Summary
-
블러 이펙트
-
스크린 이펙트 적용 애셋 : Link
Properties
-
Resolution: 블러 적용 해상도(기본 0.5) -
Intensity: 블러 적용 강도 -
Blur Area Mask: 블러 적용 영역을 제한할 수 있는 마스크
Preview
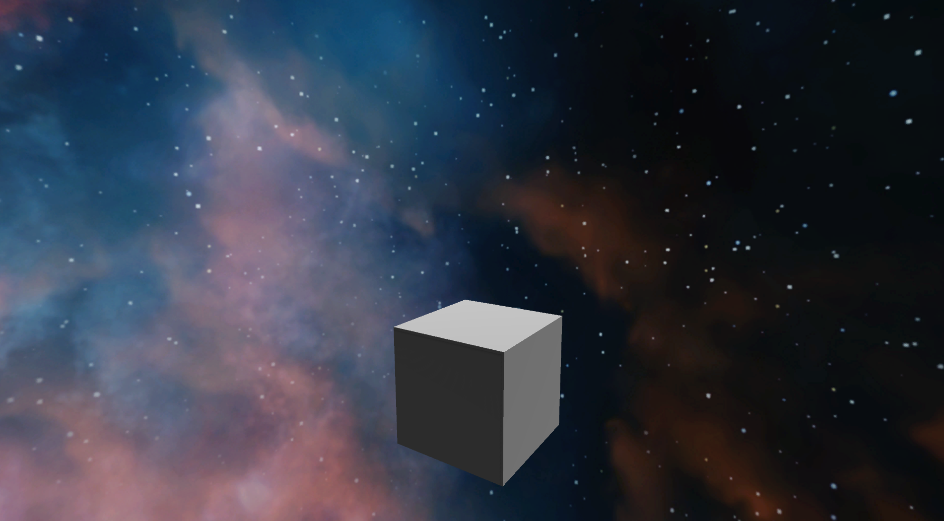
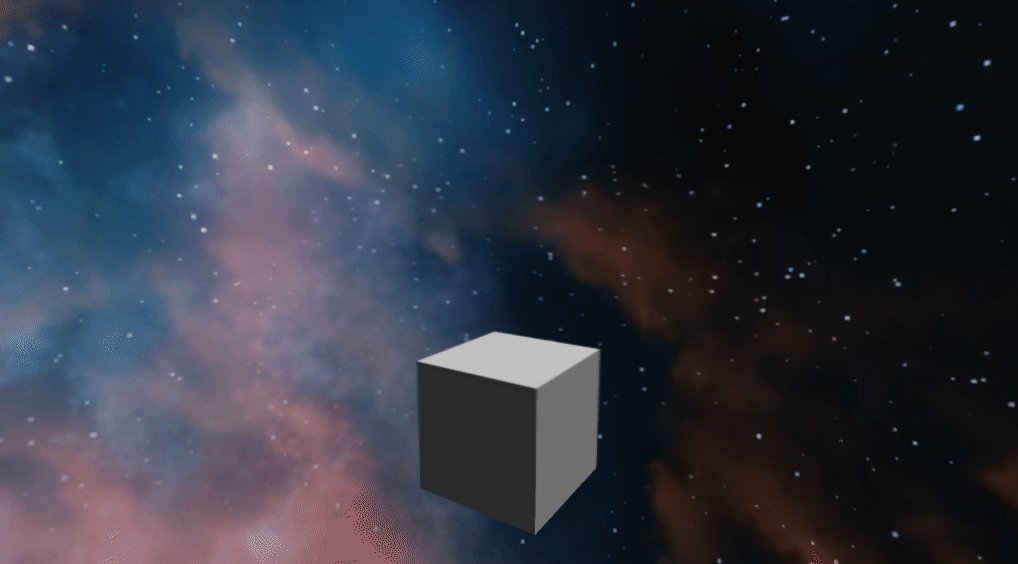
[1] 블러 미적용

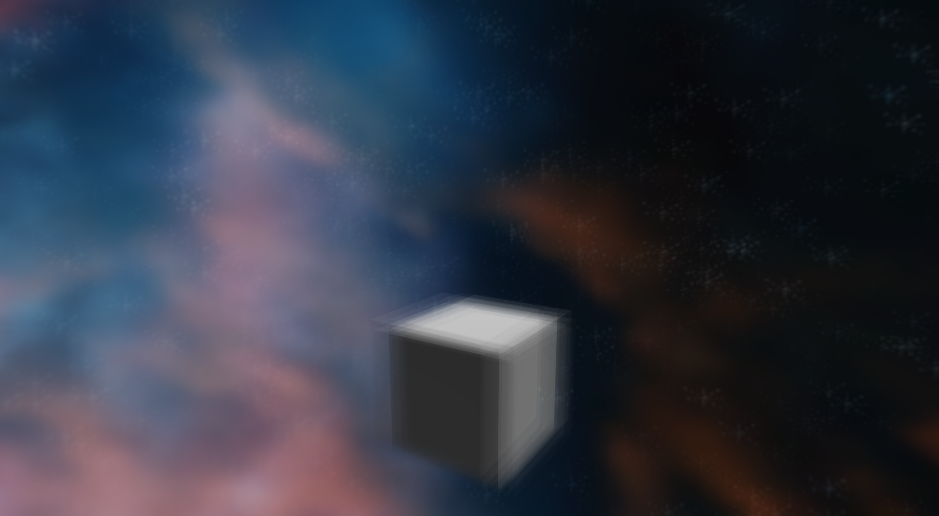
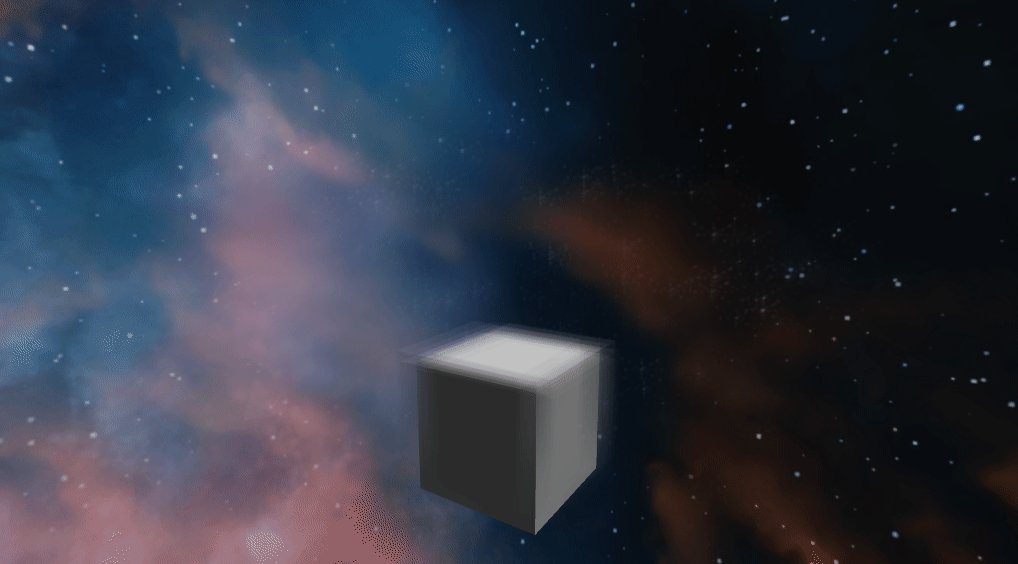
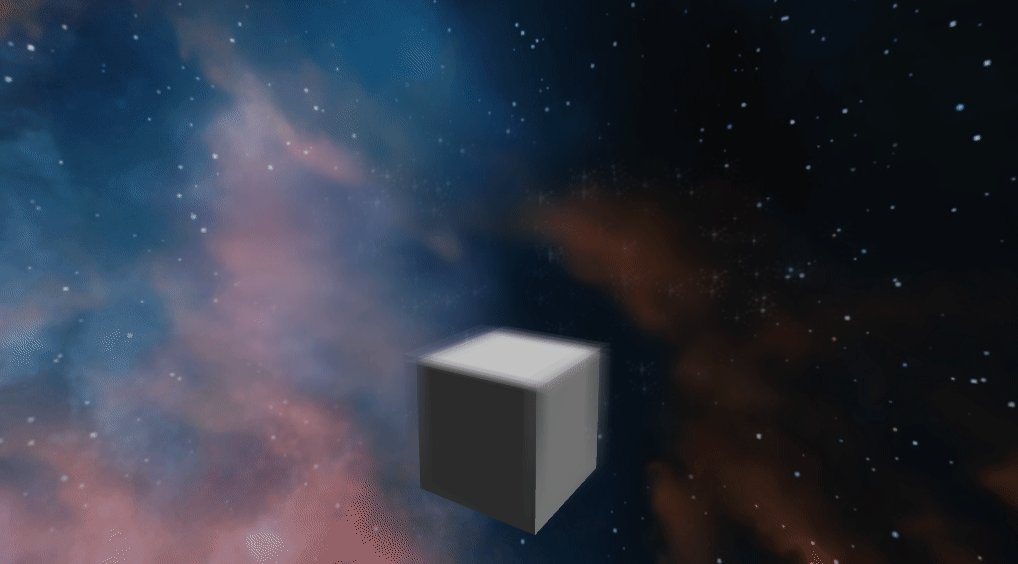
[2] 블러 적용
- Resolution : 0.5
- Intensity : 0.4

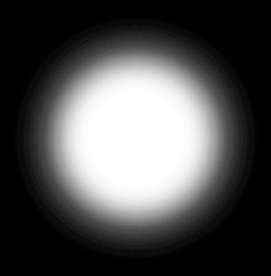
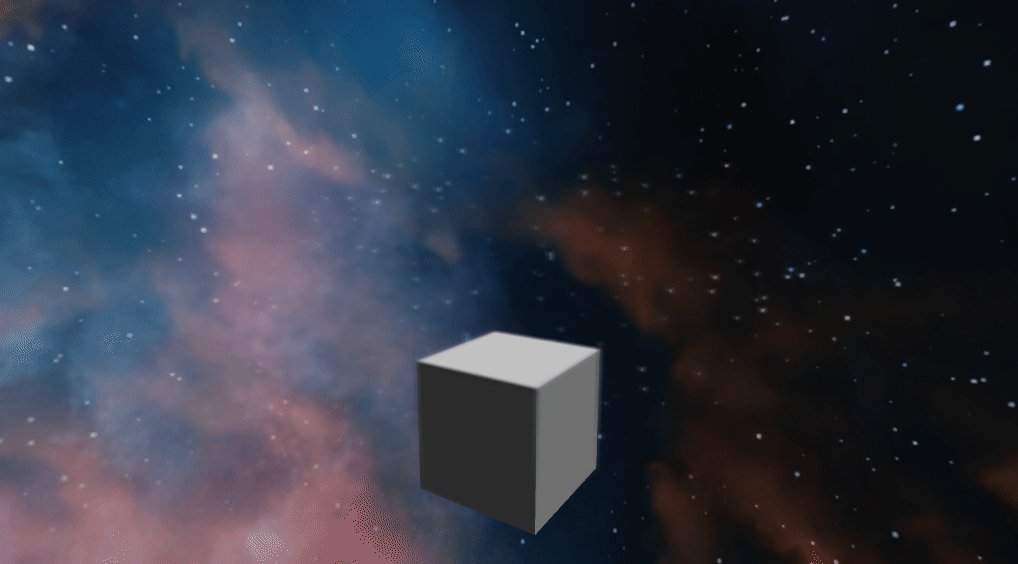
[3] 마스크 사용
- 사용된 마스크

- 결과

Download
Source Code
…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
Shader "Rito/Screen Blur"
{
