 좌측 상단부터 시작


-
인덱스의 진행에 따라 좌상단부터 우하단 방향으로 이어진다.
-
파티클 시스템의
Texture Sheet Animation과 같은 방식 -
텍스쳐 시트 형태로 만들어지는 파티클 텍스쳐의 경우 이와 같이 좌상단부터 우하단 방향으로 재생된다.
-
예제 텍스쳐의 경우, 인덱스의 진행에 따라
8->9->10->11->4->5->6->7->0->1->2->3순서대로 이어진다.
- 그런데
Amplify,Shadergraph에 모두 간편하게 하나의 노드로 이미 구현되어 있으므로, 추가적인 응용이 필요한 것이 아니라면Flipbook노드를 사용하면 된다.

3. Lighting
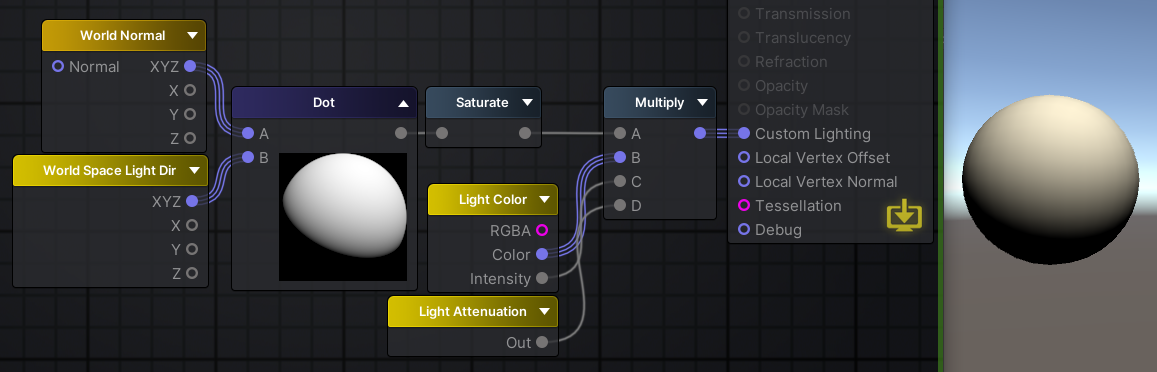
Lambert
Copy & Paste
1
http://paste.amplify.pt/view/raw/c0d85f09

-
마스터 노드 속성 -
General-Light Model-Custom Lighting선택 -
World Normal노드를 클릭하고, 좌측의 속성 탭에서Normalize를 체크해야 한다.
이름에Normal이 들어가지만 기본적으로 정규화된 벡터가 아니다.
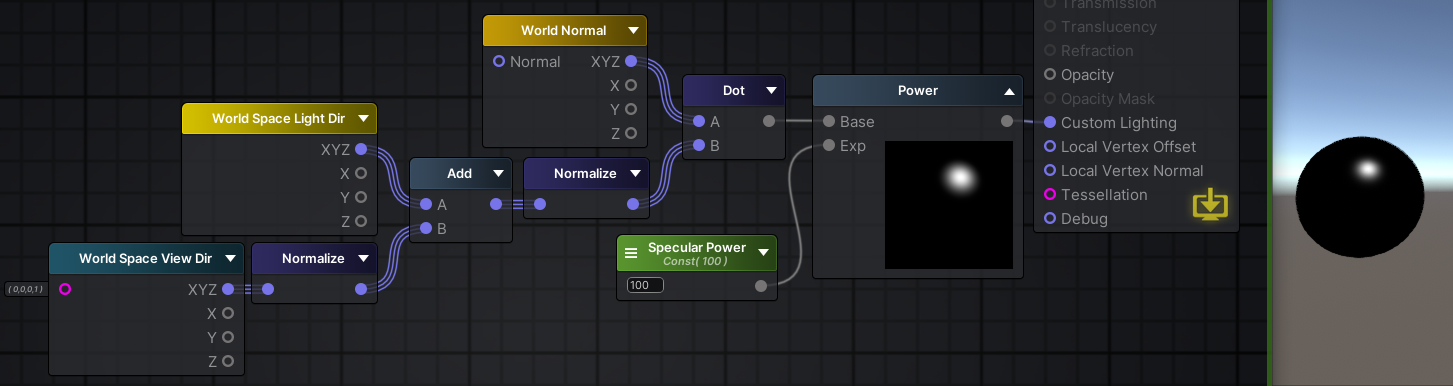
Blinn-Phong Specular
Copy & Paste
1
http://paste.amplify.pt/view/raw/01dc5164

