목차
Preview
기본

Heart

Twinkle

목표
- 실시간으로 마우스를 따라다니는 예쁜 이펙트 만들기
준비물
-
원하는 모양의 파티클 텍스쳐 (예제에서는 Heart, Twinkle), Additive 마테리얼
-
파티클이 마우스를 따라오게 만드는 스크립트
-
아래 소스코드를 다운로드하여 프로젝트 내에 넣어둔다.
Source Code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MouseChaser : MonoBehaviour
{
// 카메라로부터의 거리
public float _distanceFromCamera = 5f;
[Range(0.01f, 1.0f)]
public float _ChasingSpeed = 0.1f;
private Vector3 _mousePos;
private Vector3 _nextPos;
private void OnValidate()
{
if(_distanceFromCamera < 0f)
_distanceFromCamera = 0f;
}
void Update()
{
_mousePos = Input.mousePosition;
_mousePos.z = _distanceFromCamera;
_nextPos = Camera.main.ScreenToWorldPoint(_mousePos);
transform.position = Vector3.Lerp(transform.position, _nextPos, _ChasingSpeed);
}
}
1. 기본 준비
파티클이 마우스 커서를 쫓아오게 하기
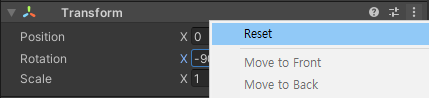
- 파티클 게임오브젝트를 만들고, 트랜스폼 우측 상단의
...을 누르고 [Reset]을 눌러준다.

- 준비한
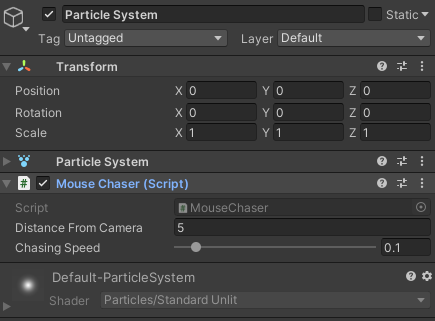
MouseChaser스크립트를 컴포넌트로 넣어준다.

-
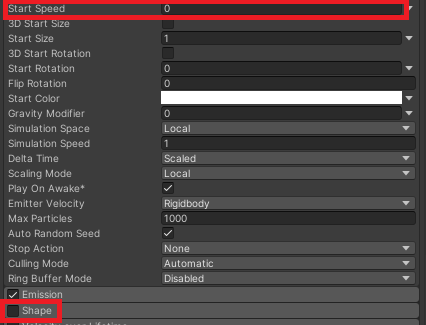
메인 모듈의
Start Speed를 0으로 설정한다. -
Shape 모듈을 체크 해제한다.