Properties
{
[HideInInspector] _MainTex ("Texture", 2D) = "white" {}
_MaskTex ("Blur Area Mask", 2D) = "white" {}
_Resolution("Resolution", Range(0, 1)) = 0.5
_Intensity("Intensity", Range(0, 1)) = 0.5
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
sampler2D _MaskTex; // 블러 영역 마스크
float _Resolution;
float _Intensity;
#define RANDOM_SEED 426.791
static const half2 dir[8] =
{
half2(1., 0.),
half2(-1., 0.),
half2(0., 1.),
half2(0., -1.),
half2(1., 1.),
half2(-1., 1.),
half2(1., 1.),
half2(1., -1.),
};
float2 GetRandomDir(float2 uv, uint i)
{
float r1 = (uv.x * uv.y);
float r2 = ((1. - uv.x) * uv.y);
float r3 = (uv.x * (1. - uv.y));
float r4 = ((1. - uv.x) * (1. - uv.y));
float r = frac((r1 + r2 + r3 + r4) * RANDOM_SEED * i);
float2 d = dir[i % 8] * r;
// i % 2 : 좌우
// i % 4 : 상하좌우
// i % 8 : 8방향
return d;
}
fixed4 frag (v2f i) : SV_Target
{
uint sampleCount = (uint)(_Resolution * 64.);
fixed4 mainColor = tex2D(_MainTex, i.uv);
if(_Intensity <= 0.0 || _Resolution <= 0.0)
return mainColor;
float4 col = 0.;
for(uint index = 0; index < sampleCount; index++)
{
float2 uv = i.uv - GetRandomDir(i.uv, index) * _Intensity * 0.05;
col += tex2D(_MainTex, uv);
}
fixed4 mask = tex2D(_MaskTex, i.uv);
return lerp(mainColor, (col / sampleCount), mask);
}
ENDCG
}
}
}