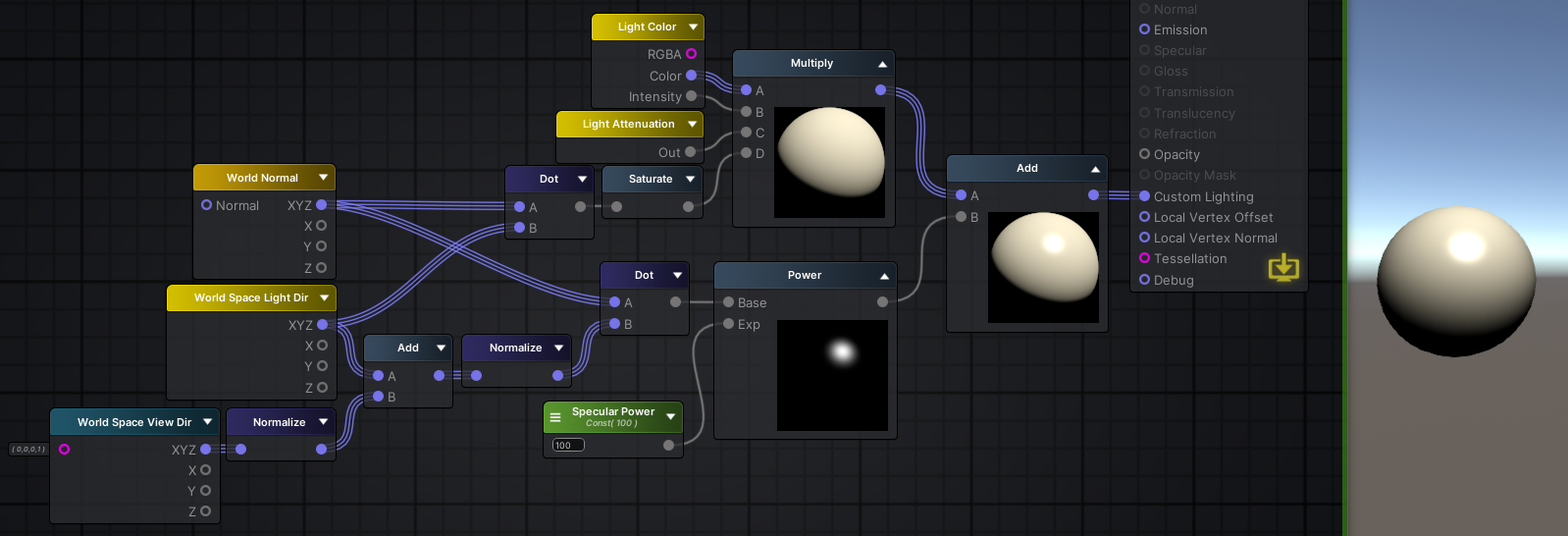
Lambert + Blinn Phong
Copy & Paste
1
http://paste.amplify.pt/view/raw/9c68ec32

