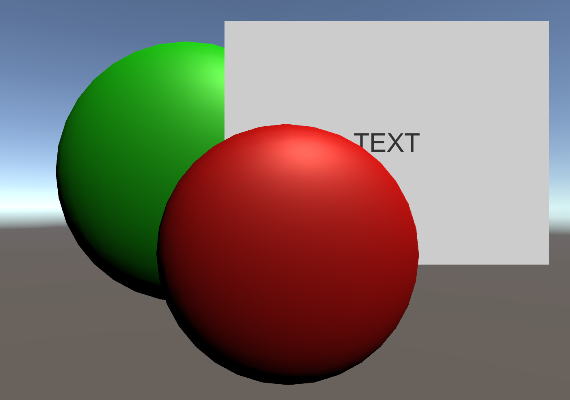
Preview

- Green : Default
- Red : Over UI
1. Built-in Render Pipeline
방법
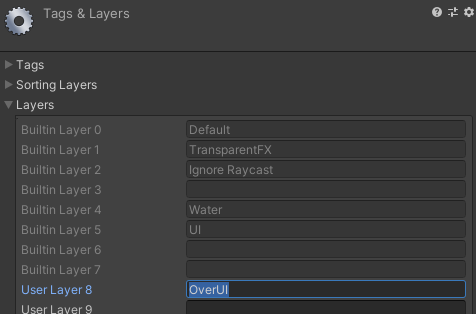
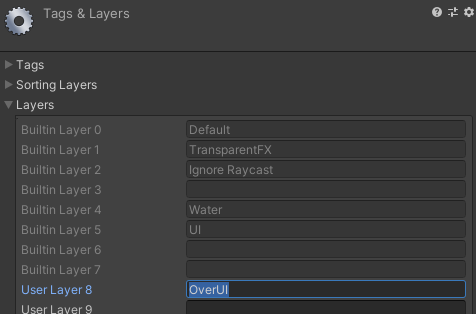
[1] 레이어 준비
- [Over UI] 레이어를 만든다.
[2] Over UI 카메라 준비
-
카메라를 하나 더 만들고, Audio Listener를 제거한다.
-
메인 카메라와 함께 움직이려면 메인 카메라의 자식으로 둔다.
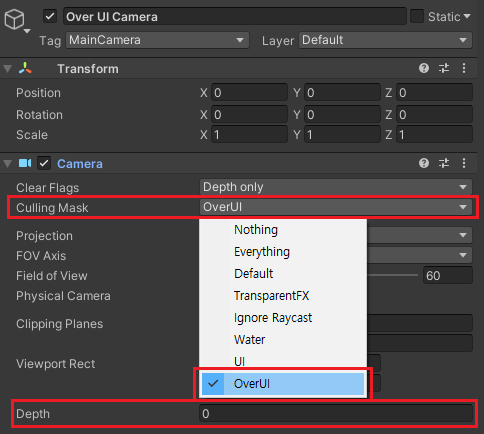
- Over UI 카메라의 Camera 컴포넌트 설정
- Clear Flags :
Depth Only - Culling Mask :
Over UI - Depth :
0
- Clear Flags :
- 메인 카메라의 Camera 컴포넌트 설정
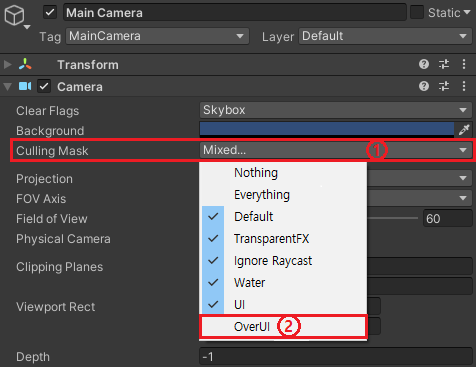
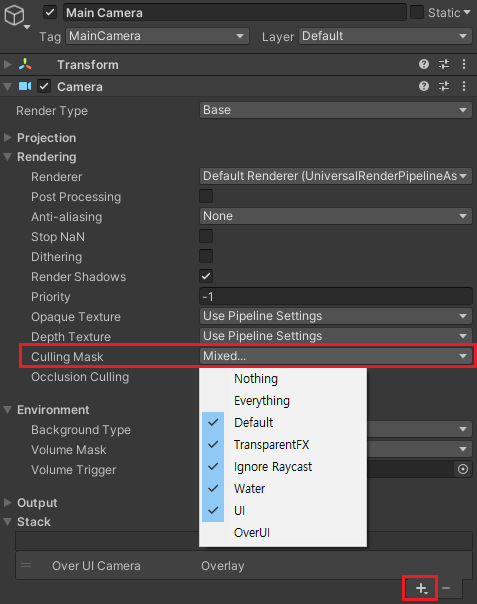
- Culling Mask에서
Over UI만 제외 - Depth :
-1(기본값)
- Culling Mask에서
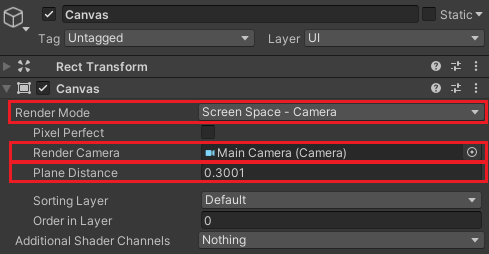
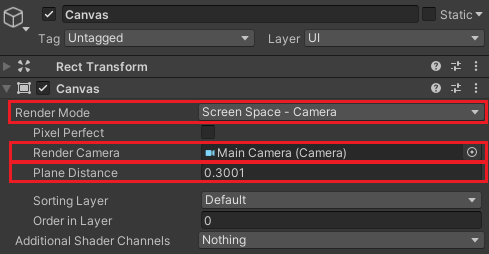
[3] 캔버스 설정
- Render Mode :
Screen Space - Camera - Render Camera : 메인 카메라
- Plane Distance :
0.3001(메인 카메라의 Near Plane + 0.0001)
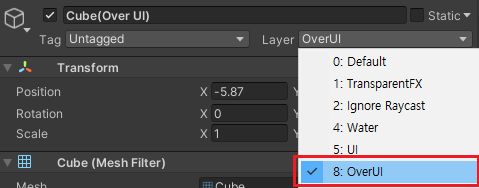
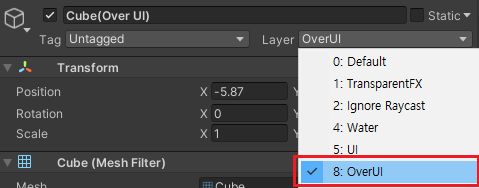
[4] 대상에 레이어 설정
- UI 위에 띄울 게임오브젝트들에 [Over UI] 레이어를 설정한다.
스크린샷
레이어 설정