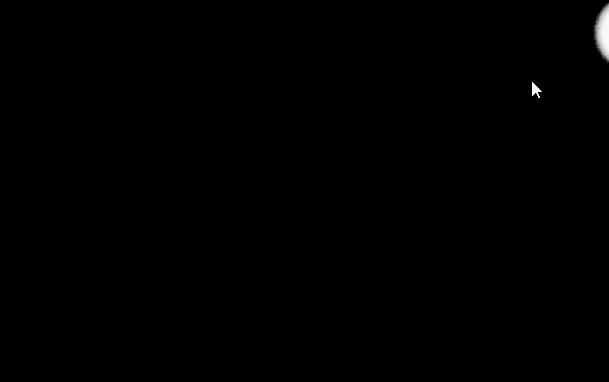
- 결과

게임을 시작하면 위처럼 마우스 커서를 따라오는 모습을 확인할 수 있다.
잔상 효과 추가하기
-
메인 모듈의
Start Lifetime을 1로 설정한다. -
메인 모듈의
Simulation Space를 World로 설정한다. -
Emission 모듈의
Rate over Lifetime,Rate over Distance를 모두 10으로 설정한다. -
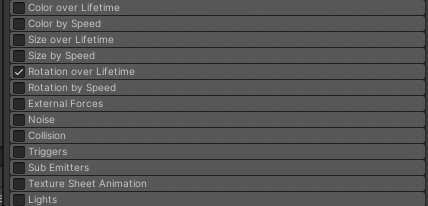
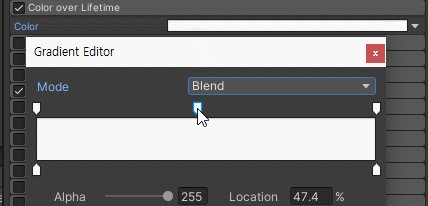
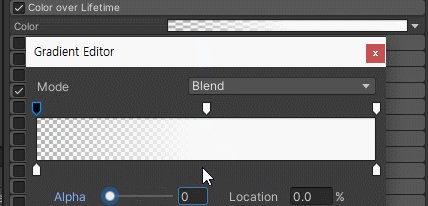
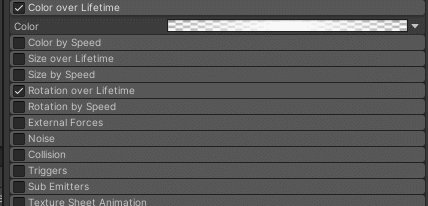
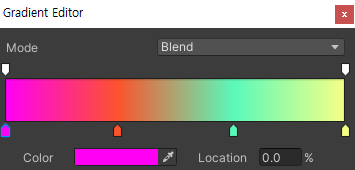
Color over Lifetime 모듈을 체크하고,
Color를 다음과 같이 설정한다.

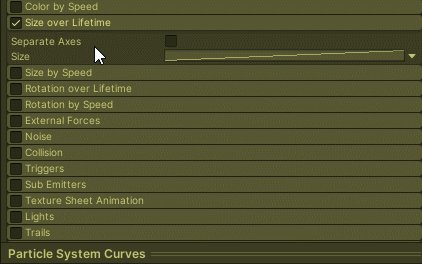
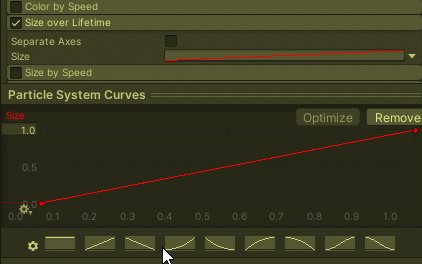
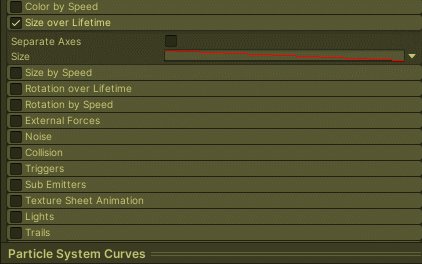
- Size over Lifetime 모듈을 체크하고,
Size를 다음과 같이 설정한다.

- 결과

2. Heart
-
위의 기본 준비를 모두 완료한다.
-
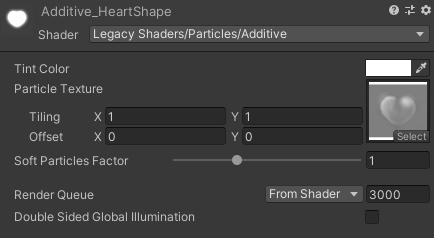
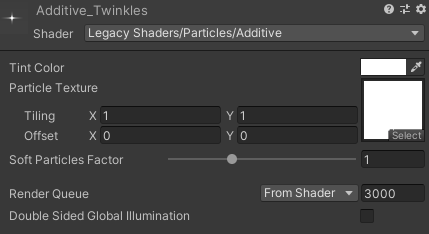
하트 모양 텍스쳐를 사용하는 Additive 마테리얼을 준비한다.

메인 모듈
-
Start Speed: 1 -
Start Color에 원하는 색상을 지정한다. -
예제에서는 Random Between Two Colors : (빨강, 분홍)

Emission 모듈
Rate over Time: 5Rate over Distance: 2
Shape 모듈
Shape: SphereRadius: 0.0001
- 결과

3. Twinkle
-
위의 기본 준비를 모두 완료한다.
-
다음과 같은 텍스쳐와 마테리얼을 준비한다.

메인 모듈
Start Speed: 1Start Size- [Random Between Two Constants] : (1, 2)-
Start Color: 원하는 색상들을 지정한다. - 예제에서는 [Random Color] 사용

Emission 모듈
Rate over Time: 12Rate over Distance: 12
Shape 모듈
Shape: SphereRadius: 0.0001
- 결과