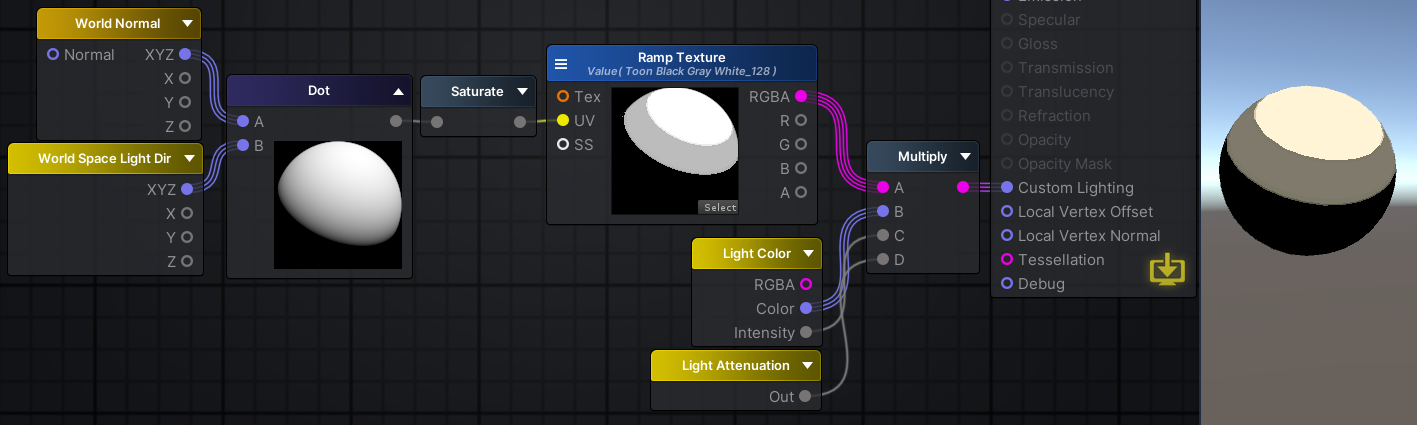
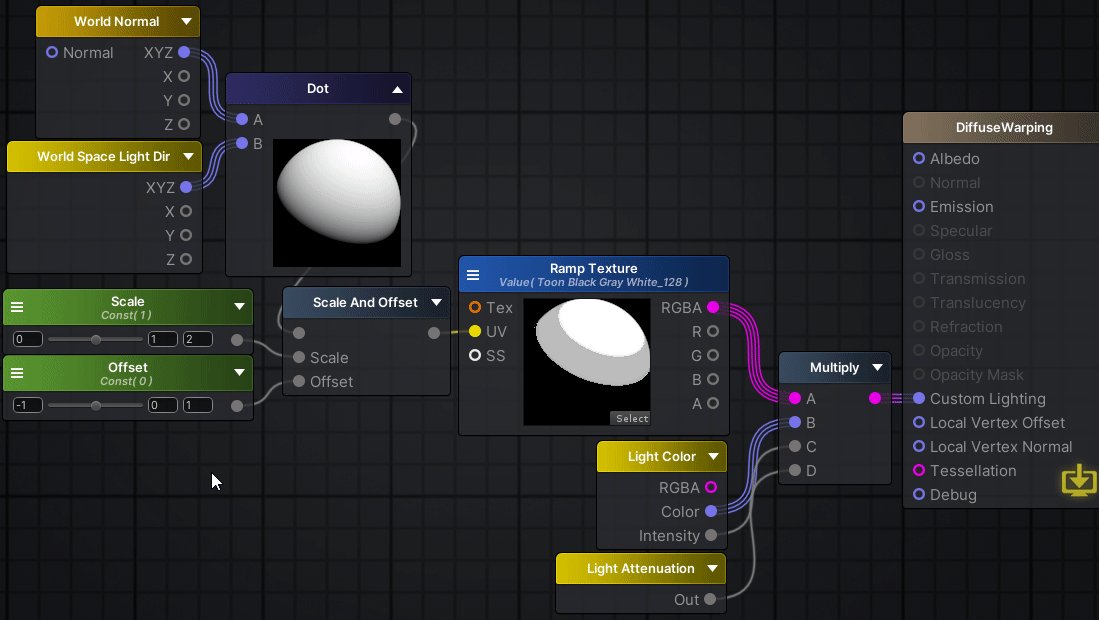
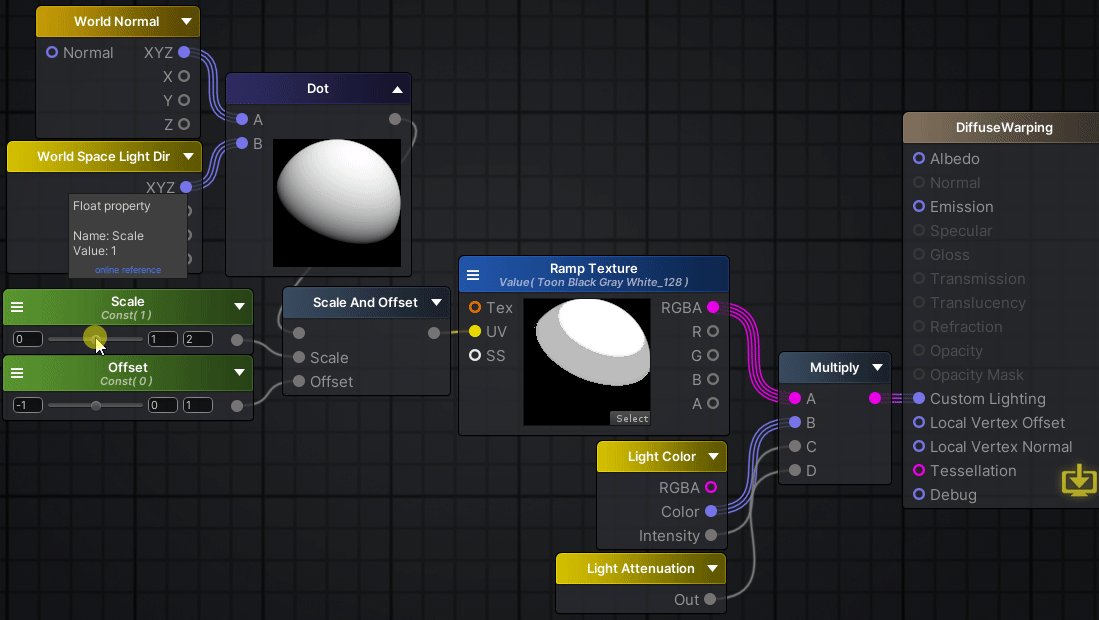
