요약
-
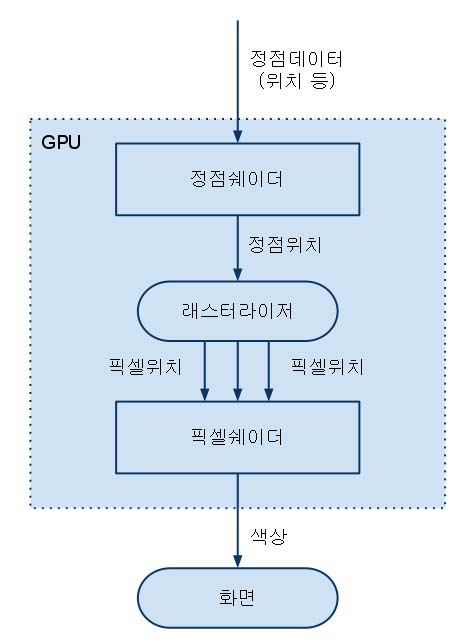
쉐이더 : 3D 모델링의 정점 데이터로부터 화면에 출력하기 위한 픽셀의 위치와 색상을 계산하는 함수
-
정점 쉐이더 : 각 모델링의 3D 정점 위치들을 카메라가 바라보는 화면 위치로 변환하는 함수
-
래스터라이저 : 정점 쉐이더가 변환한 정점 위치로부터 화면에 출력할 2D 픽셀들을 찾아주는 장치
-
픽셀 쉐이더 : 2D 화면에 출력될 모든 픽셀의 최종 색상을 계산하는 함수

쉐이더(Shader)
- 함수의 일종
- 함수 = (입력 -> 처리 -> 출력)
-
쉐이더의 주요 구성으로는 정점 쉐이더와 픽셀 쉐이더가 있다(더 많은 것이 있지만 생략).
- 입력 : 3D 모델링(.obj, .fbx)의 메시(Mesh) 데이터
- 처리 : 3D 공간의 모델링을 2D 스크린 픽셀로 변환하여 화면에 출력한다.
- 출력 : 화면에 표시될 각 픽셀들의 최종 색상
정점 쉐이더(Vertex Shader)
- 입력 : 정점 데이터(위치 벡터, 노멀 벡터, 색상 등)
- 처리 : 각 오브젝트 기준의 정점 위치를 카메라 기준의 위치로 변환한다.
-
출력 : 카메라에서 바라보는 공간(클립 공간)의 정점 데이터
- 정점 쉐이더는 메시 내의 정점 개수만큼 실행된다.
-
정점 쉐이더의 주요 역할은 공간 변환이다.
-
메시의 기준 공간은 메시마다 고정되어 있는데 같은 모델링이라도 게임 내에서 서로 다른 위치, 회전, 크기를 가질 수 있는 이유는 정점 쉐이더가 트랜스폼(Transform)의 데이터를 기반으로 공간 변환을 해주기 때문이다.
- 사용자(프로그래머)는 정점 쉐이더를 통해서 정점 위치를 의도대로 변경하여 원하는 위치로 옮기거나, 모양을 바꾸거나, 시간에 따라 움직이게 할 수도 있다.
래스터라이저(Rasterizer)
-
입력 : 클립 공간(카메라가 바라보는 공간)의 3D 정점 데이터
-
처리 : 정점 쉐이더가 출력한 3D 정점 데이터들을 2D 스크린 공간으로 변환하고,
화면에 출력할 픽셀들을 모두 찾아 픽셀 쉐이더에 전달한다. -
출력 : 화면에 출력할 픽셀 위치
픽셀 쉐이더(Pixel Shader)
-
DirectX에서는 픽셀 쉐이더, OpenGL과 유니티 엔진에서는 프래그먼트 쉐이더(Fragment Shader)라고 부른다.
- 입력 : 2D 스크린 픽셀들
- 처리 : 픽셀마다 색상을 계산한다.
-
출력 : 각 픽셀마다 화면에 출력될 색상
- 픽셀 쉐이더는 모델이 화면에서 차지하는 픽셀의 개수만큼 실행된다.
-
쉐이더를 통해 색상을 변화시키는 것은 모두 픽셀 쉐이더의 역할이라고 보면 된다.
-
투명도를 결정 하는 것도 픽셀 쉐이더,
라이팅과 그림자를 적용하는 것도 픽셀 쉐이더,
텍스쳐 색상을 메시에 입히는 것도 모두 픽셀 쉐이더에서 하는 역할이다. - 특히나 쉐이더 그래프에서 Vertex Position, Vertex Normal 등의 입력을 받는 부분을 제외하면 대부분 픽셀 쉐이더에서 수행되는 것이다.