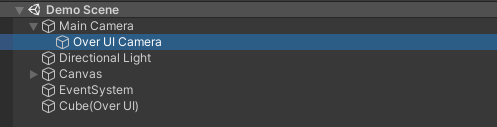
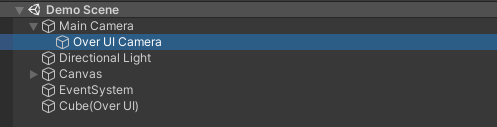
하이라키 구성

메인 카메라

Over UI 카메라

캔버스

Over UI 오브젝트

2. Universal Render Pipeline(URP)
방법
[1] 레이어 준비
- [Over UI] 레이어를 만든다.
[2] Over UI 카메라 준비
-
카메라를 하나 더 만들고, Audio Listener를 제거한다.
-
메인 카메라와 함께 움직이려면 메인 카메라의 자식으로 둔다.
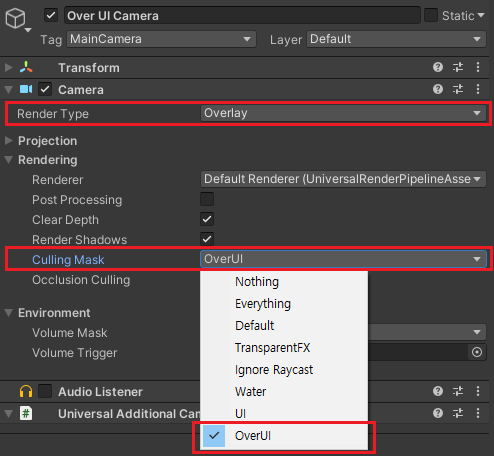
- Over UI 카메라의 Camera 컴포넌트 설정
- Render Type :
Overlay - Culling Mask :
Over UI
- Render Type :
- 메인 카메라의 Camera 컴포넌트 설정
- Culling Mask에서
Over UI만 제외 - Stack - Over UI 카메라 추가
- Culling Mask에서
[3] 캔버스 설정
- Render Mode :
Screen Space - Camera - Render Camera : 메인 카메라
- Plane Distance :
0.3001(메인 카메라의 Near Plane + 0.0001)
[4] 대상에 레이어 설정
- UI 위에 띄울 게임오브젝트들에 [Over UI] 레이어를 설정한다.
[5] 파티클 버그 해결
-
위처럼 설정할 경우, 파티클이 정상적으로 UI에 가려지지 않는 버그가 발생한다.
-
Sorting Layer - [UI] 생성
-
Canvas - Sorting Layer - [UI] 설정
스크린샷
레이어 설정

하이라키 구성

메인 카메라

Over UI 카메라

캔버스

Over UI 오브젝트