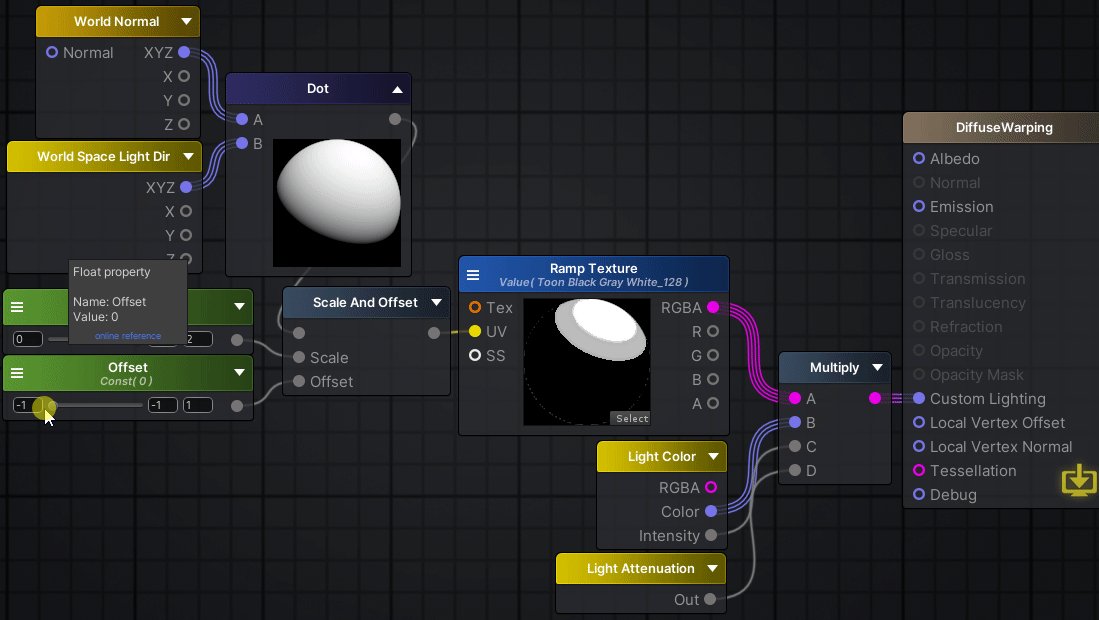
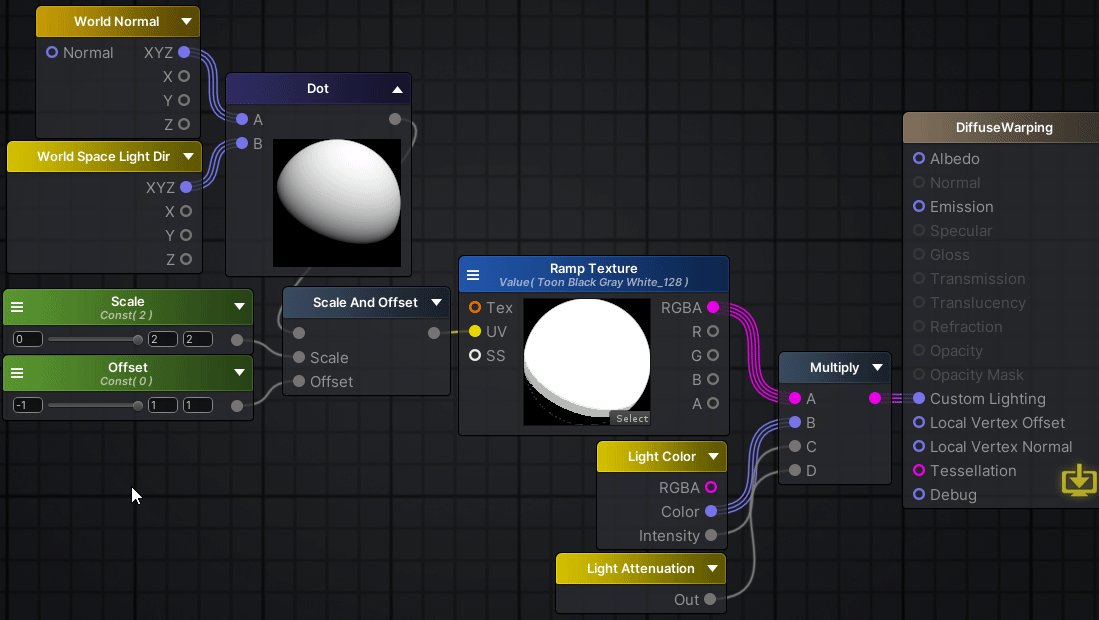
Diffuse Warping
Copy & Paste
1
http://paste.amplify.pt/view/raw/7daa6208

-
Ramp Texture를 이용한 커스텀 라이팅 기법
-
Ramp Texture는 반드시
Wrap Mode : Clamp,Filter Mode : Point로 설정해야 한다. -
메인 텍스쳐 색상은
Albedo나Emission이 아니라 Custom Lighting 입력 앞에 있는Multiply노드에 곱해주어야 한다.

Scale And Offset노드를 통해 각 색상의 영역을 조절해줄 수 있다.
- 사용된 Ramp Texture :

4. Particle Shaders
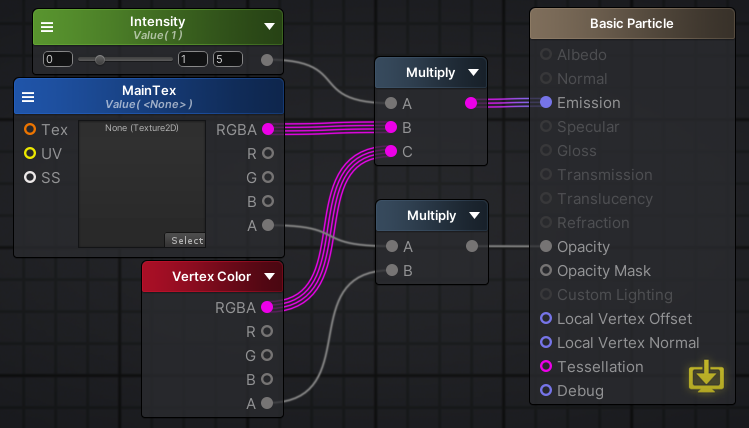
Basic Particle(Additive) Shader
Copy & Paste
1
http://paste.amplify.pt/view/raw/2aaa4df2

General
- Light Model :
Unlit - Cull Mode :
Off - Cast Shadows :
Off - Receive Shadows :
Off
Blend Mode
- Render Type :
Transparent - Render Queue :
Transparent - 우측 상단 :
Custom - Blend RGB :
Particle Additive
(Advanced options are.. 경고 문구가 뜨면 우측 상단을Custom으로 바꾸고 설정한다.)
Depth
- ZWrite Mode :
Off
Rendering Options
- 모두 체크 해제
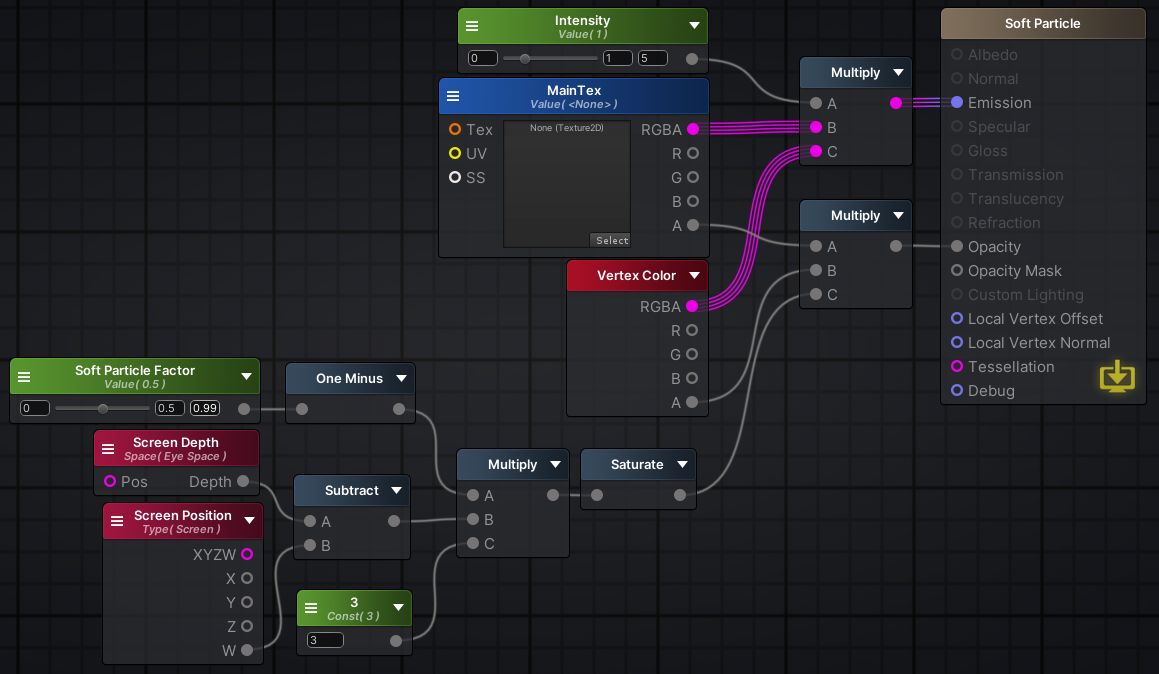
Soft Particle(Additive) Shader
-
불투명한 물체에 닿는 지점이 부드럽게 표현된다.
-
Screen Position 노드의 Type을
Screen으로 설정해야 한다.
Copy & Paste
1
http://paste.amplify.pt/view/raw/b4bcf5ae

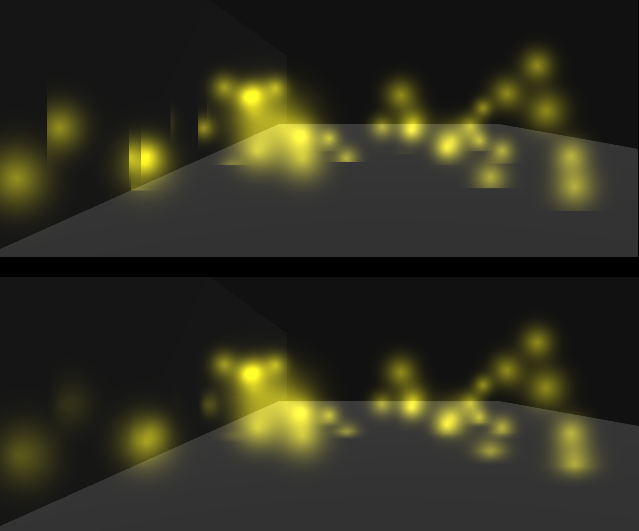
- 비교 - 상 : 기본 파티클 쉐이더 / 하 : Soft Particle 쉐이더

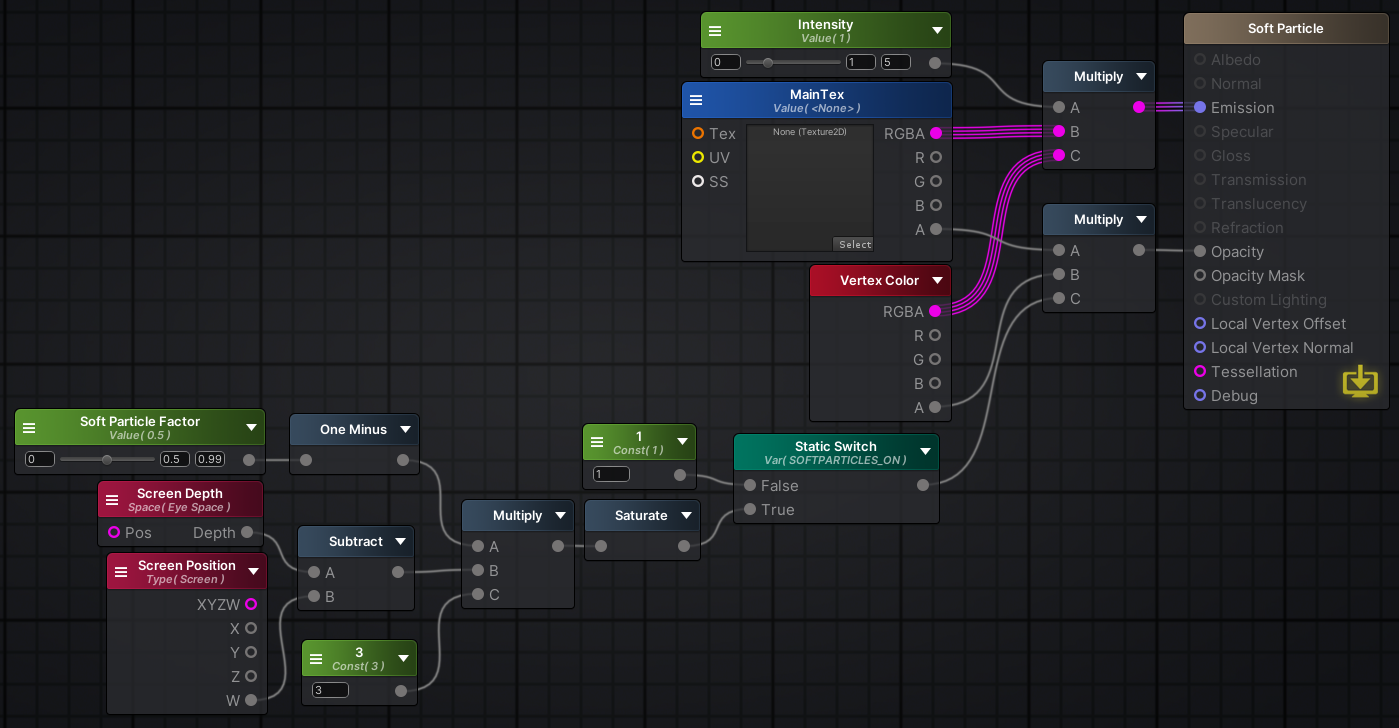
추가 : Soft Particle이 씬 뷰에서 제대로 보이지 않는 경우 해결하기
게임 뷰에서는 제대로 보이지만, 씬 뷰에서는 다른 불투명 오브젝트에 무조건 가려지는 경우가 있다.
그럴 때는 다음과 같이 Static Switch 노드를 추가하고,
Copy & Paste
1
http://paste.amplify.pt/view/raw/e28bff4b

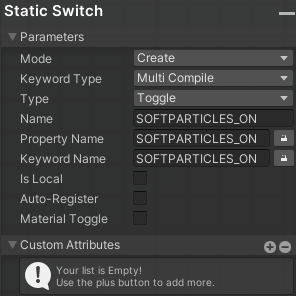
Static Switch 노드는 아래처럼 설정하면 된다.

대신 Project Settings - Quality - Rendering - Soft Particles에 체크해야 한다.